Answer the question
In order to leave comments, you need to log in
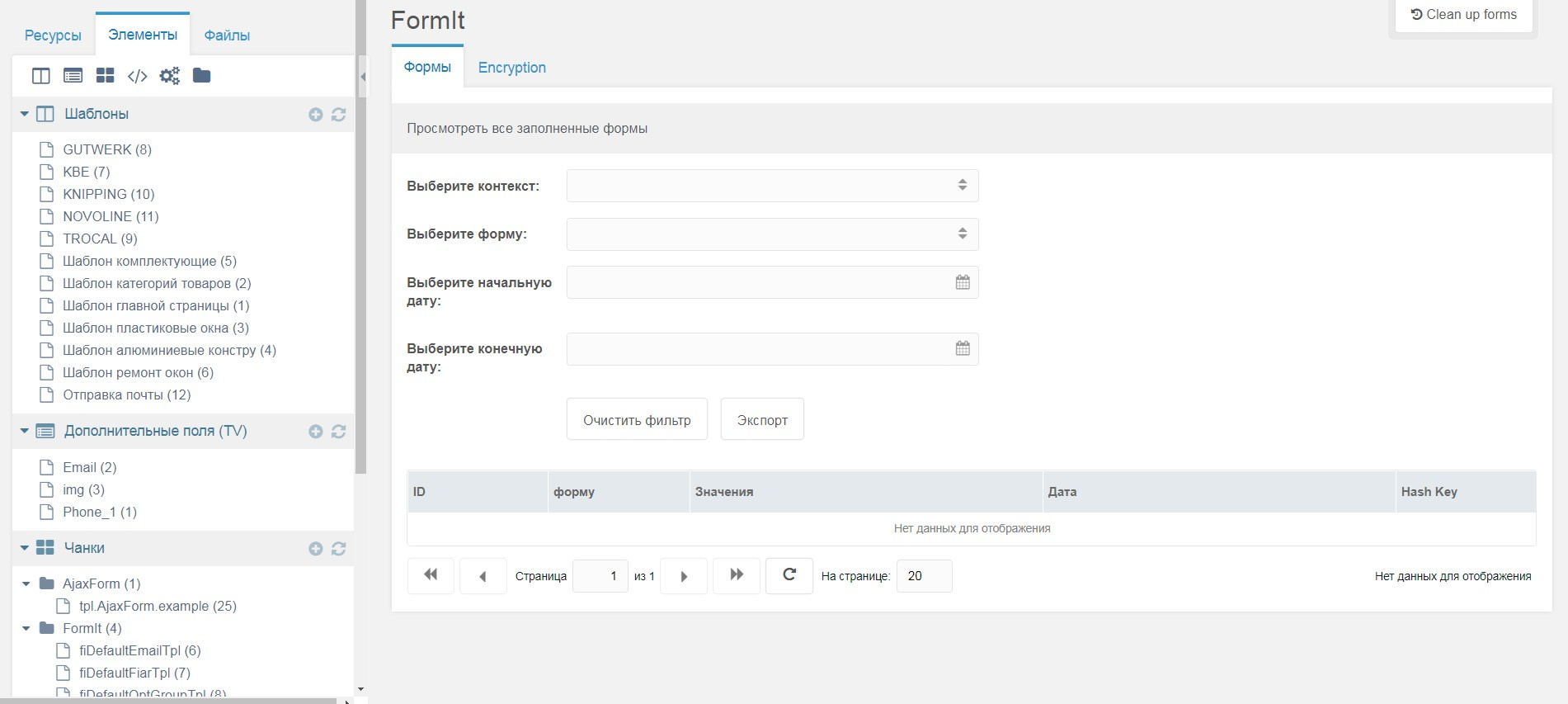
Modx emails not coming using formit and ajaxform?
Site xn--80aadii8aqggjedhkev.xn--p1ai/index.php?id=1 .I use formit and ajaxform to send mail. There is a modal window, in which the form for submitting data 
is located in the main page template modals chunk
.
<section class="menu">
<div class="container">
</div>
</section>
<section class="window">
<div class="container">
</div>
</section>
</body>
</html><div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
</div>
</div>
</div>
</div><form action="" method="POST" class="ajax_form af_example">
<div class="modal-footer">
<button type="button" class="btn1 btn-secondary" data-dismiss="modal" style="color: #000; font-weight: 700">X</button>
</div>
<h5 class="text-center">Заказать звонок</h5>
<div class="form-group">
<label for="exampleInputName"></label>
<input type="name" class="form-control" id="exampleInputName" placeholder="Ваше имя" name="name" required>
</div>
<div class="form-group">
<label for="exampleInputEmail"></label>
<input type="email" class="form-control" id="exampleInputEmail" placeholder="Enter email" name="email" required>
</div>
<div class="form-group">
<label for="exampleInputPhone"></label>
<input type="tel" class="form-control" id="exampleInputPhone" placeholder="Номер телефона" name="phone" value="+7" required>
</div>
<button type="submit" class="btn1 btn__order">Заказать звонок</button>
</form><h3>Сообщение</h3>
<p>С Сайта: MODX Revolution</p>
<p>От кого: </p>
<p>E-mail: </p>
<p>Телефон: </p>
<p>Сообщение: </p> displayed in the form. As soon as I did not try it, but it does not work, it turns out that they do not go away at all if they are not displayed in the form. I would appreciate any help
displayed in the form. As soon as I did not try it, but it does not work, it turns out that they do not go away at all if they are not displayed in the form. I would appreciate any help
Answer the question
In order to leave comments, you need to log in
What else could you try:
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question