Answer the question
In order to leave comments, you need to log in
Make advanced e-commerce?
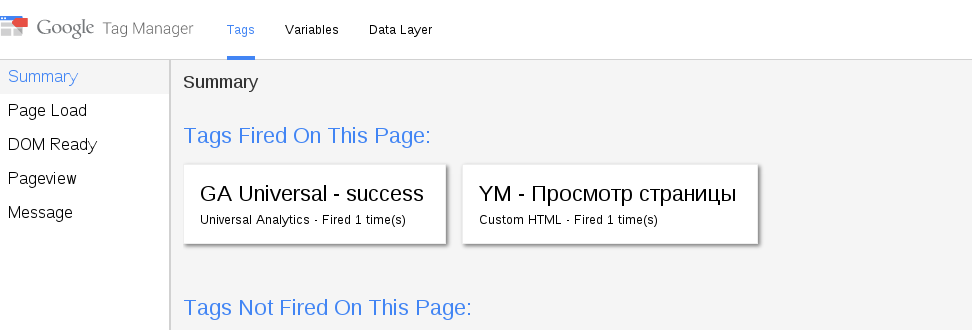
It is necessary to set up advanced e-commerce through TGM for YM and GA
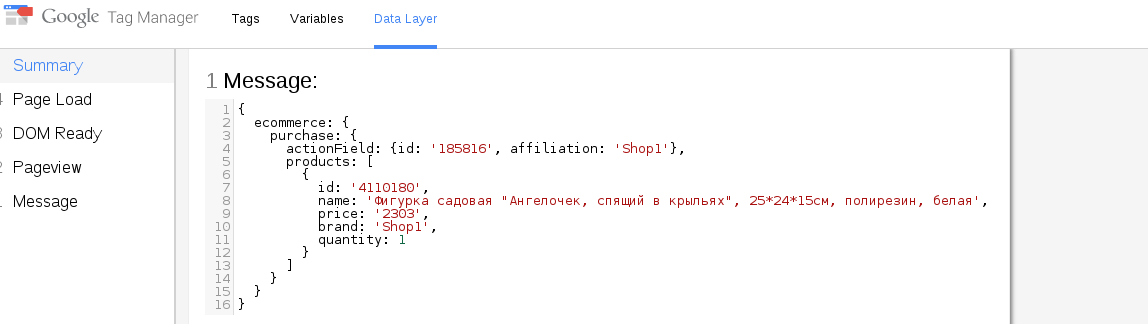
0) dataEcommerce in this form 
1) I pass the array $data//dataEcommerce to TGM
<script>dataEcommerce = [<?=json_encode($data)?>];</script>
<!-- Google Tag Manager -->
<noscript><iframe src="//www.googletagmanager.com/ns.html?id=<?=Configure::read('GoogleTagManager')?>"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'//www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataEcommerce','<?=Configure::read('GoogleTagManager')?>');</script>
<!-- End Google Tag Manager -->
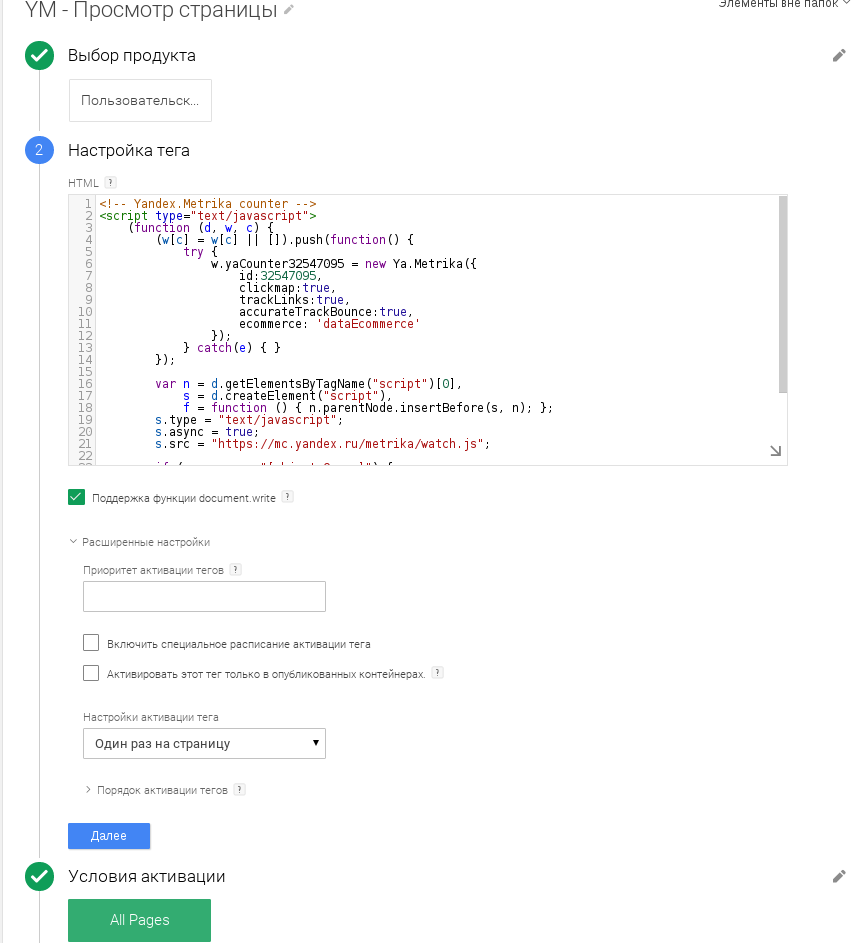
<!-- Yandex.Metrika counter -->
<script type="text/javascript">
(function (d, w, c) {
(w[c] = w[c] || []).push(function() {
try {
w.yaCounter32547095 = new Ya.Metrika({
id:32547095,
clickmap:true,
trackLinks:true,
accurateTrackBounce:true,
