Answer the question
In order to leave comments, you need to log in
Mnemonic scheme from json to SVG, what to draw on?
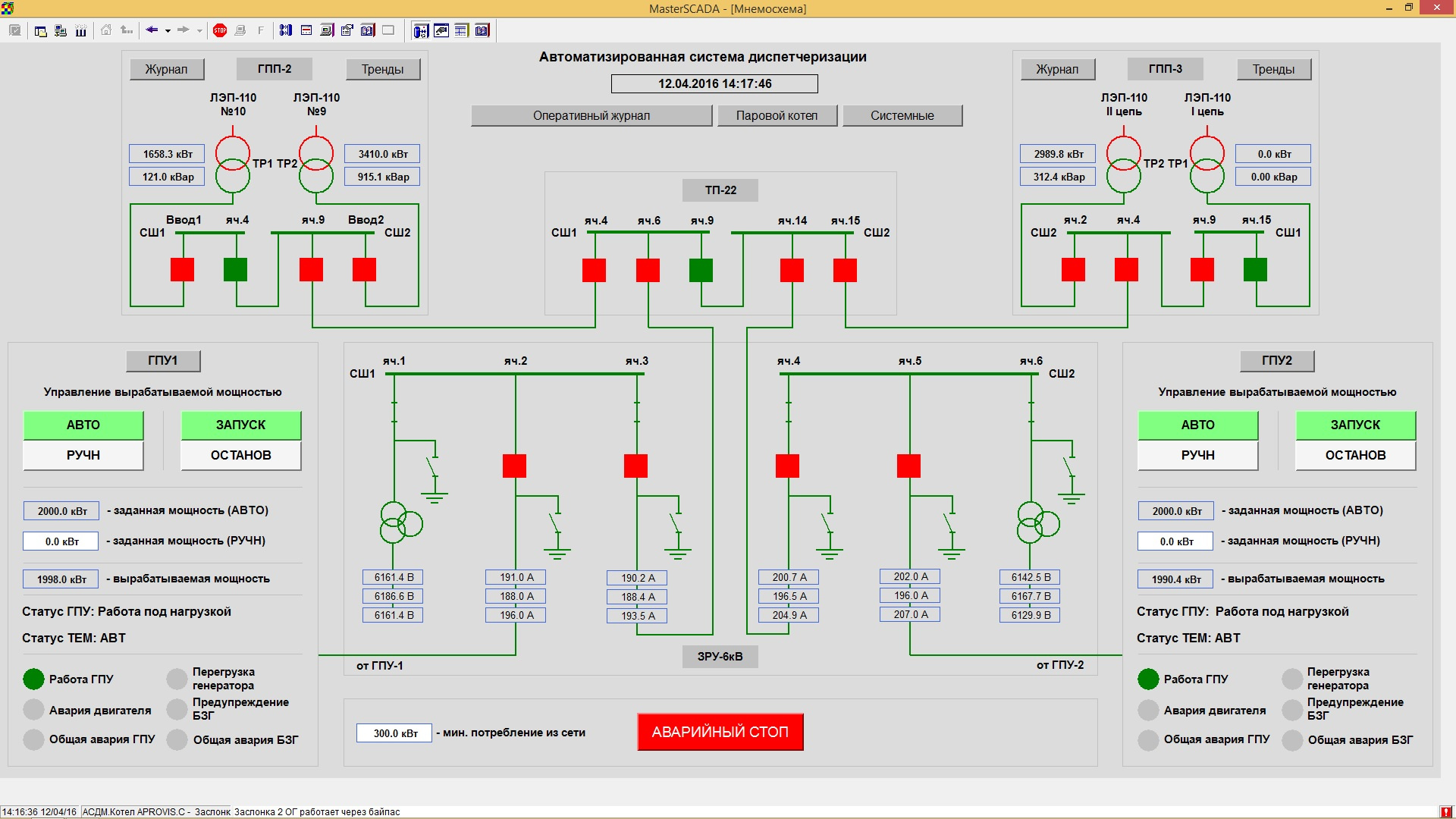
Welcome all. There are a number (and more will appear in the future) mnemonic schemes of various kinds, in the form of a picture.
Example: 
Each entity has its own image and a number of parameters that dynamically change over time.
The task is to describe schemas in JSON and visualize this JSON in SVG, in order to further automate the process.
The first thing that comes to mind is D3.js, which I'm not familiar with yet. Tell me please, can I solve the problem 100% if I choose D3.JS for this purpose? Or maybe it would be easier to do everything in pure SVG + JS?
Or maybe some other libraries have already appeared that are more narrowly aimed at visualizing JSON data in flowcharts?
And if all the same my only option is D3, please tell me a suitable course for studying this library. Thank you.
Answer the question
In order to leave comments, you need to log in
It’s possible on D3, but there are most of the methods for converting data, if you wish, you can of course, but their api can hardly be called understandable and adequate, right now it’s a common practice when they simply convert data through their methods, and draw already on bare react / vue. It 's a pleasure to work with this thing - https://svgjs.com, or through react/vue, if you have a lot of interactivity, then react/vue is the best option.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question