Answer the question
In order to leave comments, you need to log in
MODX REVO how to display a render like this.renderChunk in MIGX in the admin panel?
Friends, I can't figure out how to display a photo, a photo of an embedded MIGX in the column layouts for the MIGX component? busy people do. And it seems like it’s not difficult, BUT no one explains how to do it properly.
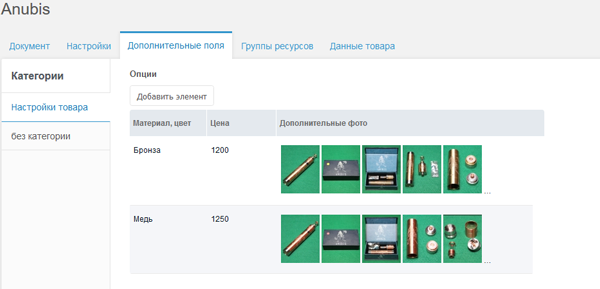
Here's how the person did it and how I want to repeat it: 
His additional drawings are an embedded MIGX TV. On the site, I figured out how to use and display nested MIGX fields for a long time, but in the admin panel I still can’t do it.
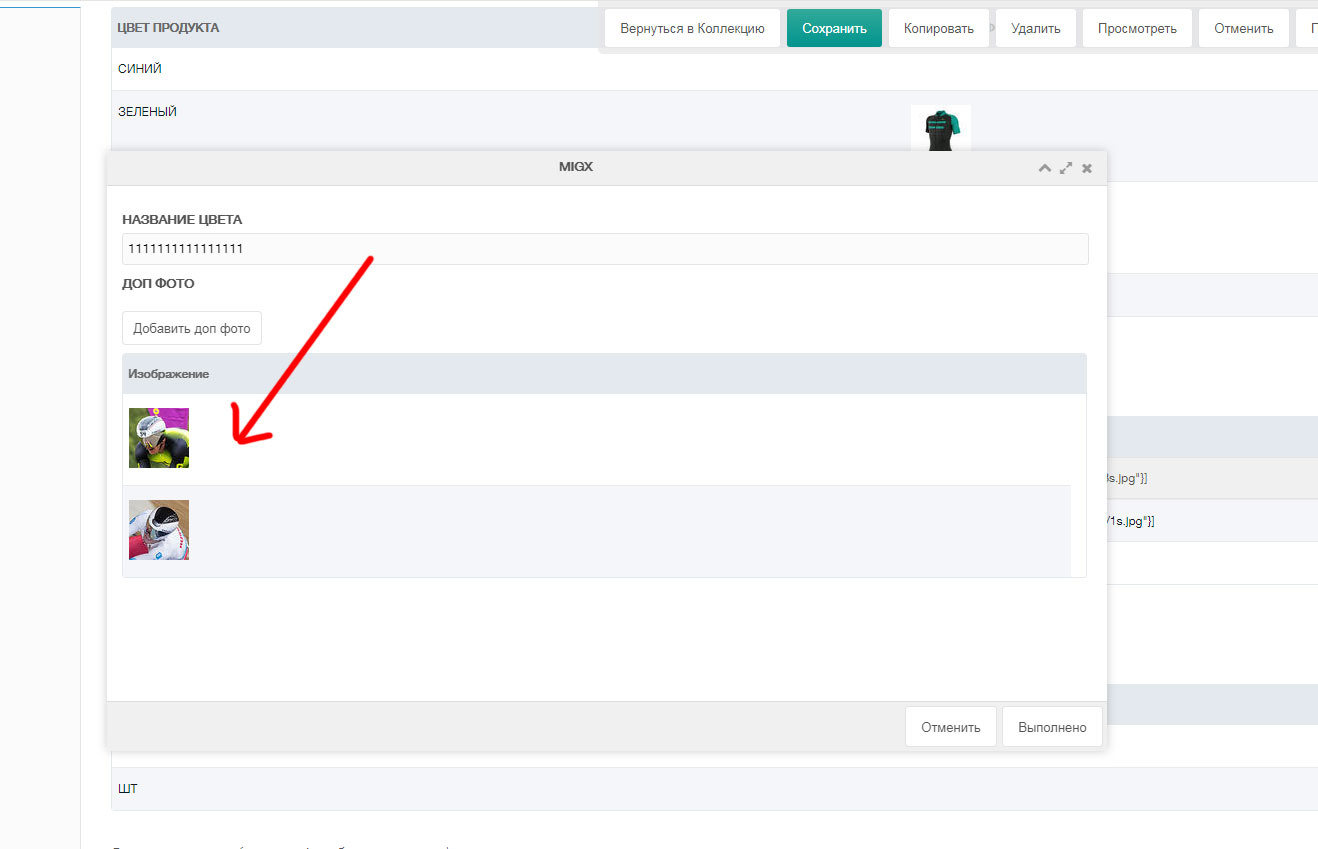
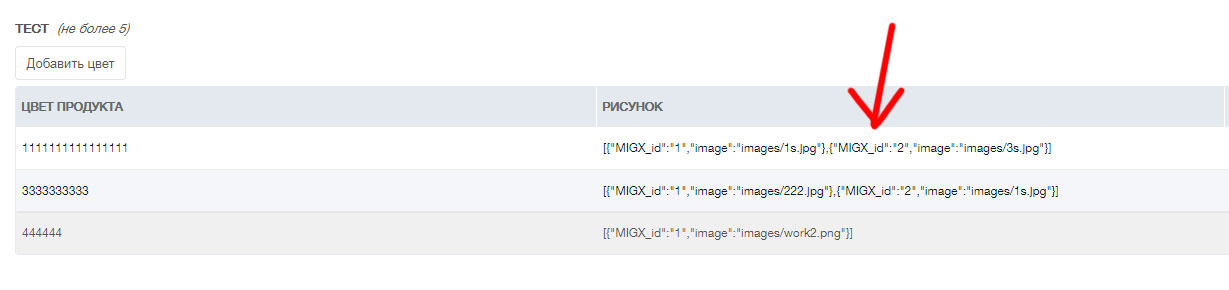
So far I have this, MIGX tv TEST, I add additional pictures in it through the nested MIGX value-photo as usual 
MIGX tv TEST content. I write this in the form tabs, where value-photo is MIGX tv, also for additional pictures that should be displayed in the layout of the columns in the admin panel.
[
{"caption":"Информация", "fields": [
{"field":"colorName","caption":"НАЗВАНИЕ ЦВЕТА"},
{"field":"valuePhoto","caption":"ДОП ФОТО","inputTV":"value-photo"}
]}
][
{"header": "ЦВЕТ ПРОДУКТА", "width": "260", "sortable": "true", "dataIndex": "colorName"},
{"header": "РИСУНОК","dataIndex": "valuePhoto","renderer": "this.renderChunk","renderchunktpl":"test"}
]
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question