Answer the question
In order to leave comments, you need to log in
JS, How to display data in an HTML element from an object on click?
I have a problem. I don't know how to solve. Need pure JS.
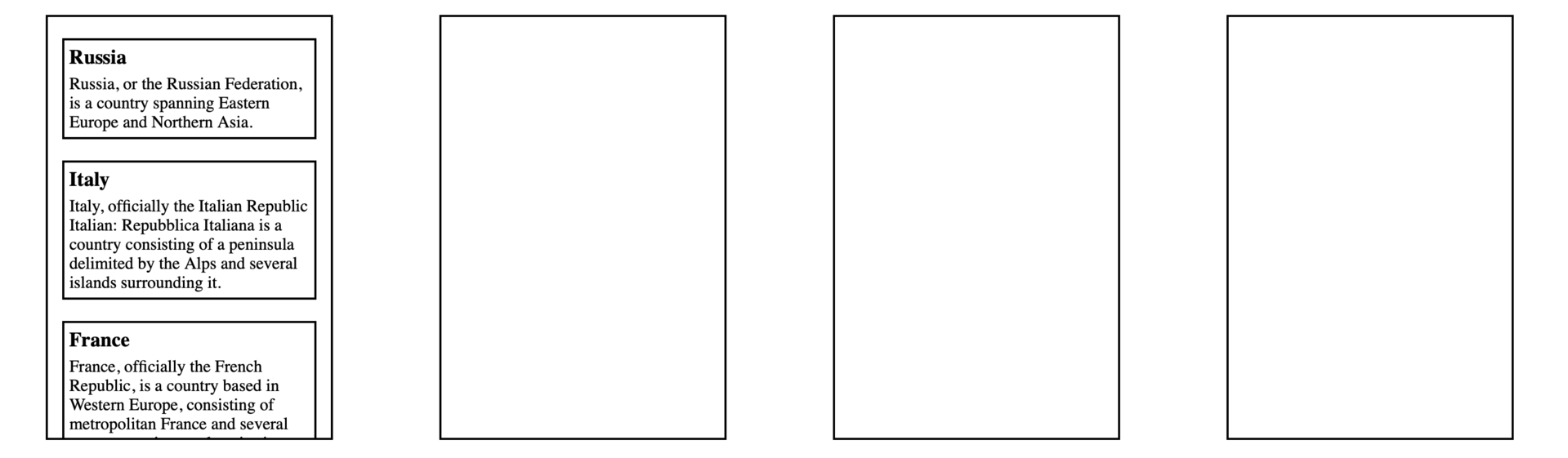
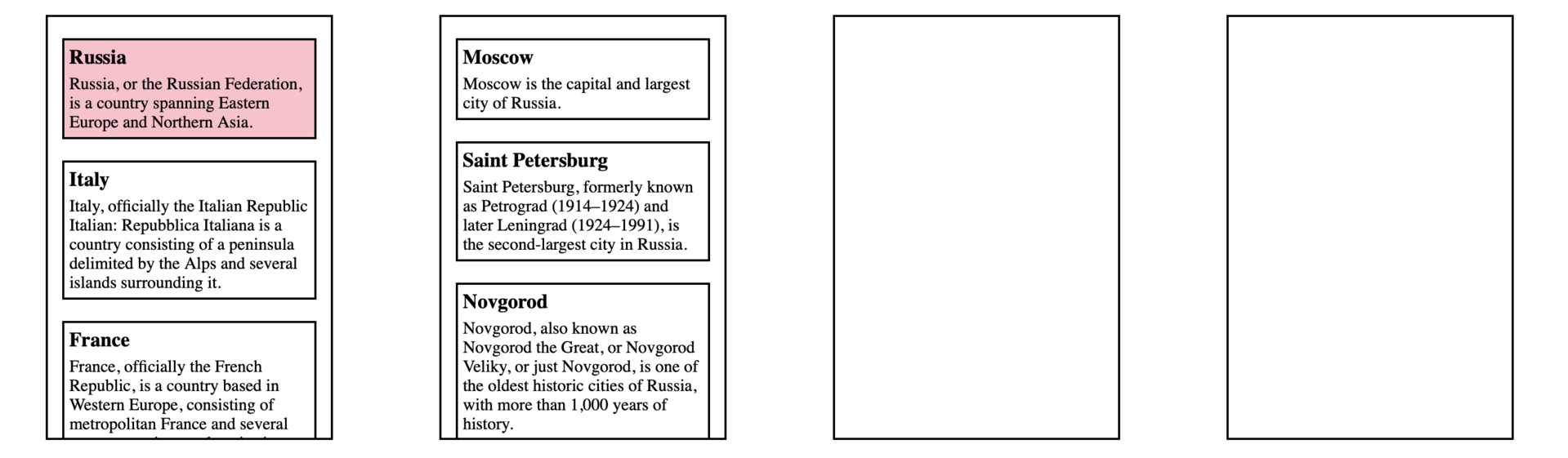
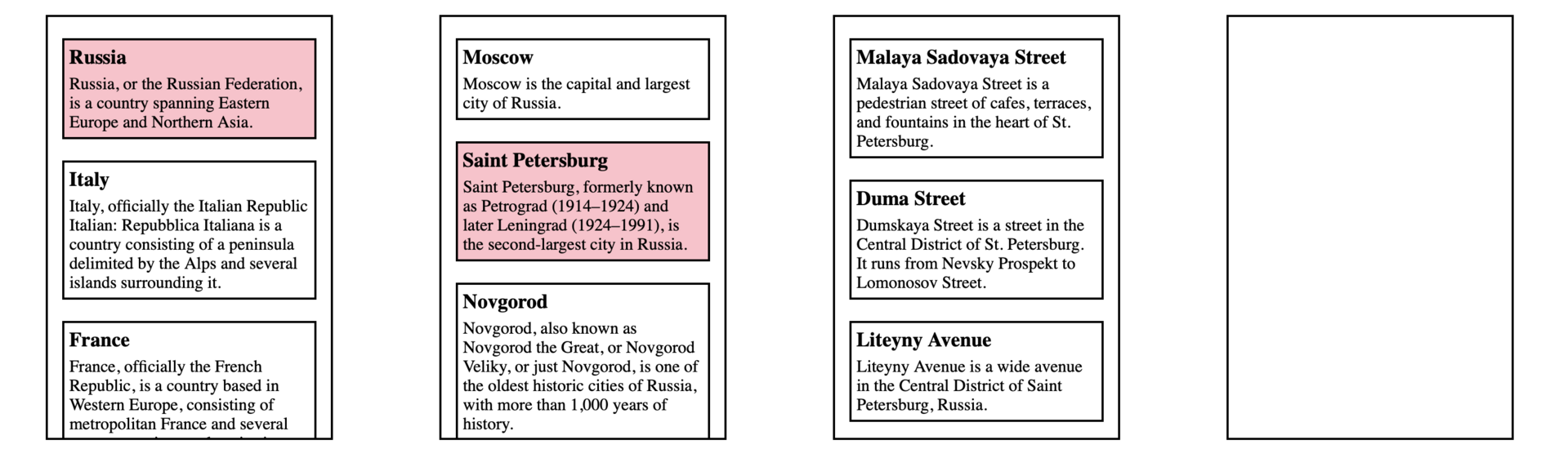
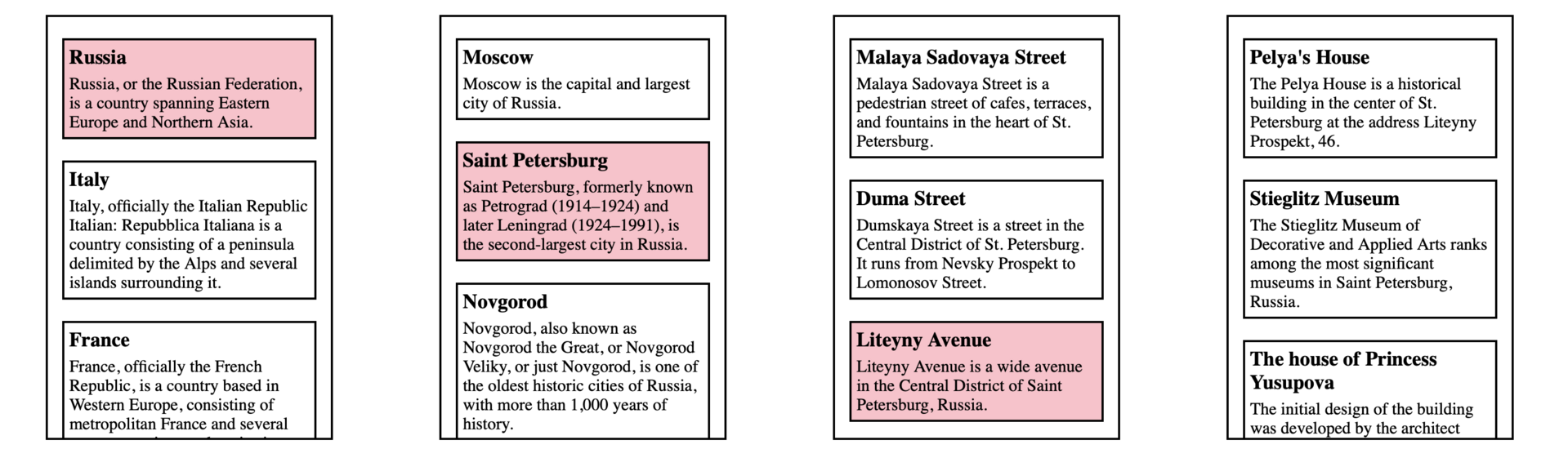
There is a multi-level object, which is divided into 4 stages: Country , City , Street , Landmarks . And 4 blocks (2, 3 and 4 are empty).
1) I need the list of countries specified in the object to be displayed in the first block;

2) When clicking on the country block, blocks with city names and their descriptions should be displayed, which are indicated in the object under each of the countries;

3) Also, when you click on the city block, a list of streets specified in the object is displayed;

4) And, accordingly, when you click on a street block, the corresponding sights are displayed.

