Answer the question
In order to leave comments, you need to log in
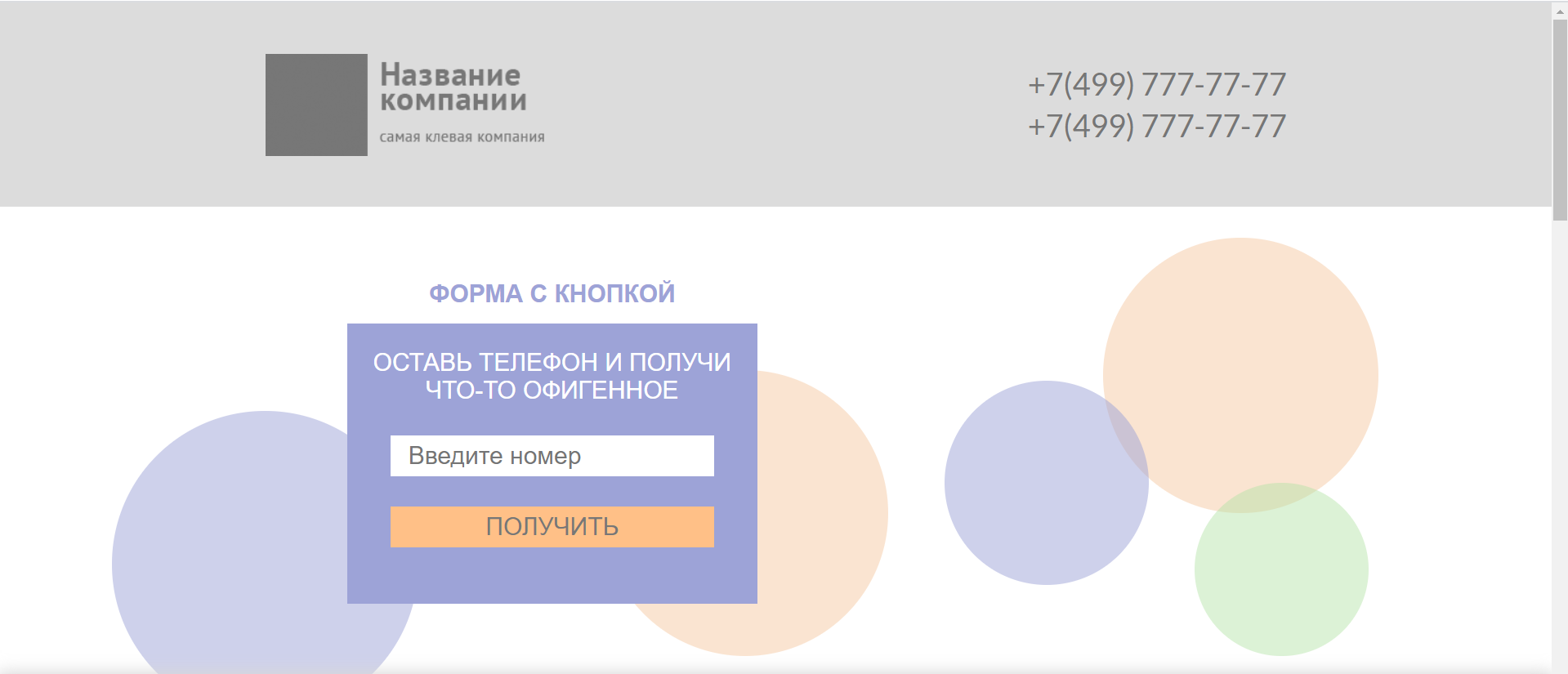
Layout slides out when scaling, how to fix it?



