Answer the question
In order to leave comments, you need to log in
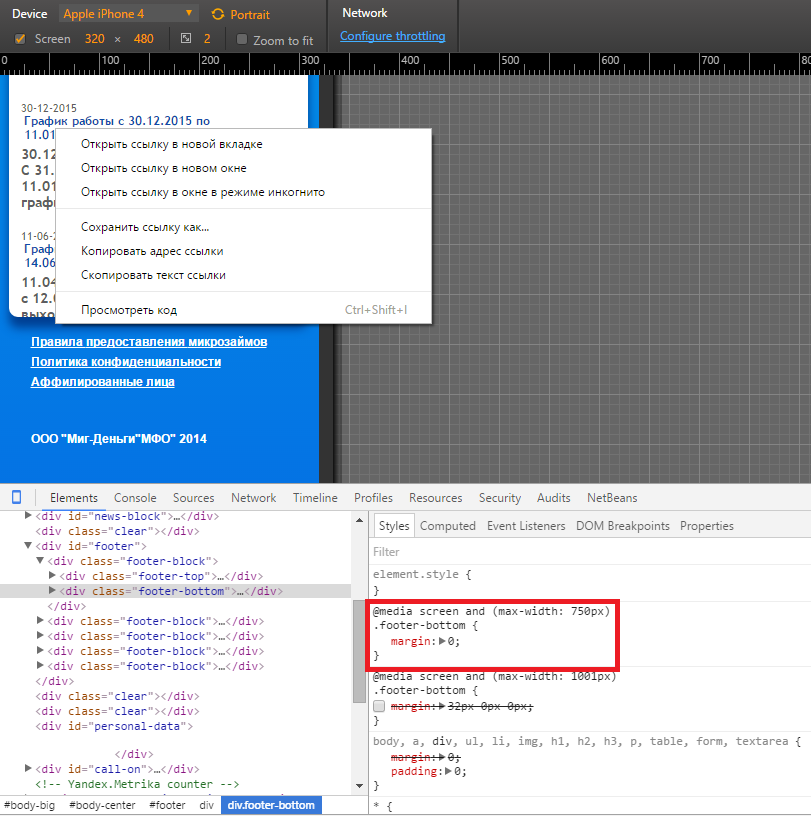
Links in the footer do not work in the mobile version, how to fix it?
Please tell me what could be the problem. Here is the site mig-dengi.ru and when from a phone or from a PC browser to a mob. version you go in, the links in the footer do not work, that is, they are not clicked. Please help me decide)
Answer the question
In order to leave comments, you need to log in
Curved style, in mobile resolution.
.footer-bottom {
margin: 32px 0px 0px;
}
You can increase the indentation of the entire footer, and in the previous style, remove the margin altogether.
#footer {
height: 199px;
margin: 25px auto;
margin-top: 8px;
margin-right: auto;
margin-bottom: 8px;
margin-left: auto;
width: 299px
And the same in chrome
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question