Answer the question
In order to leave comments, you need to log in
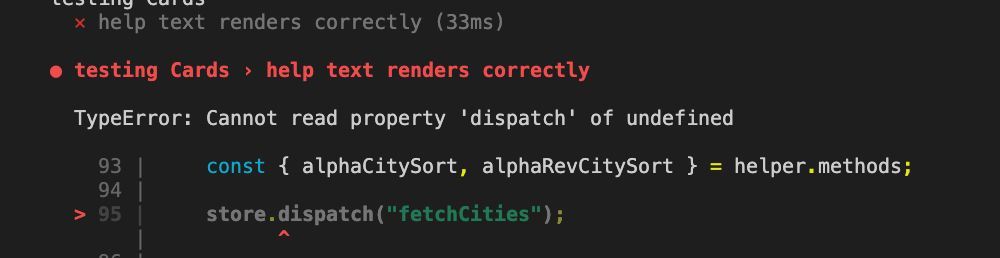
Jest error when testing Vue "Cannot read property 'dispatch' of undefined"?
good afternoon, suddenly someone can tell me, I wrote the first test,
but for some reason Jest swears "Cannot read property 'dispatch' of undefined" although I do not interact with the store in the test itself, I just check the text of the element, I don’t understand a little how to get around this error:

test :
import { mount } from "@vue/test-utils";
import Cards from "@/components/Cards.vue";
describe("testing Cards", () => {
it("help text renders correctly", () => {
const wrapper = mount(Cards);
const loaderTextElement = wrapper.find(".cards__help");
expect(loaderTextElement.text()).toBe("Увы, нет подходящих городов");
});
});setup() {
const store = useStore();
store.dispatch("fetchCities");
const bigCardsList = computed(
(): ObjectOfCity[] => store.getters.bigCardsList
);
const textOfHelp = computed((): string =>
filters.value.length
? "<p>Увы, нет подходящих городов</p>"
: "<p>Перетащите сюда города, <br />погода в которых вам интересна</p>"
);
return {
bigCardsList,
textOfHelp,
};
},Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question