Answer the question
In order to leave comments, you need to log in
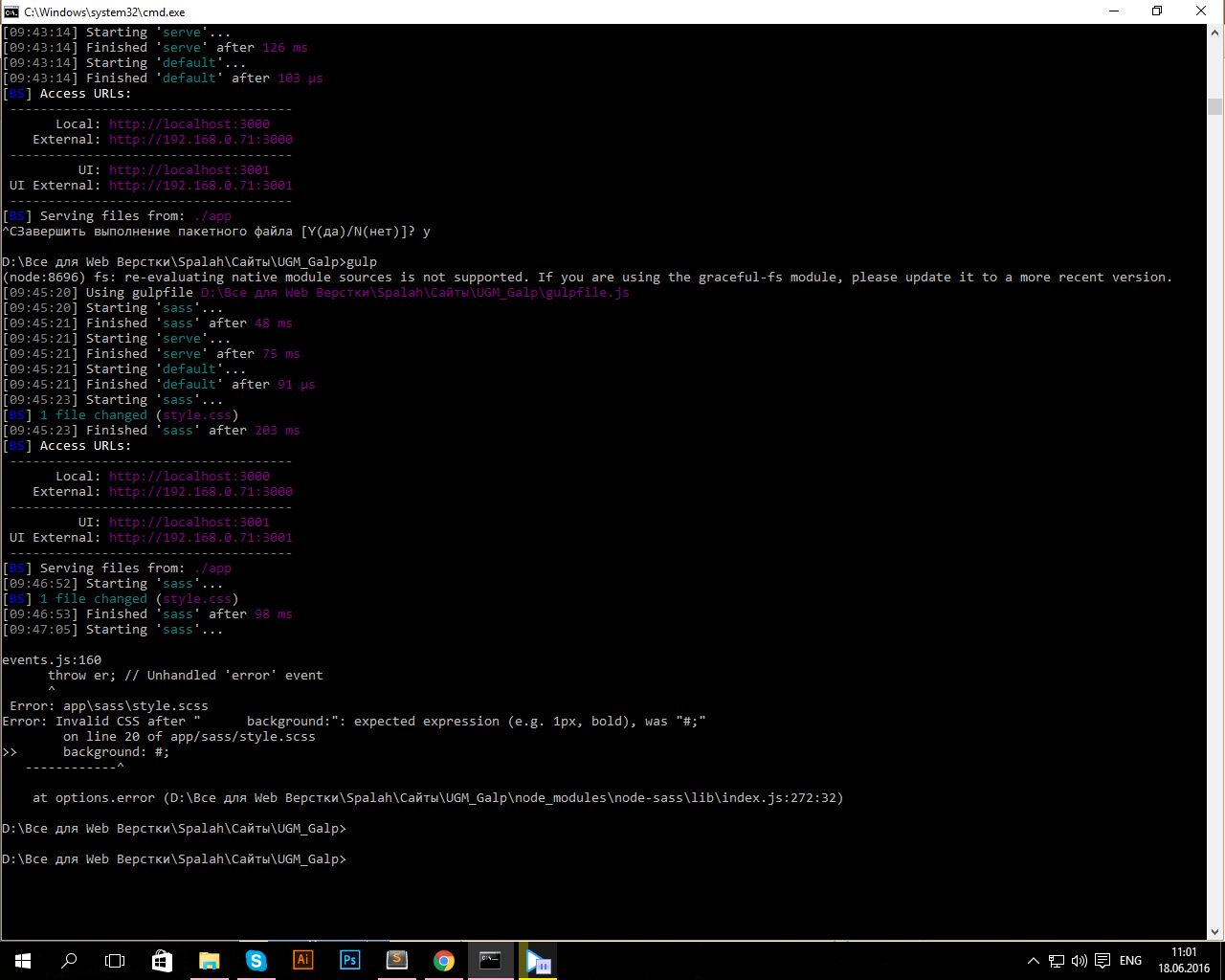
Live Reload fails when compiling sass(scss) incorrectly. How to automate the process?
