Answer the question
In order to leave comments, you need to log in
json getting data from array?
<script type="text/javascript">
$(document).ready(function(){
/* Переменная-флаг для отслеживания того, происходит ли в данный момент ajax-запрос. В самом начале даем ей значение false, т.е. запрос не в процессе выполнения */
var inProgress = false;
/* С какой статьи надо делать выборку из базы при ajax-запросе */
var startFrom = 10;
$(window).scroll(function() {
/* Если высота окна + высота прокрутки больше или равны высоте всего документа и ajax-запрос в настоящий момент не выполняется, то запускаем ajax-запрос */
if($(window).scrollTop() + $(window).height() >= $(document).height() - 200 && !inProgress) {
$.ajax({
/* адрес файла-обработчика запроса */
url: 'request_handler_ajax_index_page.php',
/* метод отправки данных */
method: 'POST',
/* данные, которые мы передаем в файл-обработчик */
data: {"startFrom" : startFrom},
/* что нужно сделать до отправки запрса */
beforeSend: function() {
/* меняем значение флага на true, т.е. запрос сейчас в процессе выполнения */
inProgress = true;}
/* что нужно сделать по факту выполнения запроса */
}).done(function(data){
/* Преобразуем результат, пришедший от обработчика - преобразуем json-строку обратно в массив */
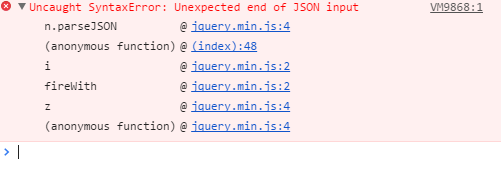
var data = jQuery.parseJSON(data);
/* Если массив не пуст (т.е. новости там есть) */
if (data.length > 0) {
/* Делаем проход по каждому результату, оказвашемуся в массиве,
где в index попадает индекс текущего элемента массива, а в data - сама новость */
$.each(data, function(index, data){
/* Отбираем по идентификатору блок со статьями и дозаполняем его новыми данными */
$("#content").append("<p><b>" + data.title + "</b><br />" + data.regdate + "</p>");
});
/* По факту окончания запроса снова меняем значение флага на false */
inProgress = false;
// Увеличиваем на 10 порядковый номер статьи, с которой надо начинать выборку из базы
startFrom += 10;
}});
}
});
});
</script><div id="Content">
<?php
$site = "НТЦ Интернавигация";
$sitetmp = base64_encode($site);
$Query = mysqli_query($CONNECT, 'SELECT * FROM post_page WHERE `page_link`="news" ORDER BY `id` DESC LIMIT 10');
$news = array();
while ($Row = mysqli_fetch_assoc($Query)) {
$news[] = $Row;
}
?>
<?php foreach ($news as $newss): ?>
<p><b><?php echo $newss['title']; ?></b><br />
<?php echo $newss['regdate']; ?></p>
<?php endforeach; ?>
</div><?php
// C какой статьи будет осуществляться вывод
$startFrom = $_POST['startFrom'];
// Получаем 10 статей, начиная с последней отображенной
$Query = mysqli_query($CONNECT, "SELECT * FROM `post_page` WHERE `page_link`=`news` ORDER BY `id` DESC LIMIT {$startFrom}, 10");
// Формируем массив со статьями
$news = array();
while ($Row = mysqli_fetch_assoc($Query))
{
$news[] = $Row;
}
// Превращаем массив статей в json-строку для передачи через Ajax-запрос
echo json_encode($news);
?>
Answer the question
In order to leave comments, you need to log in
See what your ajax returns to you - from here and dance. You can view it by outputting via console.log or in the Network tab of the debugger. Maybe you have an error 500 for example ...
By the way, it would be nice to set the headers in the server response - the data type header and the encoding.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question