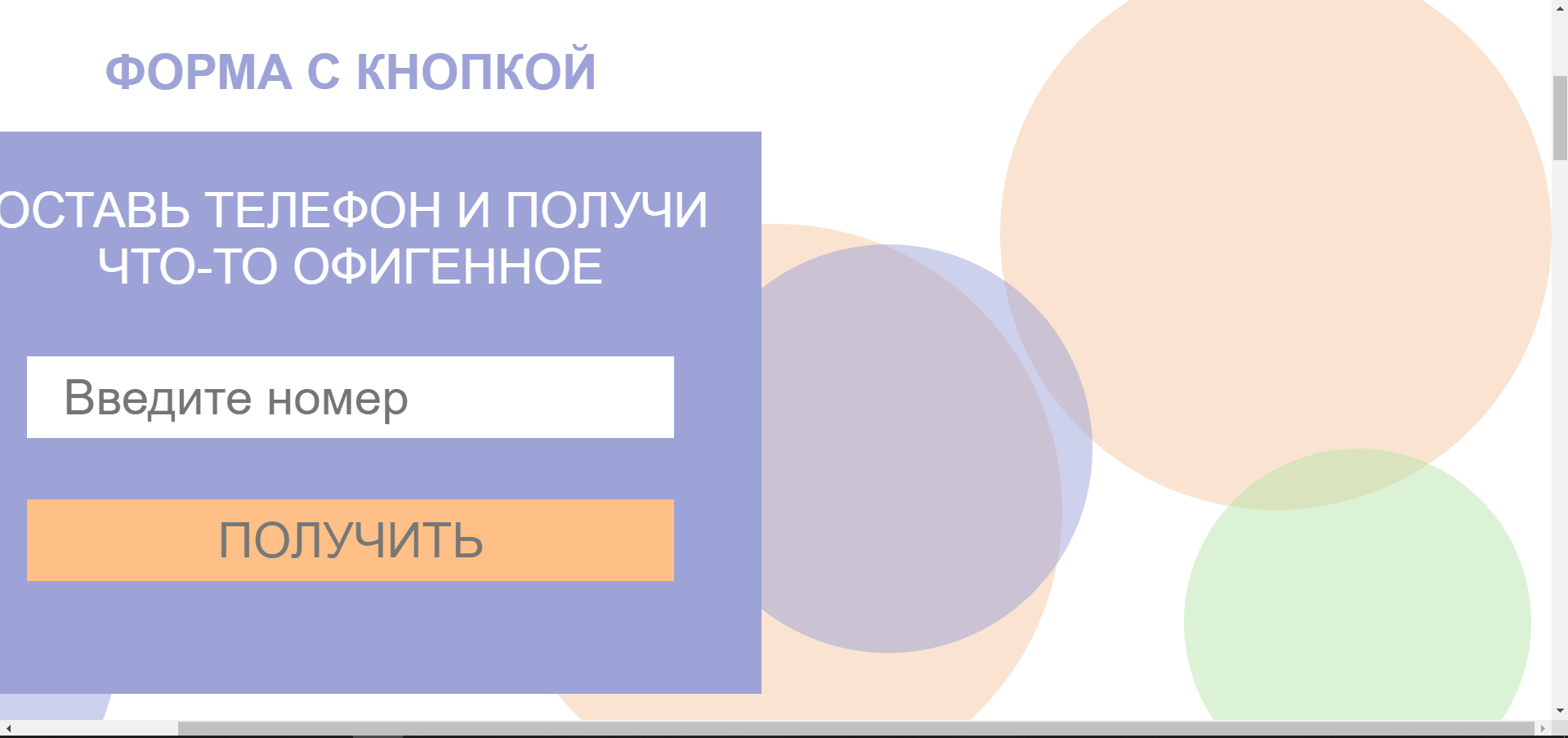
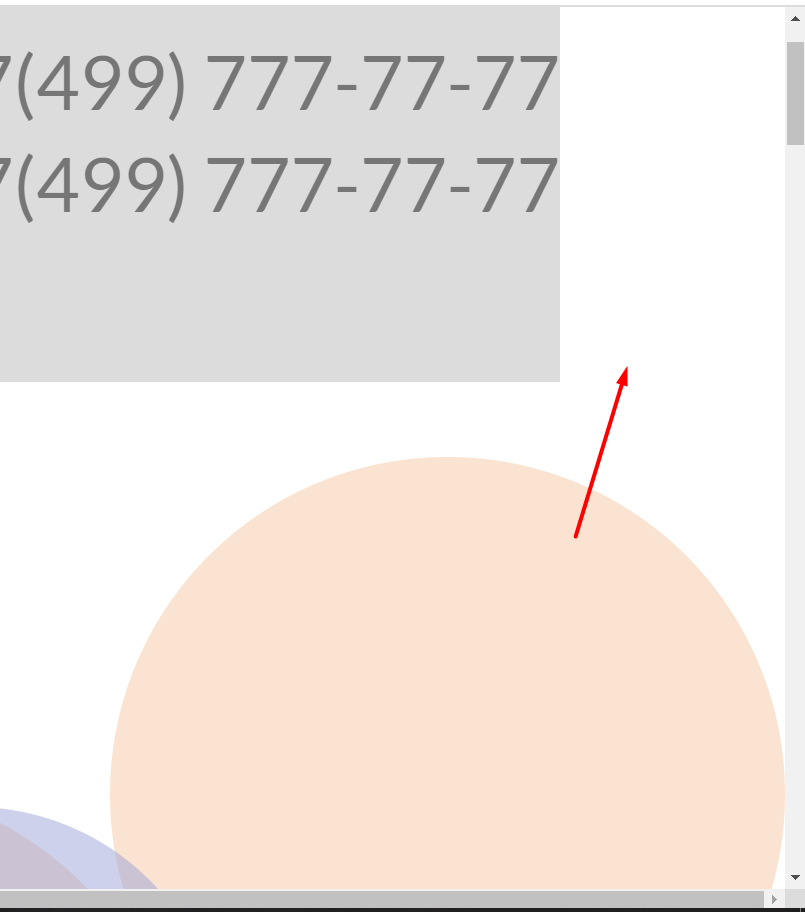
When you zoom out, the layout does not move and everything is fine, but when you zoom in, the blocks (circles) that are in the background start moving closer to the center. For some reason, only three right ones go. The same circles, as I understand it, go beyond the borders, which is why some free space is formed on the right just for these blocks.
1. How to fix the circles in the same position regardless of the scale?
2. How to make it so that when scaling this free part for circles is not formed (ie, so that part of the block is simply hidden in the end, and does not form its own space)?
HTML
<article class="box-with-form">
<div class="radius-big-purple"></div>
<div class="radius-big-orange"></div>
<div class="radius-big-orange-next"></div>
<div class="radius-low-purple"></div>
<div class="radius-low-green"></div>
</article>.box-with-form {
max-width: 1000px;
margin: 0 auto;
position: relative;
padding: 72px 0;
}
.radius-big-purple {
width: 300px;
height: 300px;
position: absolute;
top: 200px;
left: -150px;
border-radius: 100%;
background-color: #9DA3D7;
opacity: 0.5;
z-index: -1;
}
.radius-big-orange {
width: 280px;
height: 280px;
position: absolute;
top: 160px;
left: 330px;
border-radius: 100%;
background-color: #FAE4D1;
}
.radius-big-orange-next {
width: 270px;
height: 270px;
position: absolute;
top: 30px;
right: -90px;
border-radius: 100%;
background-color: #FAE4D1;
}
.radius-low-purple {
width: 200px;
height: 200px;
position: absolute;
top: 170px;
right: 135px;
border-radius: 100%;
background-color: #9DA3D7;
opacity: 0.5;
}
.radius-low-green {
width: 170px;
height: 170px;
position: absolute;
top: 270px;
right: -80px;
border-radius: 100%;
background-color: #B1E1A3;
opacity: 0.45;
}Answer the question
In order to leave comments, you need to log in
The problem was that the circles on the right were pressed against the right side of the area. I tied them to the left and set overflow: hidden - everything became as it should
Look, this happens due to the fact that your circles in the block are positioned absolutely and stick out beyond the width of the
box-with-form block, and your menu on top is not the full width of the screen because I interfere with the circles
here, well, you need media queries for different widths, you do different positioning and size circles
In general, this is a type of background and it should be background-image in the layout
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question