Answer the question
In order to leave comments, you need to log in
Multi-platform, multi-project Javascript, file organization, how did you solve it?
There are many of the same functionality.
Work with the user, balance, authorization, etc.
There are different designs, different platforms, different projects (phonegap, web, iframe app).
There is no desire to copy code between projects. the config and components that display data really change, as well as a couple of modules for functionality are added if necessary.
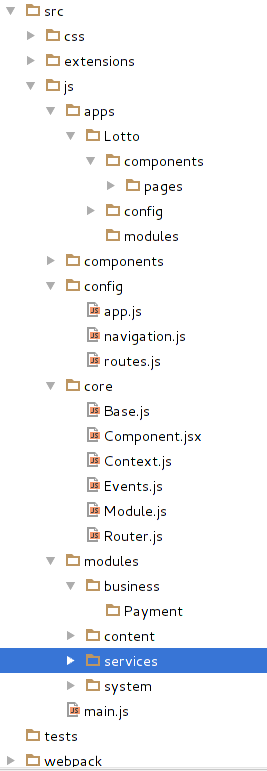
The result is:
There are Modules (most often common, they contain logic, forms, validation, etc.)
There are Components (a page, a component with widgets, etc.)
There are widgets for modules. (It would be convenient to store the UI with authorization logic in the User module as a widget and use this widget in other components)
Component_Page > Any_Simple_Component_For example_Block > Authorization_Widget
Received approximately such organization of files.
How do you solve such a problem?
Answer the question
In order to leave comments, you need to log in
If git is used, then you can move common things to submodules ( https://git-scm.com/book/en/v2/Git-Tools-Submodules) So it will be clearly visible what the changes are - application code or library
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question