Answer the question
In order to leave comments, you need to log in
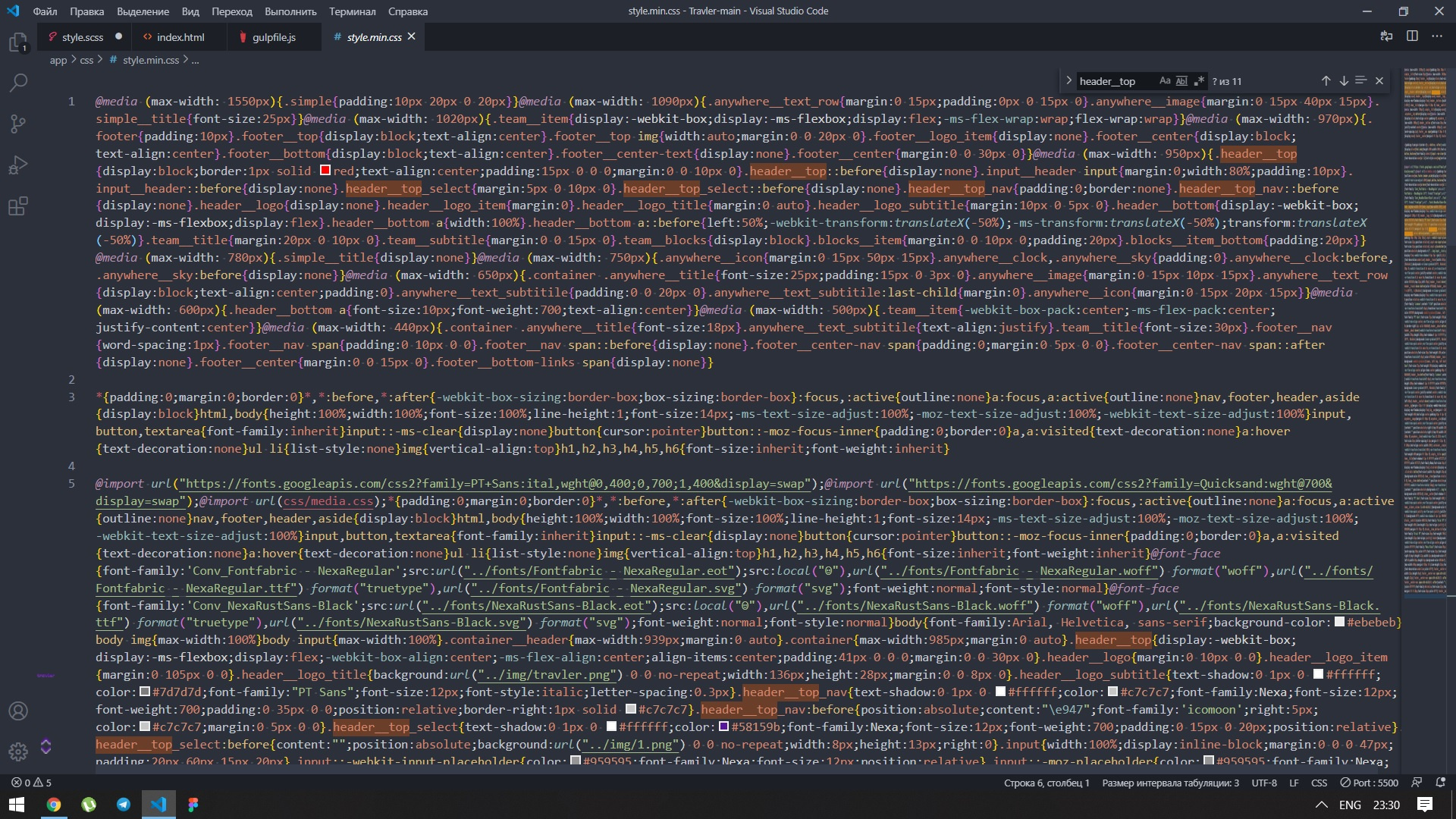
@media gulp import to the bottom of the code. Why import minified css to the bottom of the code?
Good evening. There is an adaptive media query in scss format. After compiling the gallp, they are all compressed in the style.min.css file, and in it they become above the main styles, so the adaptive does not work. You have to manually go in and transfer them below the style code.
Here is my gallp build:
const { src, dest, parallel, watch, series } = require('gulp'),
scss = require('gulp-sass'),
autoprefixer = require('gulp-autoprefixer'),
concat = require('gulp-concat'),
uglify = require('gulp-uglify-es').default,
browsersync = require('browser-sync').create(),
distDel = require('del'),
imagemin = require('gulp-imagemin')
function delDist() {
return distDel('dist')
}
function browserSync() {
browsersync.init({
server: {
baseDir: 'app/'
},
notify: false
})
}
function minCss() {
return src('app/scss/*.scss', '!app/scss/null_style.scss')
.pipe(scss({ outputStyle: 'compressed' }))
.pipe(autoprefixer({
overrideBrowserslist: ['last 10 version']
}))
.pipe(concat('style.min.css'))
.pipe(dest('app/css'))
.pipe(browsersync.stream())
}
function minImages() {
return src('app/img/*')
.pipe(imagemin(
[
imagemin.gifsicle({ interlaced: true }),
imagemin.mozjpeg({ quality: 75, progressive: true }),
imagemin.optipng({ optimizationLevel: 5 }),
imagemin.svgo({
plugins: [
{ removeViewBox: true },
{ cleanupIds: false }
]
})
]
))
.pipe(dest('dist/img'))
}
function script() {
return src('app/js/*.js')
.pipe(uglify())
.pipe(concat('main.min.js'))
.pipe(dest('app/js'))
.pipe(browsersync.stream())
}
function watching() {
watch(['app/scss/*.scss'], minCss)
watch(['app/js/main.js'], script)
watch(['app/*.html']).on('change', browsersync.reload)
}
function build() {
return src([
'app/css/*.css',
'app/fonts/**',
'app/js/main.min.js',
'app/*.html'
], { base: 'app' })
.pipe(dest('dist'))
}
exports.delDist = delDist
exports.browserSync = browserSync
exports.minCss = minCss
exports.minImages = minImages
exports.script = script
exports.watching = watching
exports.build = series(delDist, minImages, build)
exports.default = parallel(browserSync, minCss, script, watching)
Answer the question
In order to leave comments, you need to log in
And nefig write media queries in separate files. Hundred times already everywhere it was written.
You have a file with a style for one block, and write everything related to this block, including media queries, in it.
In addition, in css, the order of styles is often important, and not just media queries. Therefore, it is better to strictly regulate the order. Include one file in the gallp - the entry point, for example, styles.scss. And already in this file, in the right order, import the remaining files.
The second option - a little weird, but working - is to name the files so that they are sorted alphabetically in the order you need.
Well, or use combine-mq. It will sort all the media for you and throw them at the end of the file.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question