Answer the question
In order to leave comments, you need to log in
Kohana, slider, uploading photos through the admin panel, how to upload a photo?
Hello, I put a slider on the site, I decided to upload photos through the admin panel, then display the photo in the slider.
Can't upload photos.
What I've done.
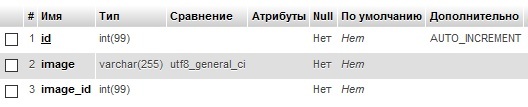
Created a table: Table
name: slyders 
Then added the field slyder_id - int99 to the images table
Created a model:
Named slyder.php
<?php defined('SYSPATH') or die('No direct script access.');
class Model_Slyder extends ORM {
protected $_table_name = 'slyders';
protected $_primary_key = 'id';
protected $_db_group = 'default';
protected $_has_many = array(
'images' => array(
'model' => 'image',
'foreign_key' => 'slyder_id',
),
);
}<h2>Слайдер, загрузка фоток</h2>
<form action="/admin/slyder" method="post" class="form-horizontal">
<div class="form-actions">
Фотография не должна быть меньше <strong>1200x270px.</strong><br/>
Размеры фотографий в слайдере <strong>1200x270px</strong>. </div>
<div class="form-actions">
<input name="images[]" type="file" multiple id="multi" title="Загрузка фотографий" class="btn btn-success"/>
</div>
<br/>
<? if (!empty($data->images)): ?>
<a name="img"></a>
<? foreach ($data->images as $i => $image): ?>
<div class="fotoadmi1n">
<div class="fotoadminnn1">
<?= html::anchor('media/uploads/slyder/' . $image->name, html::image('media/uploads/slyder/' . $image->name), array('target' => '_blank')) ?>
<br><?= html::anchor('admin/slyder/delimg/' . $image->id, 'Удалить') ?>
</div>
</div>
<? if ($i % 2): ?>
<? endif ?>
<? endforeach ?>
<? else: ?>
<!--<div class="empty">Нет изображений</div>-->
<? endif ?>
<div style="clear:both"></div>
<div class="form-actions" style="display:inline-block">
<div style="margin-top: 0px; margin-bottom: -4px">
<button type="submit" name="submit" id="submit" class="btn btn-primary">СОХРАНИТЬ</button>
</div>
</div>
</form><?php defined('SYSPATH') or die('No direct script access.');
class Controller_Admin_Slyder extends Controller_Admin {
public function before() {
parent::before();
$this->template->page_title = 'Настройки слайдера, загрузка фоток';
// для загрузки фоток
$this->template->scripts[] = 'media/js/jquery-1.7.2.min.js';
$this->template->scripts[] = 'media/js/jquery.MultiFile.pack.js';
$this->template->scripts[] = 'media/js/upload.js';
}
public function action_index() {
$slyders = ORM::factory('slyder')->where('id', '=', '1')->find();
$data = $slyders->as_array();
$data['images'] = $slyders->images->find_all()->as_array();
if (isset($_POST['submit']))
{
$data = Arr::extract($_POST, array('contemail', 'conttell', 'contskype'));
$slyders->values($data);
$slyders->save();
if (!empty($_FILES['images']['name'][0])) {
foreach ($_FILES['images']['tmp_name'] as $i => $image) {
$filename = $this->_upload_img($image, strtolower(substr(strrchr($_FILES['images']['name'][$i], '.'), 1)));
if ($filename) {
$im_db = ORM::factory('image');
$im_db->slyder_id = $slyders->pk();
$im_db->name = $filename;
$im_db->save();
}
}
}
}
$content = View::factory('admin/slyder/slyder_index')
->bind('data', $slyders);
$this->template->page_title = 'Настройки слайдера, загрузка фоток';
$this->template->content = $content;
}
public function _upload_img($file, $ext = NULL, $directory = NULL)
{
if ($directory == NULL) {
$directory = 'media/uploads/slyder';
$smalldirectory = 'media/uploads/slyder/small/';
}
if ($ext == NULL) {
$ext = 'jpg';
}
$symbols = '0123456789abcdefghijklmnopqrstuvwxyz';
$filename = '';
for ($i = 0; $i < 10; $i++) {
$filename .= rand(1, strlen($symbols));
}
$im = Image::factory($file);
if ($im->width < 350 OR $im->height < 350) {
return false;
} else {
$im->resize(1000, 800);
$im->save("$directory/$filename.$ext");
$im->resize(350, 197, Image::INVERSE);
$im->crop(350, 197);
$im->save("$smalldirectory/small_$filename.$ext");
return "$filename.$ext";
}
}
}Answer the question
In order to leave comments, you need to log in
everything seems simple<form enctype="multipart/form-data">...</form>
How are you, "purely for yourself" or is there a resource to pay, while I will do and explain to you on Skype live?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question