Answer the question
In order to leave comments, you need to log in
Make previews of pictures in perspective?
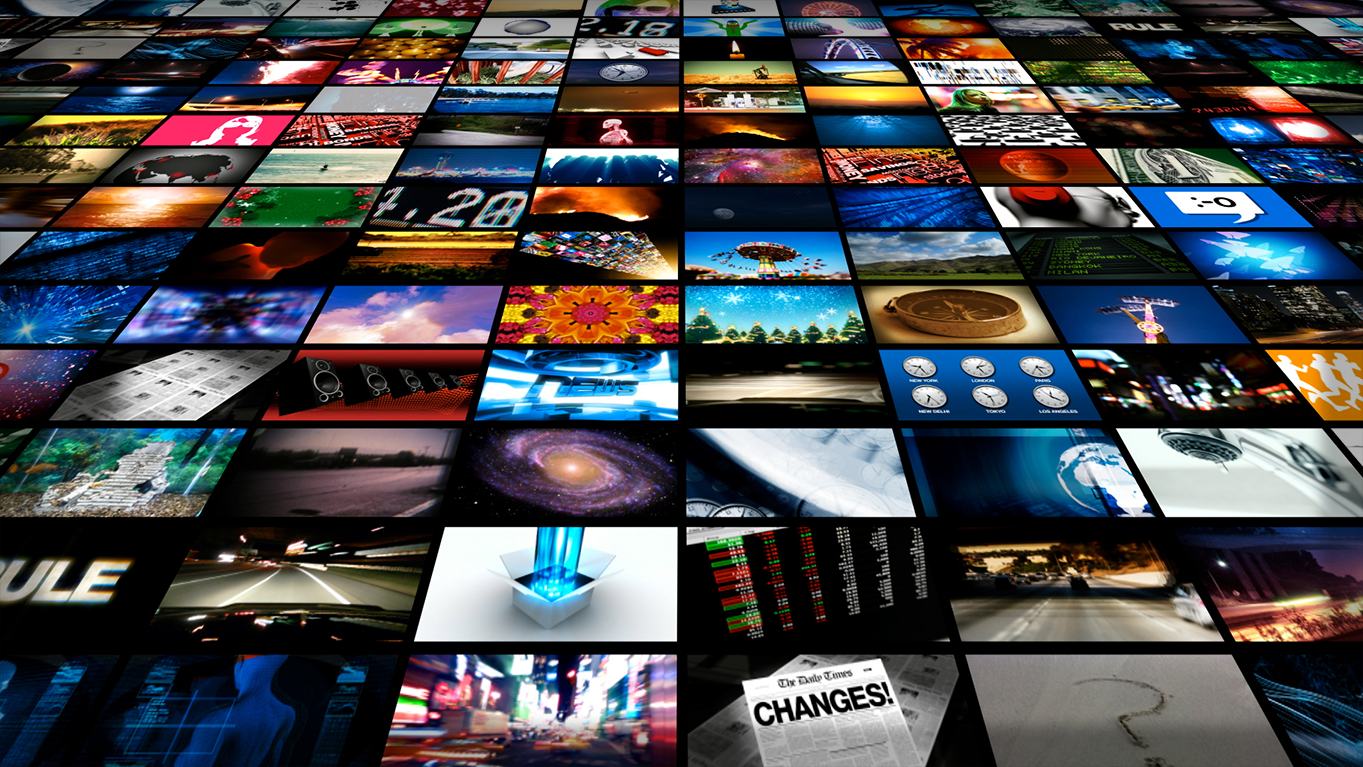
You need to make a preview of the pictures in perspective. And so that later it would be possible to make a looped movement as if the pictures (moving away and approaching)
Below I will attach a screenshot so that it is clear what I am talking about:

Maybe there is a library for this or who did this, tell me how to implement it?
Answer the question
In order to leave comments, you need to log in
For perspective, use transform in css (google it, there are quite a lot, so it’s hard to explain right away). And for movement: create pseudo-classes and activate them one by one via setInterval in JS.
Perspective can be implemented using standard CSS tools. With the help of the transform property , there is
even a demo
Have a look at the Show Stack side , judging by your preview, the most suitable example ( google code )
I tried to make codepen.io/paulradzkov/pen/vNrBEa/?editors=110
But I wouldn't use it in production: it's a heavy solution for rendering, laptop coolers howl.
It is necessary to either optimize or redo it entirely on canvas (maybe there will be less rendering load on the canvas).
UPD: Mixed version:
1. Generate a background on the canvas, for example 12×12 pictures. Or on the server side. Or just prepare ahead of time.
2. Apply a background to the tilted div (tile with this background).
3. Animate background-position.
4. Profit: nothing slows down. codepen.io/paulradzkov/pen/yYENOO?editors=110
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question