Here is the object itself. It is clear that in the future it may increase or decrease in size. Although the object itself in theory can be implemented a little differently.
var countries = {
'Russia': {
className: 'russia',
description: 'Russia, or the Russian Federation, is a country spanning Eastern Europe and Northern Asia.',
'Moscow': {
className: 'moscow',
description: 'Moscow is the capital and largest city of Russia.',
'Arbat': {
className: 'arbat',
description: 'Arbat Description',
'Museum of illusions': {
className: 'museumIllusions',
decription: 'Museum of illusions Description'
},
'Actors house': {
className: 'actorsHouse',
decription: 'Actors house Description'
},
'The Pushkin Museum': {
className: 'pushkin',
decription: 'The Pushkin Museum Description'
}
},
'Nikolskaya Street': {
className: 'nikolskaya',
description: 'Nikolskaya Street Description',
'Kazan Cathedral': {
className: 'kazanCathedral',
decription: 'Kazan Cathedral Description'
},
'The old Mint': {
className: 'oldMint',
decription: 'The old Mint Description'
}
}
},
'Saint Petersburg': {
className: 'petersburg',
description: 'Saint Petersburg, formerly known as Petrograd (1914–1924) and later Leningrad (1924–1991), is the second-largest city in Russia.',
'Malaya Sadovaya Street': {
className: 'sadovaya',
description: 'Malaya Sadovaya Street Description',
'The Ushakov House': {
className: 'ushakov',
description: 'The Ushakov House Description',
},
'Yeliseyev Merchants Store': {
className: 'yeliseyev',
description: 'Yeliseyev Merchants Store Description',
}
},
'Duma Street': {
className: 'duma',
description: 'Duma Street Description',
'Catherines Garden': {
className: 'catherinesGarden',
description: 'Catherines Garden Description',
}
},
'Liteyny Avenue': {
className: 'liteyny',
description: 'Liteyny Avenue Description',
'Pelya House': {
className: 'pelyaHouse',
description: 'The Pelya House is a historical building in the center of St. Petersburg at the address Liteyny Prospekt, 46.'
},
'Stieglitz Museum': {
className: 'stieglitzMuseum',
description: 'The Stieglitz Museum of Decorative and Applied Arts ranks among the most significant museums in Saint Petersburg, Russia.'
},
'The house of Princess Yusupova': {
className: 'yusupova',
description: 'The initial design of the building was developed by the architect Harald Bosse, then Ludwig Bonstedt completed the work on the project and supervised the construction.'
}
}
},
'Novgorod': {
className: 'novgorod',
description: 'Novgorod, also known as Novgorod the Great, or Novgorod Veliky, or just Novgorod, is one of the oldest historic cities of Russia, with more than 1,000 years of history.',
'Sofia Square': {
className: 'sofiaSquare',
description: 'Sofia Square Description',
'Museum of Fine Arts': {
className: 'fineArts',
description: 'Museum of Fine Arts Description',
},
'Hagia Sophia': {
className: 'hagiaSophia',
description: 'Hagia Sophia Description',
},
}
}
},
'Italy': {
className: 'italy',
description: 'Italy, officially the Italian Republic Italian: Repubblica Italiana is a country consisting of a peninsula delimited by the Alps and several islands surrounding it.',
'Rome': {
className: 'rome',
description: 'Rome Description',
'via Giulia': {
className: 'viaGiulia',
description: 'via Giulia Description',
'Sisto bridge': {
className: 'sistoBridge',
description: 'Sisto bridge Description',
},
'the Farnese mansion': {
className: 'farneseMansion',
description: 'Farnese mansion Description',
}
},
'via di Borgo Pio': {
className: 'viaUrbana',
description: 'via Urbana Description',
'St. Peters Cathedral': {
className: 'viaUrbana',
description: 'via Urbana Description',
}
}
},
'Florence': {
className: 'florence',
description: 'Florence Description',
'Piazza Duomo': {
className: 'piazzaDuomo',
description: 'Piazza Duomo Description',
'Cathedral Square': {
className: 'cathedralSquare',
description: 'Cathedral Square Description',
},
},
'Piazza della Signoria': {
className: 'signoria',
description: 'Piazza della Signoria Description',
'Palazzo Vecchio': {
className: 'palazzoVecchio',
description: 'Palazzo Vecchio Description',
},
}
},
},
'France': {
className: 'france',
description: 'France, officially the French Republic, is a country based in Western Europe, consisting of metropolitan France and several overseas regions and territories.',
'Paris': {
className: 'paris',
description: 'Paris Description',
'Champs-Elysees': {
className: 'champsElysees',
description: 'Champs-Elysees Description',
'Triumphal Gate': {
className: 'triumphalGate',
description: 'Triumphal Gate Description',
},
},
'Richelieu Street': {
className: 'richelieuStreet',
description: 'Richelieu Street Description',
'The Louvre': {
className: 'louvre',
description: 'The Louvre Description',
},
}
},
'Lyon': {
className: 'lyon',
description: 'Lyon Description',
'Presquile': {
className: 'presquile',
description: 'Presquile Description',
'Place Bellecour': {
className: 'placeBellecour',
description: 'Place Bellecour Description',
},
}
},
},
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question