Answer the question
In order to leave comments, you need to log in
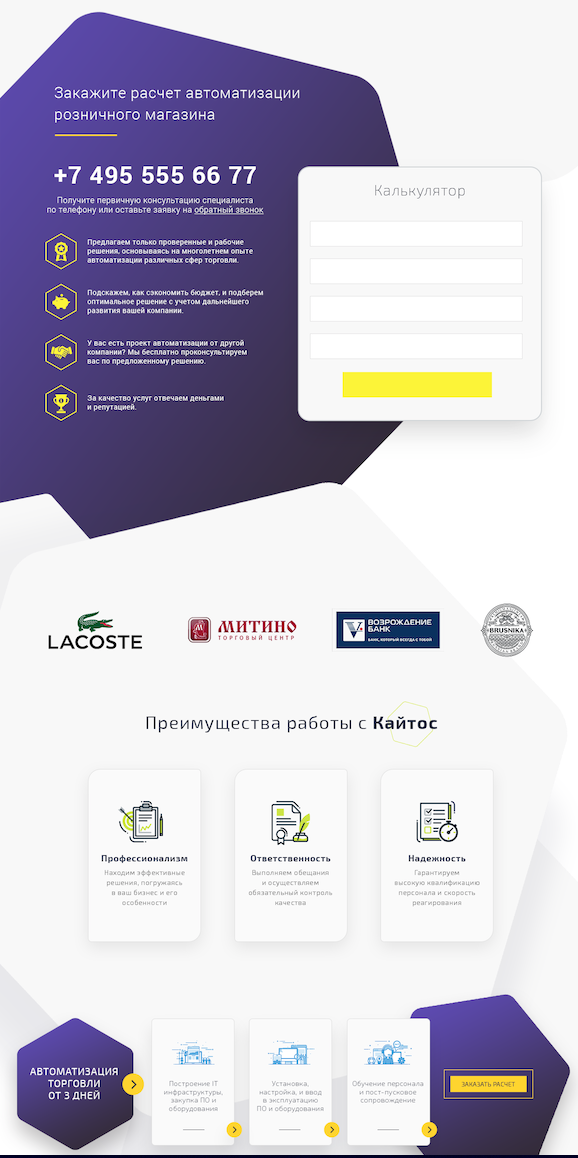
Layout of geometric shapes?
Hello!
there are such geometric shapes (on the background) on the page:  it was advised to do this using svg, I received this svg from the designer:
it was advised to do this using svg, I received this svg from the designer:
<svg height="100%" width="100%" viewBox="0 0 1000 1000" preserveAspectRatio="none">
<linearGradient id="linear-gradient" gradientTransform="rotate(90)">
<stop offset="0%" stop-color="#5e4bb6"/>
<stop offset="100%" stop-color="#352d3f"/>
</linearGradient>
<path class="st0" fill="url(#linear-gradient)" d="M472.5,918.7L147.8,731.2c-17-9.8-27.4-28-27.4-47.7v-375c0-19.7,10.4-37.8,27.4-47.7L472.5,73.3
c17-9.8,38-9.8,55,0l324.6,187.5c17,9.8,27.4,28,27.4,47.7v375c0,19.7-10.4,37.8-27.4,47.7L527.5,918.7
C510.4,928.5,489.5,928.5,472.5,918.7z"/>
</svg>Answer the question
In order to leave comments, you need to log in
No, it's certainly all beautiful, but personally, I would tear off the designer's hands for such beauty :)
Instead of scale, you need to change viewBox="0 0 1000 1000". For example, to reduce by 2 times, you need to write viewBox="0 0 500 500" )
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question