Answer the question
In order to leave comments, you need to log in
Jquery ajax. How to make a smooth transition of images and loading indication?
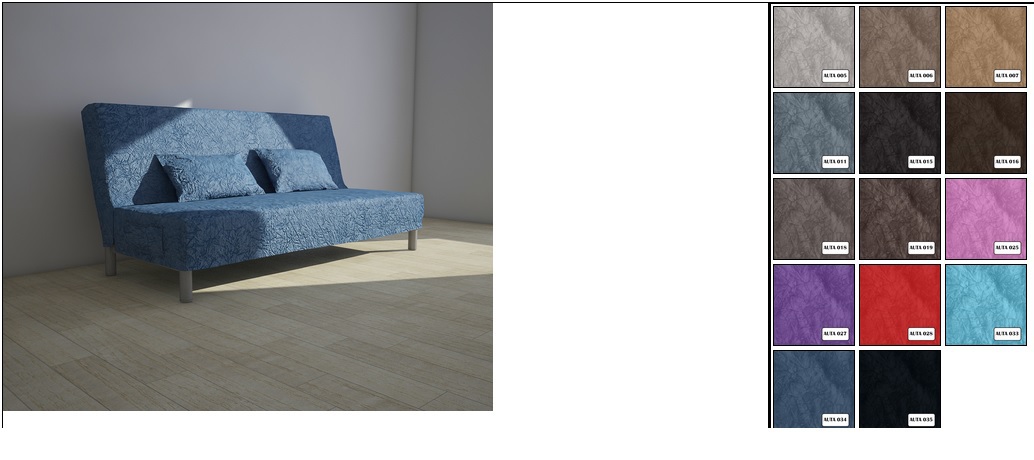
Good day friends! I have something like a gallery, it looks like this:

It works like this: you click on the button with a fabric template and a picture is loaded from the database with the corresponding description. The fact is that the image change does not look very good.
I could not find a suitable solution on the Internet. I would like the image to appear smoothly, and while the download is in progress, the corresponding indicator in the form of a GIF appears. In this case, it would be best if the previous image does not disappear until a new one is loaded. I use the simplest jquery ajax request:
$(document).ready(function() {
$('#select-menu').find('a').click(function() {
var formData = $(this).attr('href');
$.ajax({
type: "GET",
url: "image.php",
data: formData,
cache: true,
content: "html",
success: function processData(data) {
$('#item-wrapper').html(data);
}
});
return false;
});
});<?php
if (isset($_GET['cloth']) && isset($_GET['cloth_index'])) {
$imageCloth = getItemImage($getId, $keyClass, $keySubclass, $getCloth, $getClothIndex);
if(!empty($imageCloth)) {
foreach ($imageCloth as $img) {
$itemCatTitle = $img['catalog_title'];
$itemTitle = $img['title'];
$itemImg = $img['image'];
}
?>
<div id="item-wrapper">
<figure>
<b class="loading"></b>
<img src="./uploads/catalog/items/<?php echo $itemImg; ?>">
</figure>
</div>
<?php
}
else {
include('noitem.html');
}
}Answer the question
In order to leave comments, you need to log in
Look at simplacms.ru . In the near future, by the way, an update to it should be released.
cs-cart.com has a lot of functionality out of the box. 1C is not
paid. If you have few goods (within a couple of thousand), then it will work on a regular hosting, otherwise a good VPS.
I will outline my research on this issue that I have been conducting since the beginning of the year.
1. If you just need to play around and put a widget on the site, then look towards ecwid: www.ecwid.com/
2. If you need to work seriously, you can buy inexpensive X-cart from the same guys www.cdev.ru/xcart .html (by the way, they are from Ulyanovsk):
What is good about the Ecwid team is a great user experience, user interfaces are very high quality and convenient, I haven’t looked inside, but the reviews are good
3. If you need a good open source and a free store, then Prestashop is best . It is the most popular and has a bunch of modules and designs. Just the other day a new major release came out. Let's just say that of the free ones, it is closest to the commercial ones.
It is significant that the moneybookers payment system gives a third lower rates for prestashop stores, apparently their sales statistics confirm this.
4. And finally, if you need a quick and easy to understand script for fine-tuning with a file, use opencart, a very responsive and active Russian community. myopencart.ru/
1C is there.
5. Magento is still popular, but it is only for experienced and understanding people who know what they need.
Shops in the form of modules for drupal and joomla are not recommended for starters.
Z.Y. I polish opencart myself
It depends on what density there should be a connection with 1C. You can edit the entire site from 1C .
ShopCMS is Russian, convenient, quite light and not expensive $50 for a key and $250 for a VIP version.
Supports export / import of goods from 1C-Enterprise, Excel, using the popular CSV format.
Here you can see the specifications.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question