ecommerce: 'dataEcommerce'
});
} catch(e) { }
});
var n = d.getElementsByTagName("script")[0],
s = d.createElement("script"),
f = function () { n.parentNode.insertBefore(s, n); };
s.type = "text/javascript";
s.async = true;
s.src="https://mc.yandex.ru/metrika/watch.js";
if (w.opera == "[object Opera]") {
d.addEventListener("DOMContentLoaded", f, false);
} else { f(); }
})(document, window, "yandex_metrika_callbacks");
</script>
<noscript><div><img src="https://mc.yandex.ru/watch/32547095" style="position:absolute; left:-9999px;" alt="" /></div></noscript>
<!-- /Yandex.Metrika counter -->

Answer the question
In order to leave comments, you need to log in
I think that there are several implicit points that are little described in the counter documentation:
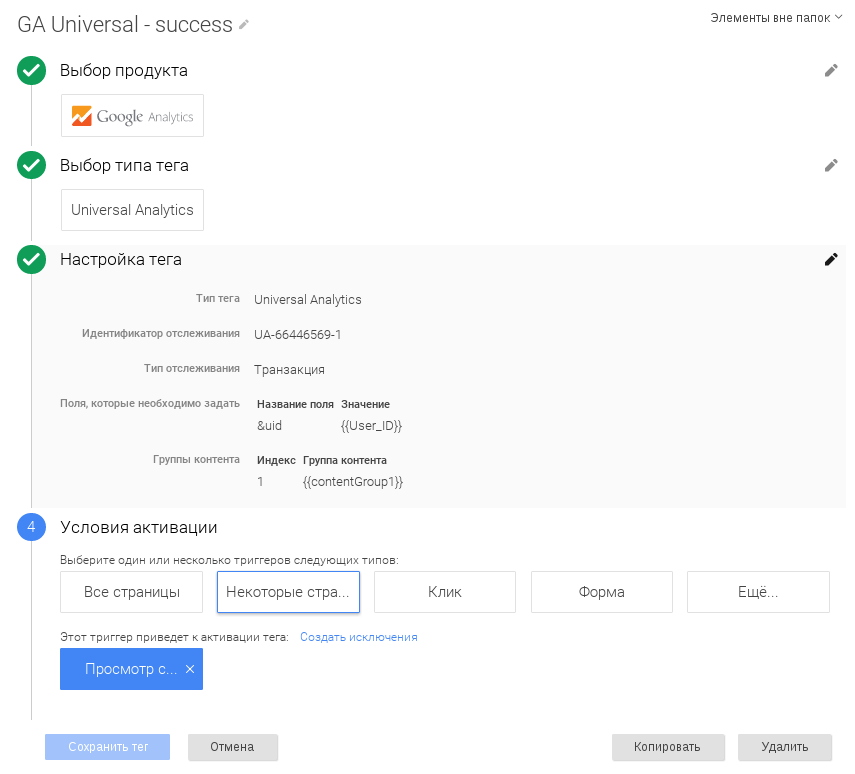
 You just need to substitute your variable passed to GTM
You just need to substitute your variable passed to GTMDidn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question