Answer the question
In order to leave comments, you need to log in
Is this approach to layout with SCSS for BEM normal?
Good afternoon, is it normal to divide scss into separate blocks, as in BEM, and write media queries for each block, after loading all this into one css file?
And also is there any restriction in the use of media?
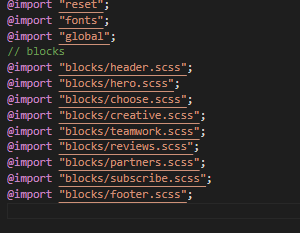
Main scss file

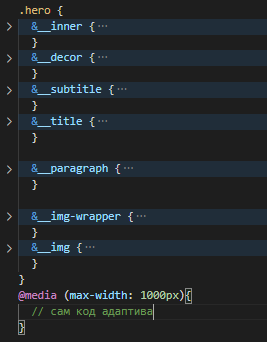
block
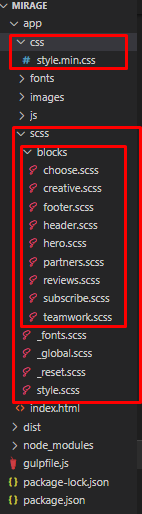
Is this file structure normal at all?


Answer the question
In order to leave comments, you need to log in
That's what they do. Only media blocks are placed inside the selector.
.hero {
&__title {}
@media (min-width: 1000px) {
color: red;
&__title {}
}
}I used to do this, then I got tired of creating a file every time, moving from one to another and creating a file for each tiny block. All this slowed down the work. Now again I write everything in one scss file.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question