Answer the question
In order to leave comments, you need to log in
Is there a script for auto-selecting the font size?
Greetings
Is there a script for auto-selecting the font size depending on the length of the block with the ability to set the minimum and maximum font size. In other words, if it is possible to increase the font size without jumping to the second line, then we increase it, and if this is not possible, then we decrease it.
For example, in the script settings we set:
- minimum font size: 20px
- maximum font size: 30 px
And then the script itself selects the font height so that it does not exceed the length of the block in which the inscription is placed.
For example, let's take three inscriptions:
1) At Lukomorye, a green oak, a golden chain on that oak ...
2) I came out of the forest, there was a severe frost ...
3) I erected a monument to myself ...
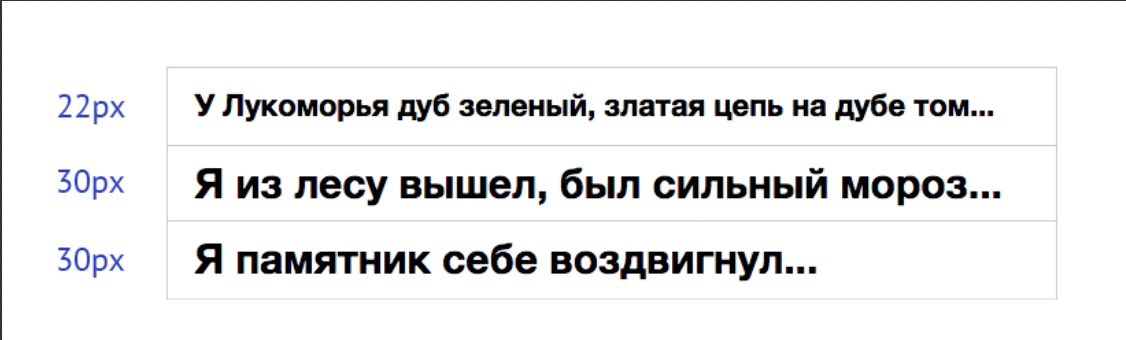
In a 650 px wide block it would look like this (the size of the adjusted font is indicated in brackets)
: In 
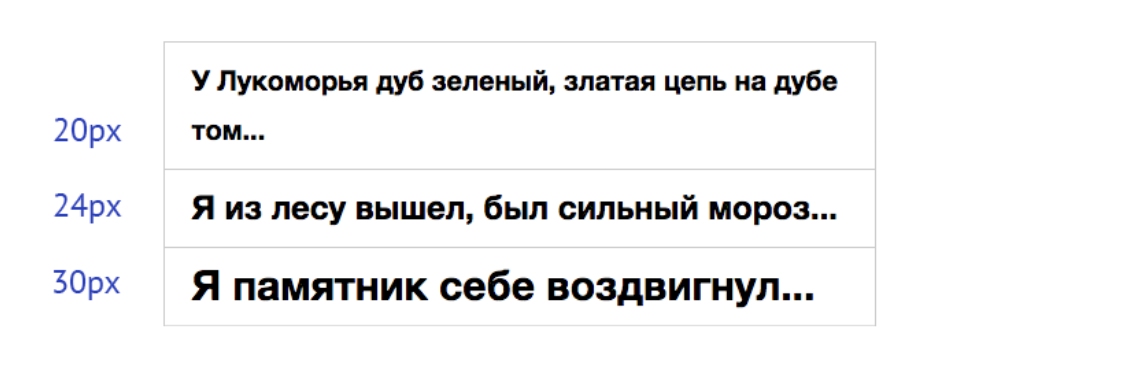
a 500 px wide block it would look like this: 
that's ready.
Please suggest something suitable.
Answer the question
In order to leave comments, you need to log in
Yes, there are ready-made solutions worth looking at, such as FlowType.js . There is also a CSS-only option in case you need to bind font-size to the size of the browser window.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question