Answer the question
In order to leave comments, you need to log in
Is your project structure ready for layout?
Good evening! Questions to which I want to be answered will be marked "B".
Q: What is a component for you and what is not?
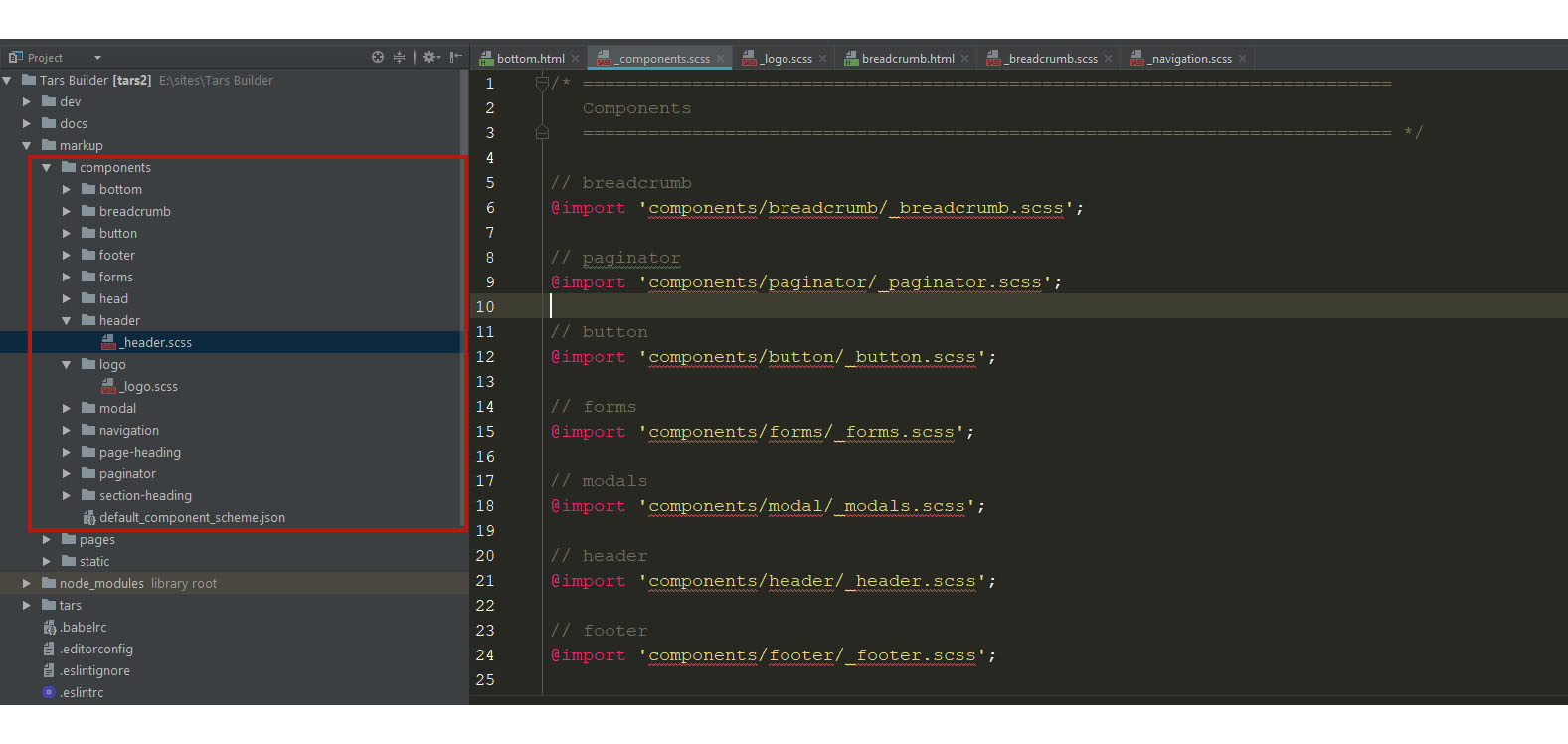
Let's say here is my component structure: 
Breadcrumbs, pagination, buttons - all these components are self-explanatory.