"use strict";
var gulp = require('gulp'),
sass = require('gulp-sass'),
watch = require('gulp-watch'),
browserSync = require('browser-sync').create();
gulp.task('serve', ['sass'], function() {
browserSync.init({
server: "./app"
});
gulp.watch("app/sass/*.scss", ['sass']);
gulp.watch("app/*.html").on('change', browserSync.reload);
});
gulp.task('sass', function() {
return gulp.src("app/sass/*.scss")
.pipe(sass())
.pipe(gulp.dest("app/css"))
.pipe(browserSync.stream());
});
gulp.task('default', ['serve']);
Answer the question
In order to leave comments, you need to log in
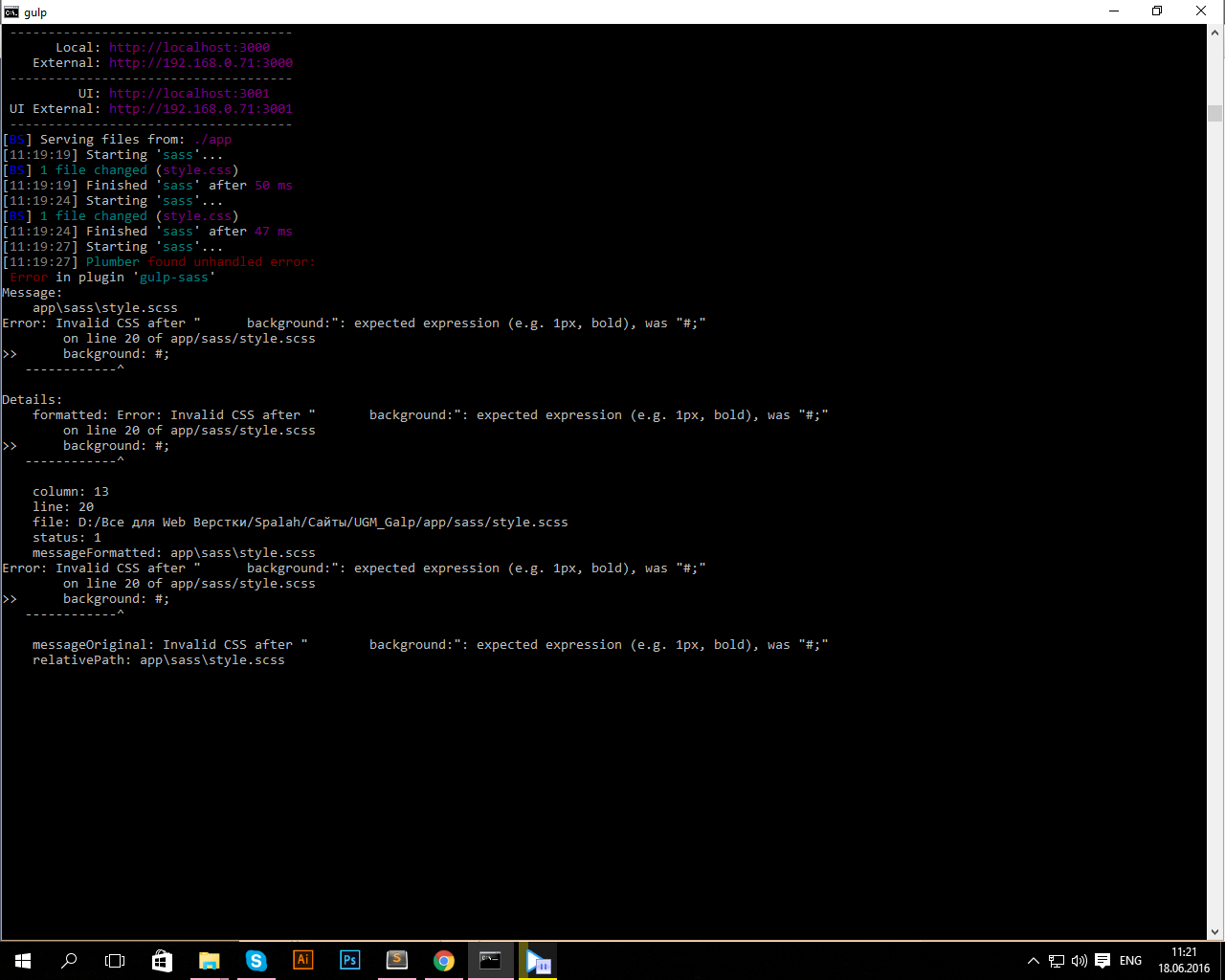
"use strict";
var gulp = require('gulp'),
sass = require('gulp-sass'),
watch = require('gulp-watch'),
browserSync = require('browser-sync').create(),
plumber = require('gulp-plumber');
gulp.task('serve', ['sass'], function() {
browserSync.init({
server: "./app"
});
gulp.watch("app/sass/*.scss", ['sass']);
gulp.watch("app/*.html").on('change', browserSync.reload);
});
gulp.task('sass', function() {
return gulp.src("app/sass/*.scss")
.pipe(plumber())
.pipe(sass())
.pipe(gulp.dest("app/css"))
.pipe(browserSync.stream());
});
gulp.task('default', ['serve']);
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question