Answer the question
In order to leave comments, you need to log in
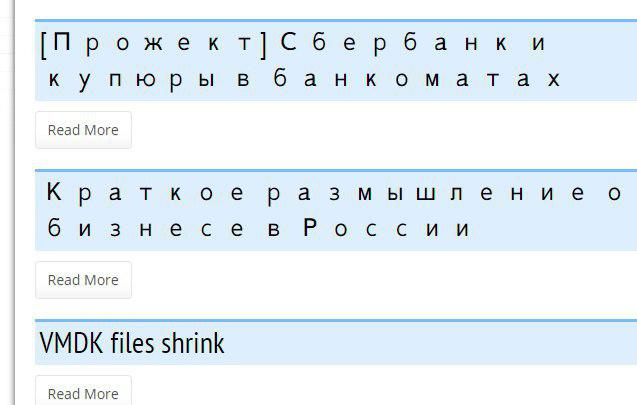
Mysterious letter spacing. Where to dig, how to repair?
Raised a blog on HEXO, Freemind theme .
From time to time, readers complain about such a strange thing: 
It does not always appear and not in all browsers. Sinned on mobile browsers - no, in some mobile browsers it appears, in some it does not. On the computer, the same story - I don’t have such crap in any browser, but my friend has it on all his browsers. The third person in mobile browsers is OK, but on the laptop - the problem is observed.
I sinned on letter-spacing, but in styles (and in the inspector)
I sinned on fonts (the theme for HEXO was made by a Chinese) - there is a mysterious definition in styles:letter-spacing: normal;
font-family: 'PT Sans Narrow', '雅黑', '文泉驿微米黑', '黑体', sans-serif;@font-face {
font-family: 'PT Sans Narrow';
font-style: normal;
font-weight: 400;
src: local('PT Sans Narrow'), local('PTSans-Narrow'), url('../fonts/google-fonts/UyYrYy3ltEffJV9QueSi4RdbPw3QSf9R-kE0EsQUn2A.woff') format('woff');
}Answer the question
In order to leave comments, you need to log in
Without a link to the site, at first glance:
The font "PT Sans Narrow" is not available to the browser and the browser tries to use the next font in the chain in order it will be "'雅黑', '文泉驿微米黑', '黑体', sans-serif;"
On Russian versions of the OS, the style of Russian glyphs in Chinese fonts may not be, as an example:
on the screen in one text field, two lines of text
Russian characters are rendered with padding, but English characters are not - the font style difference
Due to which the font may not be available ?
The browser tries to find the source of the font, for example, it looks at:
1. local('PT Sans Narrow') - But there is no such local font
2. local('PTSans-Narrow') - There is no such local copy either There are no
local copies, trying to find it on the server :
url('../fonts/google-fonts/UyYrYy3ltEffJV9QueSi4RdbPw3QSf9R-kE0EsQUn2A.woff') format('woff');
And there may be an error:
The server does not return the font - There is no font at the url path, the font is not supported by the browser, etc.
See why the font is not available font for the browser
Tip:
If there is no urgent need, then remove the Chinese fonts from the list. In case of problems with fonts, standard fonts with a normal outline (without padding) will
be
rendered
to your local cache. Therefore, it can be used to take a local copy (see the block how the browser will look for this font)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question