Answer the question
In order to leave comments, you need to log in
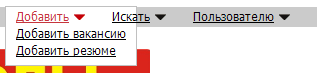
Layout dropdown menu in IE (layer)
Good afternoon, there was a layout problem with IE as always problems.

As you can see, the menu runs over the next menu element, I tried to set the z-index of the next menu less than the z-index of the pop-up menu.
working version
Answer the question
In order to leave comments, you need to log in
How are you with English? There is a solution here. If I can help with translation. In short, you need to play around with the position property. I already faced this problem.
A div with a popup menu should start with a submenu (I think so :) ). Tobish does not need to capture the main point in the same div - and it will become easier.
Try setting (Javascript?) to the current li menu item (from which the submenu is called) z-index, for example, 10000. It should work.
uhm, why make the selection of the “Add” menu item according to the width of the child ones?
after all, you can just select it without any positioning of the layers
, and if you want a border, then you apply z-index, you make a border for the nested ul and a negative margin, for a you do border -right, -left, -top
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question