Q: But are such blocks as logo, header, footer components?
For example, a header contains standard elements such as a logo, a menu, a language switcher, a social network, a hamburger, etc.
Q: There will be a separate header/header.scss folder for the header, are the things listed above its elements or is each one an independent block? why I created header.scss because each site has its own color, its own shadows, and so on.
Q: Are the header, footer, side bar components?
Answer the question
In order to leave comments, you need to log in
See how the React developers interpret the single responsibility principle. To begin with, there is an advice to break the layout into rectangles and generally ask the designer for their names, it is likely that they already exist. Or start from the data model, and for each small logical part in the view there should be its own component.
https://reactjs.org/docs/thinking-in-react.html
My answer is if you can come up with a logical name for the component, then you need to take it out. So you came up with: a hat, a basement, logical names, take it out boldly! This means that the single responsibility principle has already worked semantically.
header, footer, sidebar are definitely components.
logo, menu, language switcher, social networks, hamburger:
logo - yes, menu - yes,
language switcher - not necessary, but if the code of this block takes up a lot of space, you can put it in a separate component,
social networks - usually yes. Because usually social networks are used in many places on the site, a
hamburger is probably not worth it, because: 1) it is an integral part of the header, 2) it does not take up much space.
If desired, small things like a hamburger can be moved into a subcomponent, if the build system allows.
So, what is a component:
1) independent block - a piece of code that is used independently of the parent, can be applied in different places
2) large block - a large piece of code that has a specific purpose, such as a banner, slider, etc. Let him nowhere and never be used again, except on the main one, but he is a big and independent boy. So let's put it separately.
Here are at least two things that distinguish components from non-components.
Oh, I said something about markup =))
About styles - as they said above, everything needs to be separated. It's great if each css file contains the layout of only one logical block.
PySy: looking at your screenshot, one gets the impression that folders for these files are not needed. What is the point of such long and repetitive paths?! components/header/header.scss None
What is a component for you and what is not?
What is a component for you and what is not?
src/less
├── animations.less (универсальные анимации вроде fade-in)
├── colors.less (цветовая схема: константы + вспомогательные классы)
├── components (тут все компоненты, их много-много)
│ ├── accordion.less
│ ├── badge.less
│ ├── blockquote.less
│ ├── breadcrumb.less
│ ├── button-dropdown.less
│ ├── button-group.less
│ ├── button.less
│ ├── card.less
│ ├── carousel.less (у сложных компонентов могут быть внутренние
компоненты, которые нигде больше не используются,
соответственно они лежат в одном файле с родительским)
│ ├── checkbox.less
│ ├── grid.less (да, сетка - это тоже компонент)
│ ├── . . . . и.т.д.
├── constants.less (константы, это что-то вроде глобального конфига)
├── fonts.less (все, что связано с типографикой)
├── helpers.less (классы-хелперы с перебиваниями стилей)
├── main.less (сюда все импортируется в нужном порядке)
├── normalize-ext.less (расширение стандартного normalize.css)
└── utils.less (миксины, их обычно довольно мало.
все хаки и фиксы добавляет PostCSS, так что тут их нет)src/js
├── component.js (если компонентов много - они все наследуются
от базового компонента. единообразие важно.)
├── components
│ ├── . . . . тут сами компоненты, называются аналогично своим *.less файлам
├── components.js (индекс для компонентов)
├── controls
│ ├── . . . . тут могут быть (а могут не быть) утилиты-обертки
для клавиатуры/тачпада; это иногда позволяет сильно
разгрузить остальной код.
├── dependencies.js (обертки-адаптеры для зависимостей)
├── events.js (следилка за событиями)
├── factory.js (маленькая фабрика компонентов)
├── main.js
├── polyfills.js (обертки-адаптеры для полифилов)
├── store.js (минимальное хранилище, иногда является оберткой
для какого-то стороннего решения)
├── utils
│ ├── . . . . (тут могут быть файлы с разными утититами, иногда их вообще нет)
└── utils.js (если файлов с утилитами много, этот файл является индексом для них)Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question