Answer the question
In order to leave comments, you need to log in
Is there a plugin or library to dynamically change a table (js)?
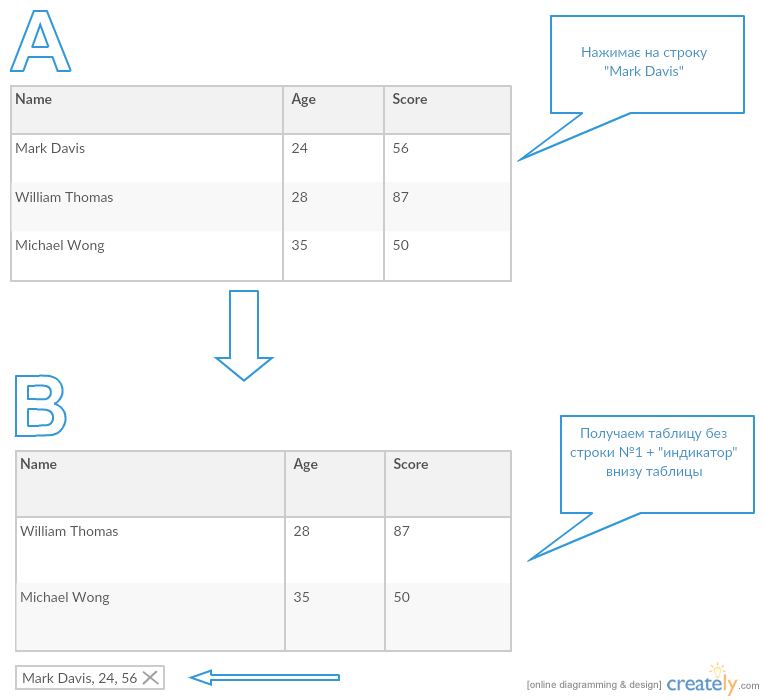
When you click on a table row, you need to delete the row and display it on the page (near the table).
If necessary, return the selected row back to the table.
I remember seeing something like this somewhere, but I can't find where.
Answer the question
In order to leave comments, you need to log in
Great plugin for tables
https://datatables.net/examples/api/show_hide.html . What is not there.
But, in fact, for this task, you can write the implementation yourself.
1) after the click - get the data from the selected row. Example -
$(".for-click").click(function() {
// получаем данные из строки из столбца с классом "nr" , при клике на
// ячейке/кнопке/ссылке с классом for-click. Этот элемент находится в таблице
var $item = $(this).closest("tr") // Finds the closest row <tr>
.find(".nr") // Gets a descendent with class="nr"
.text(); // Retrieves the text within <td>
});// здесь в каждой строке есть кнопка для удаления, но можно отслеживать и просто клик на
//строке таблицы
$("#tbUser").on('click', '.btnDelete', function () {
$(this).closest('tr').remove();
});//новоиспеченный див добавляется к элементу с ID myContainer
$('#myContainer').append('<div>Данные из удаленной строки</div>');Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question