Answer the question
In order to leave comments, you need to log in
@mixin not working in scss?
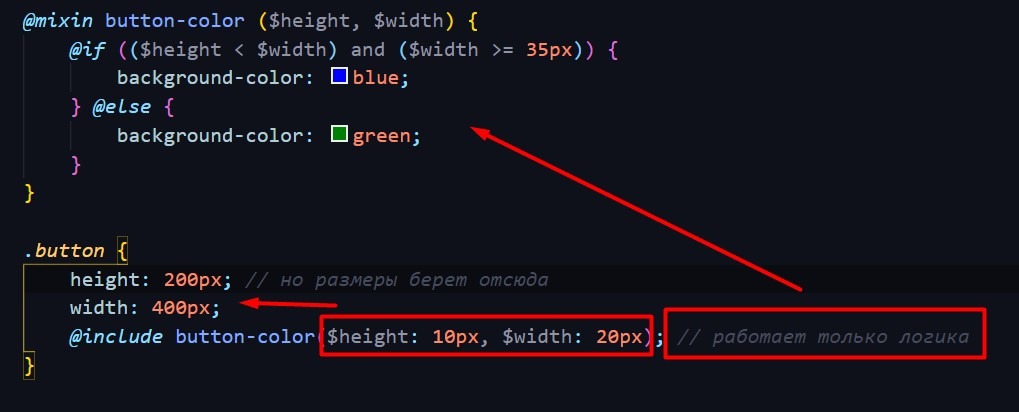
I can't figure out why the variables I pass in parentheses don't affect the size of the .button; From the mixin I get only the color
@mixin button-color ($height, $width) {
@if (($height < $width) and ($width >= 35px)) {
background-color: blue;
} @else {
background-color: green;
}
}
.button {
@include button-color(100px, 200px); // работает только логика
}
Answer the question
In order to leave comments, you need to log in
Unfortunately, the comments could not answer
Below is the answer
@mixin button-color ($height, $width) {
height: $height; // вот в чем соль
width: $width; // вот в чем соль
@if (($height < $width) and ($width >= 35px)) {
background-color: blue;
} @else {
background-color: green;
}
}
.button {
@include button-color(100px, 200px); // работает только логика
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question