Answer the question
In order to leave comments, you need to log in
JS condition depending on object coordinates?
I don’t know js well, there is an animation where an object moves along a radius and stops at a certain place.
How to set a condition so that when you click on another similar object, this object continues to move in a circle and the other object also starts moving along the same radius? It turns out I need to set a condition with coordinates? It turns out that I need to create a condition, indicating the coordinates of the first object, so that the script can understand where the first object should continue its movement from? But how to arrange it? I will also be glad for any materials on this topic. Thank you.

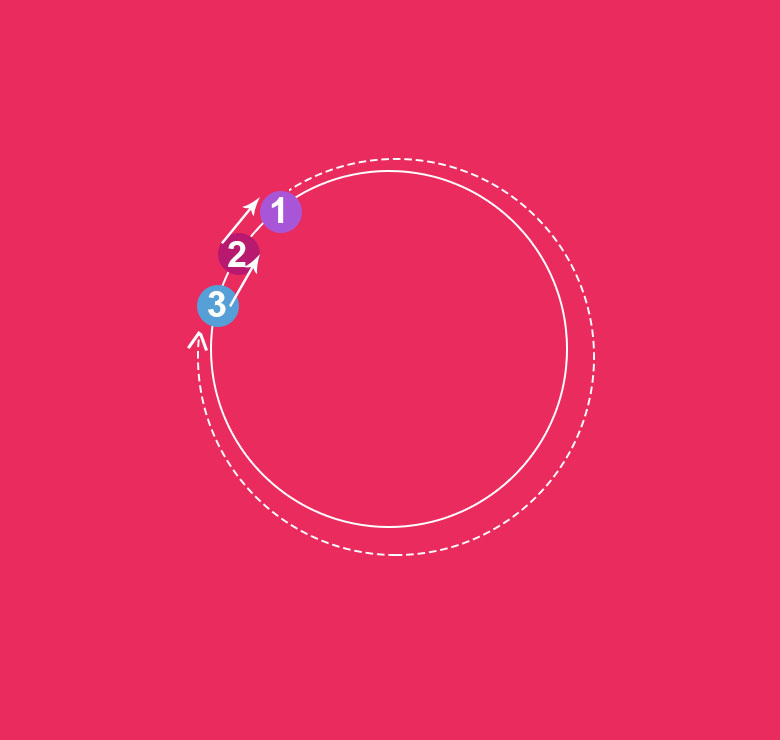
I have attached a picture to make it clearer. By clicking on object 1 - it moves along the radius and takes the place of object 3, and objects 3 and 2, respectively, move up by 1. Thus object 3 takes the place of the 2nd, and the 2nd takes the place of the first.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question