Answer the question
In order to leave comments, you need to log in
JS how to return the class to the first day in the calendar if there is no today's date in the week?
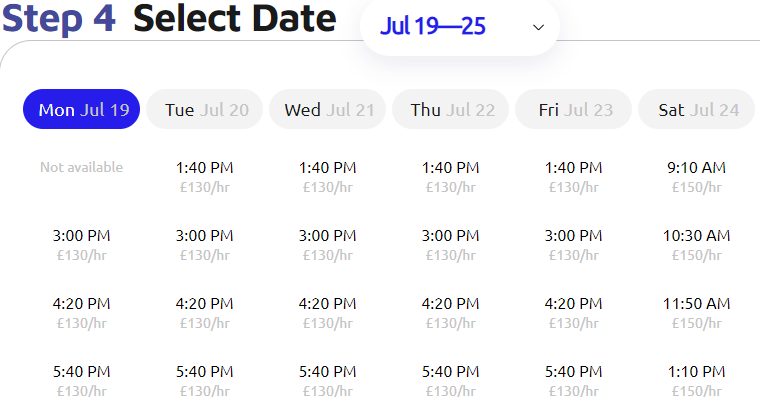
There is a calendar:

If today's date exists in the selected week (for example, today is Monday, the 19th), then this div is assigned the calendar__day_selected class.
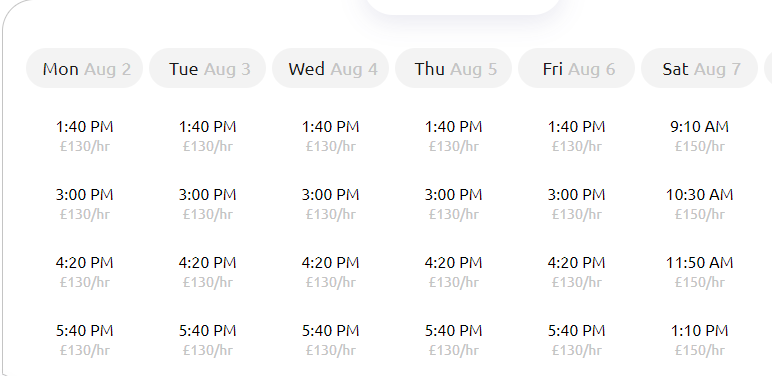
But if you select the next week, then this week will not have today and naturally the calendar__day_selected class will not be assigned to anything.

How to make it so that if there is no today's date in the week, then the class is assigned to the first day (Monday)?
Here is the code that assigns a class to today:
styleSelectDay(index) {
for (let time of this.schedules[index].times) {
if (time && this.selectedSchedule.includes(time.timeTm)) {
return {'calendar__day_selected': true};
}
}
this.showDayMonday = this.schedules[0].day;
var ShowDayNow = new Date();
var ShowDayNow = ShowDayNow.getDate()
console.log(typeof this.showDayMonday + 'monday');
console.log(typeof this.showDay + 'day');
//Переменная this.ShowDayNow содержит сегодняшнюю дату
//Переменная this.showDayMonday содержит дату понедельника выбранной недели
//Переменная this.showDay содержит выбранную дату
if (parseInt(this.schedules[index].day) == this.showDay) {
return {'calendar__day_selected': true};
}
return [];
},Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question