Answer the question
In order to leave comments, you need to log in
@keyframes on Gulp-Sass where to look for the error?
Hello.
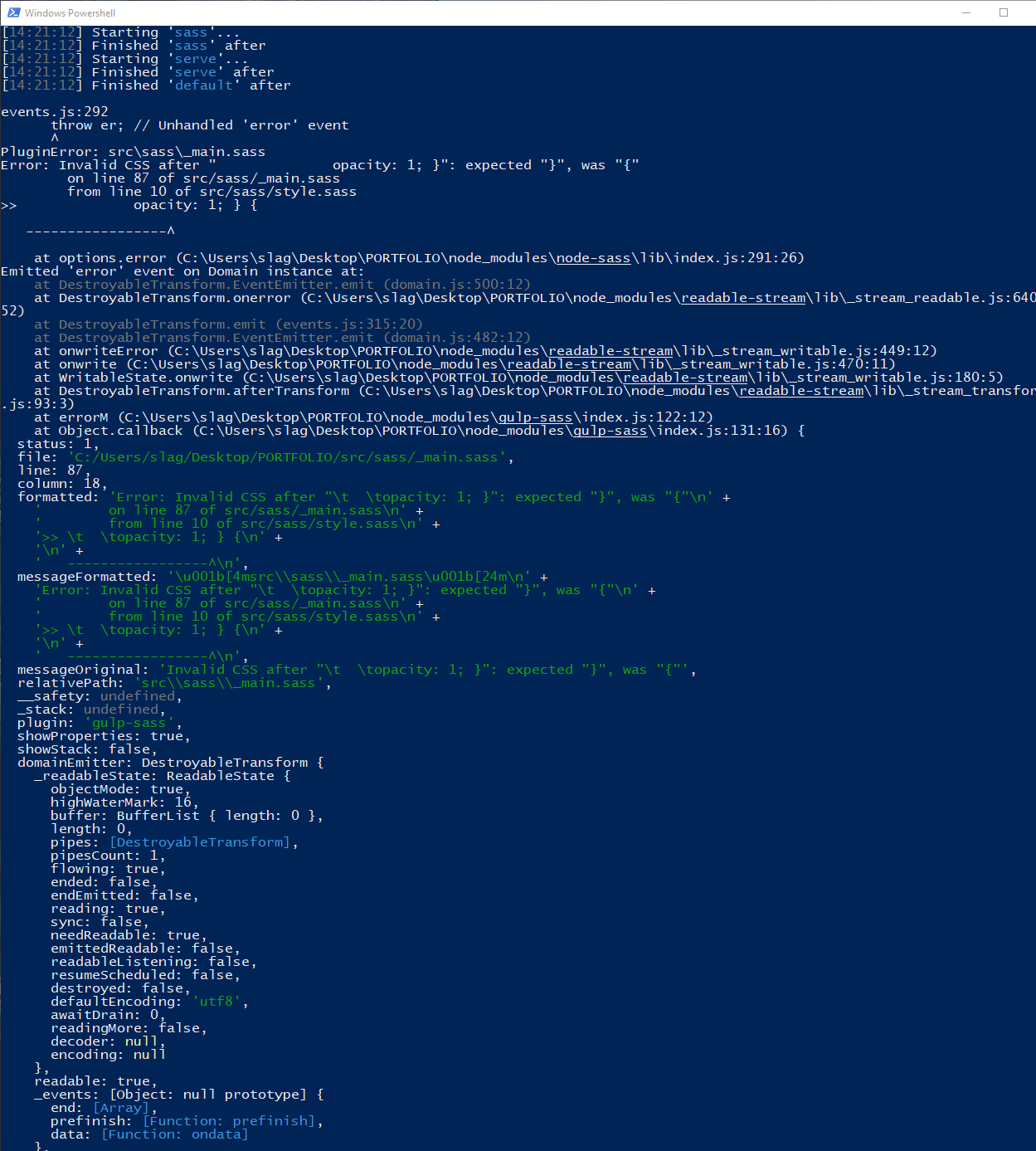
Help me to understand. There is an animated arrow on CSS. If you write in pure CSS, then everything is ok and works. If I write through gulp-sass, then when I write the last two lines of code (and you enter anything and an error), gulp breaks and gives an error. Actually, I have no idea what's going on. Please help. HTML CSS code and GULP error below.
<div class="main-arrow">
<span></span>
<span></span>
<span></span>
</div>.main-arrow {
margin: 40px auto 10px auto;
width: 38px;
height: 100px;
}
.main-arrow span {
display: block;
width: 30px;
height: 30px;
border-bottom: 5px solid #337AB7;
border-right: 5px solid #337AB7;
transform: rotate(45deg);
margin: -16px 0;
animation: main-arrow 2s infinite;
}
.main-arrow span:nth-child(2){
animation-delay: -0.2s;
}
.main-arrow span:nth-child(3){
animation-delay: -0.4s;
}
@keyframes main-arrow {
0%{
opacity: 0;
transform: translate(0,-20px) rotate(45deg);
}
50%{
opacity: 1;
}
100%{
opacity: 0;.main-arrow
margin: 40px auto 10px auto
width: 38px
height: 100px
span
display: block
width: 30px
height: 30px
border-bottom: 5px solid #337AB7
border-right: 5px solid #337AB7
transform: rotate(45deg)
margin: -16px 0
animation: main-arrow 2s infinite
&:nth-child(2)
animation-delay: -0.2s
&:nth-child(3)
animation-delay: -0.4s
@keyframes main-arrow
0%
opacity: 0
transform: translate(0,-20px) rotate(45deg)
50%
opacity: 1
100%
opacity: 0
transform: translate(0,20px) rotate(45deg)
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question