Answer the question
In order to leave comments, you need to log in
It is not recommended to place the title on the image, but is it possible on the background set by the image?
There is such a recommendation from Google:

It feels like we are talking about the title "in" the image, i.e. about such an inscription that was made in Photoshop or Paint, etc.
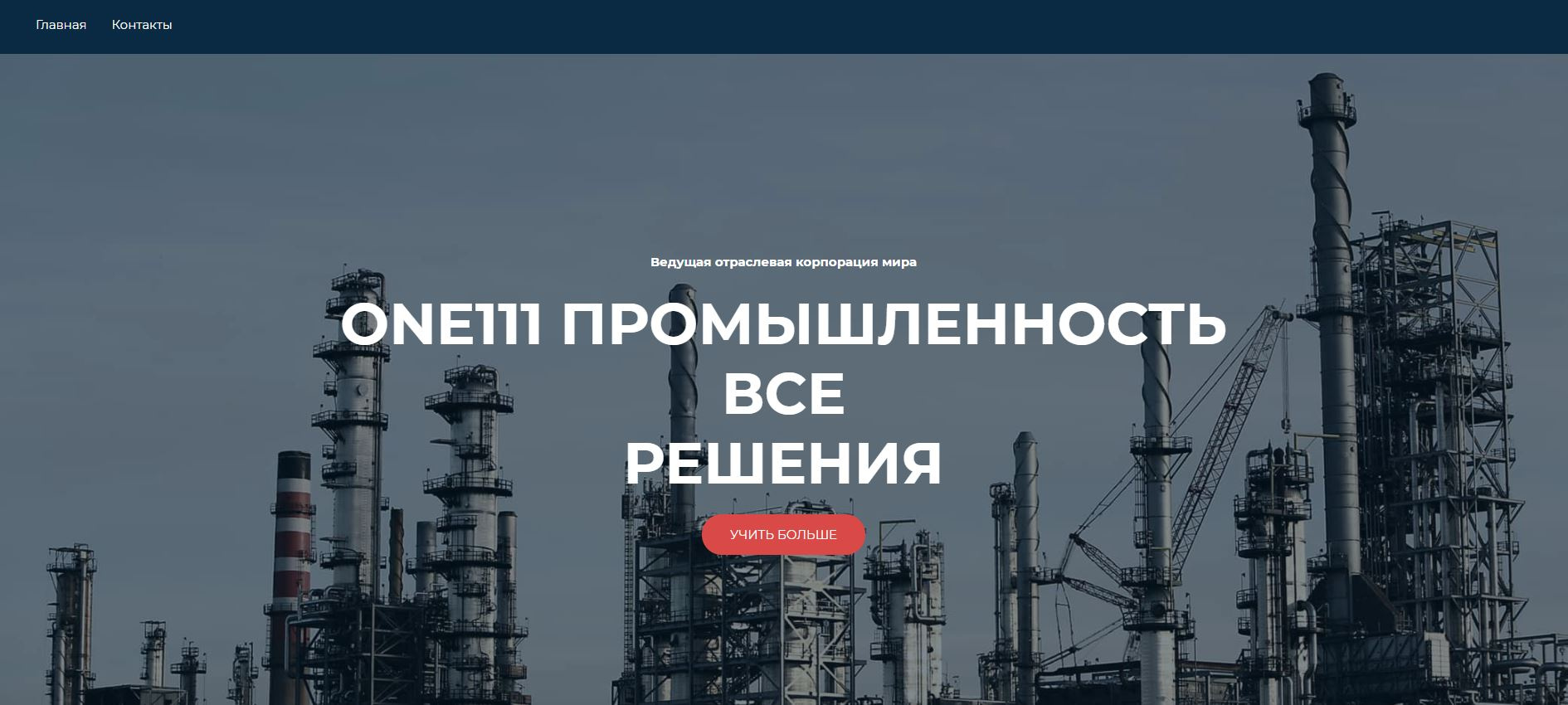
Otherwise, why can’t the translator see these headers, for me today the translation tool has worked on a header with a background set by an image:

<div class="wp-block-cover alignfull has-background-dim has-parallax" style="background-image:url(http://wp-plastforma.loc/wp-content/uploads/2020/09/factory-1.jpg);background-color:#011627;min-height:850px">
<div class="wp-block-cover__inner-container">
<h5 class="has-text-align-center has-white-color has-text-color">World’s Leading Industry Corporation</h5>
<h1 class="has-text-align-center has-white-color has-text-color">One111 Industry All <br>Solution</h1>
</div></div>Answer the question
In order to leave comments, you need to log in
It feels like it's about the heading "in" the image, i.e. about such an inscription that was made in Photoshop or Paint, etc.
taking into account the fact that you have common phrases there that no one is looking for in terms of SEO, this is not important
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question