Answer the question
In order to leave comments, you need to log in
JS building a route on a grid?
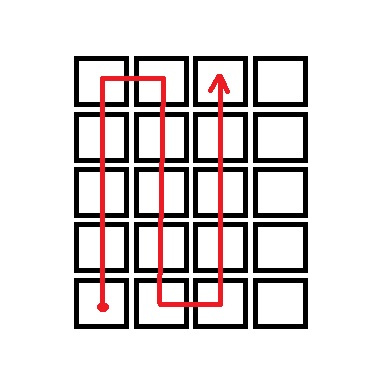
How best to implement the construction of a route on a grid. Example in the picture: 
The grid is generated and the route is built using the cursor. There can be several routes, but they do not intersect each other.
How to connect two center divs, and how to add the beginning and end of the arrow (route) to this, while maintaining the direction of the arrow?
Do you use css? Or canvas on top? Or maybe there are ready-made solutions and I didn’t search well?
Answer the question
In order to leave comments, you need to log in
1. The simplest - layers with transparent images of all superimposed parts of the arrow ("beginning", "end / arrow", "pass/straight" and "turn/angle" with the desired orientation) and JS.
2. SVG
3. Canvas
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question