Answer the question
In order to leave comments, you need to log in
Magic numbers?
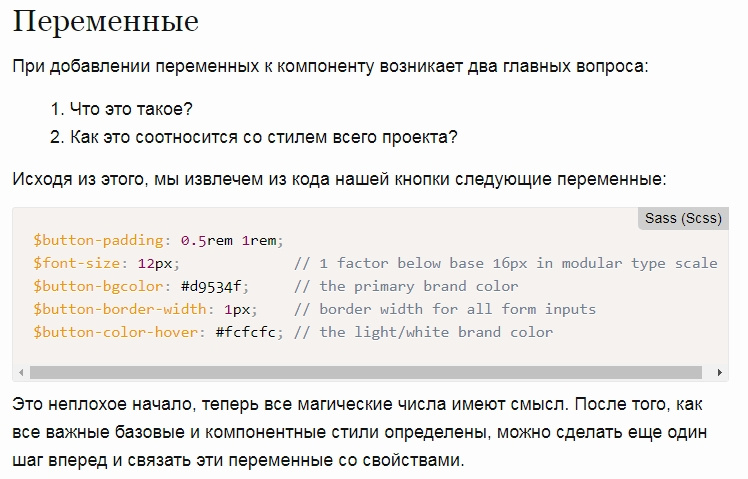
I read the article here is an excerpt in the photo: 
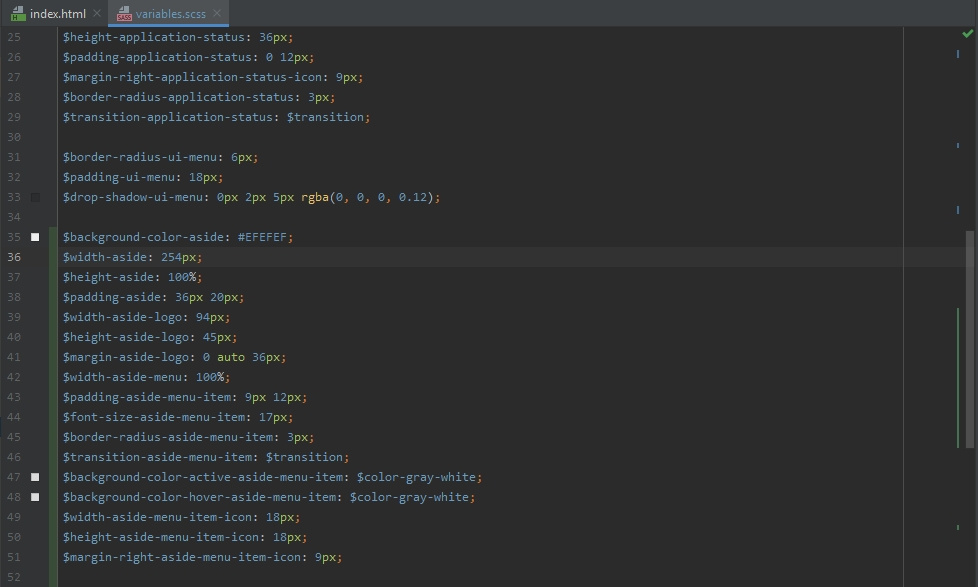
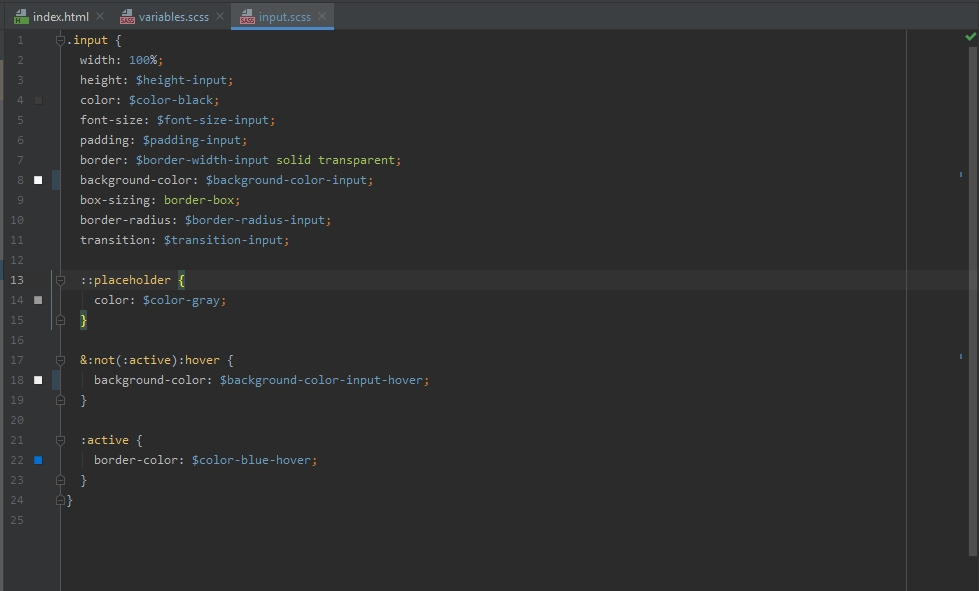
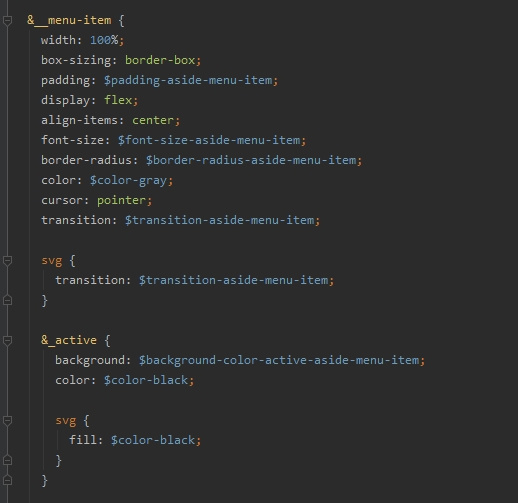
And I got carried away, for everything I started creating variables: 


As a result, I understand that I am doing something wrong. There is no profit from this, there is a clogging of the file with variables.
I understand that the variable should be used in such cases:
There are 3 primary colors in the project, we create variables and use them wherever necessary, and if the designer changes the color for a couple of shades, then we change the color in one place and everything, in all components, will change.
Based on that article (from the example with the button), I realized that all values are magical, and variables are needed for everything, isn’t it?
PS: And there is a button in the example, what is the profit from the fact that everything is placed in variables. What difference does it make to open a file with variables or a file with a button and edit it there. I'm confused in general.
Answer the question
In order to leave comments, you need to log in
The first reason to use variables is if the value is needed in 2 or more places. Not to copy-paste.
The same transition, header sizes, etc.
The second is the convenience of setting up components. For example a hamburger. It is in every project, but the color, dimensions, etc. change. It is convenient to put it into variables and not go to edit inside.
The third is the base value. For example, for indents.
$indent: 8px;
.elem {
padding: $indent*2 $indent*3;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question