Answer the question
In order to leave comments, you need to log in
Load markup from another site via cors ajax?
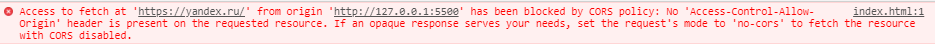
How to download markup from another site through a browser script? For example, I need to get certain meta tags from yandex.ru.
The article https://developer.mozilla.org/ru/docs/Web/HTTP/CORS says that there are "simple" requests, if I use GET and do not use non-standard headers, then everything should work.
Here is the code:
fetch('https://bootstrap-vue.js.org')
.then(res => res.text())
.then(res => {
console.log(res)
})
.catch(err => console.log(err))
Answer the question
In order to leave comments, you need to log in
fetch is also ajax, not a simple GET.
Or set up that other server, or use your own proxy (you can even cache ☝), or refuse ajax.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question