Answer the question
In order to leave comments, you need to log in
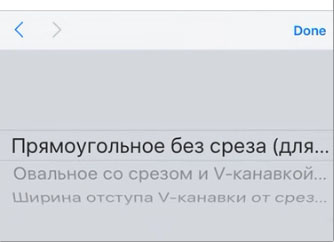
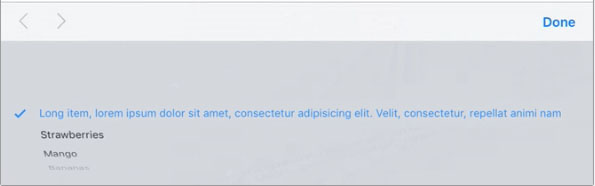
Native select in safari truncates long text when opened. How to fix it?

Maybe someone faced such a problem? How to undo the fact that long text is cut off? I know that somehow it is possible, but for the second day I can not get to the bottom.
Answer the question
In order to leave comments, you need to log in
<form action="/">
<input type="search" name="search">
</form>Can it be like this
<form id="search">
<input type="search" name="search">
<button type="submit">OK</button>
</form>window.onload = function() {
document.getElementById('search').addEventListener('submit', function(e) {
e.preventDefault();
let s = this.search.value;
location.href = "?search=" + s;
});
};For form, specify method="GET"for clarity. Or don't specify anything, since GET is the default.
<form method="GET" action="/">
<input type="search" name="search">
</form><select>
<optgroup >
<option value=""></option>
<option value="strawberries">Strawberries</option>
</optgroup>
</select>
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question