Answer the question
In order to leave comments, you need to log in
Is routing and data retrieval organized correctly?
Hello colleagues. Interested in your professional opinion, comments on organizing routes and getting data in the example below.
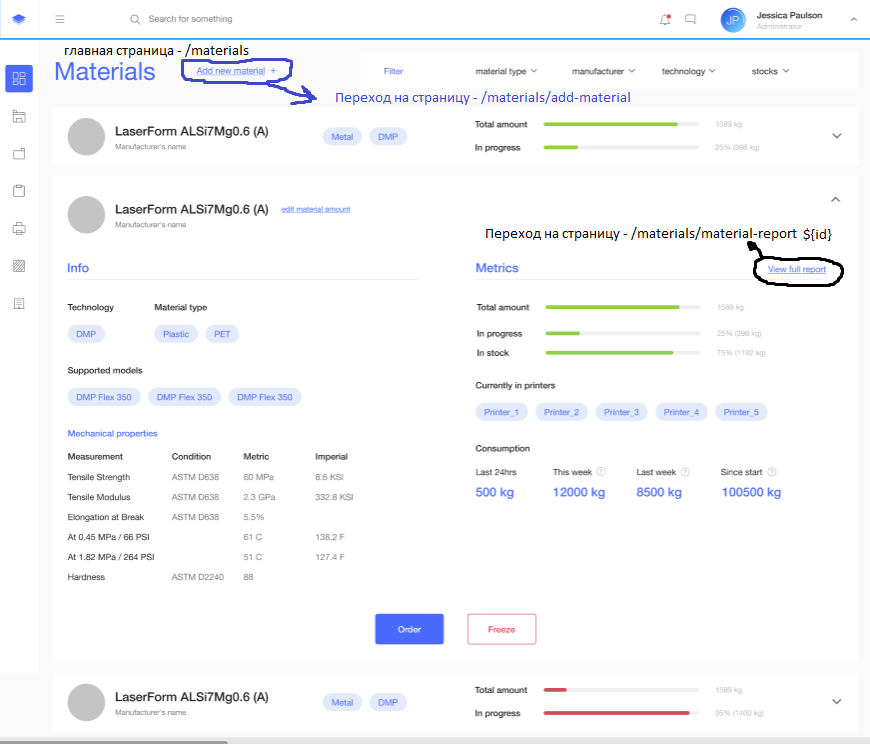
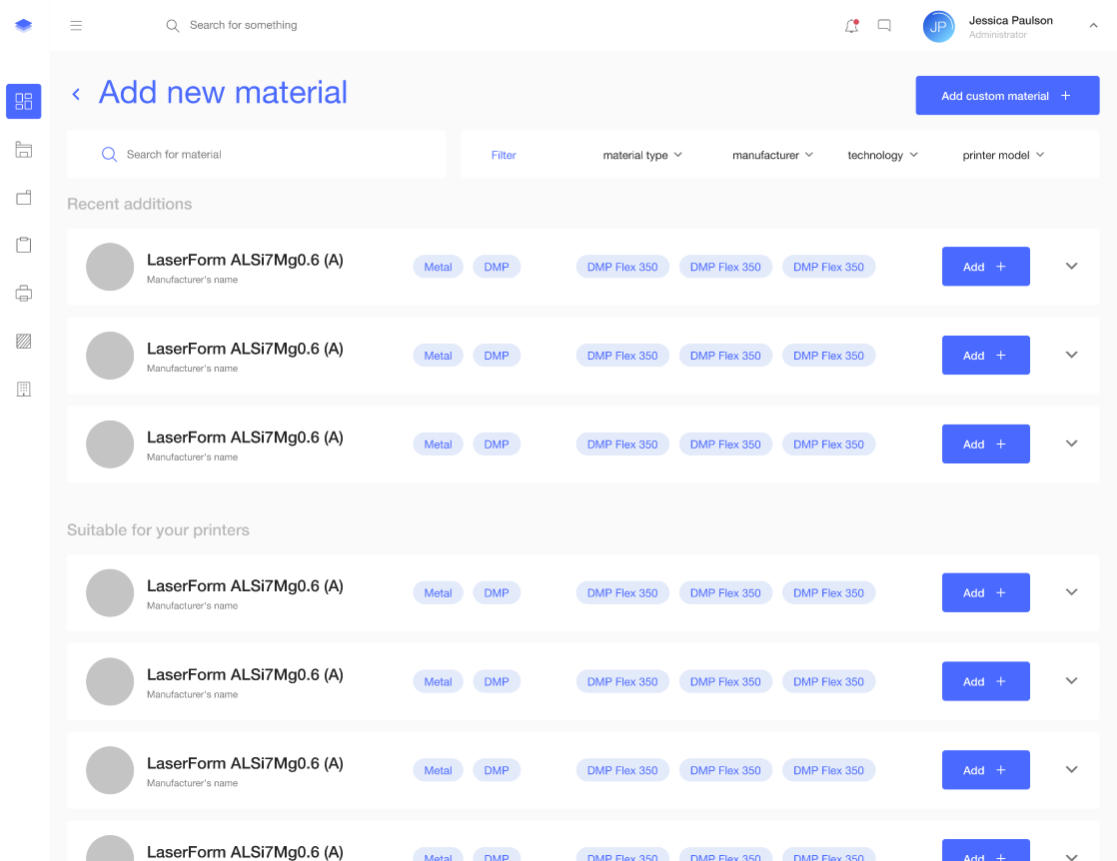
There is a main page from where you will need to get to 2 others:

Case 1 -
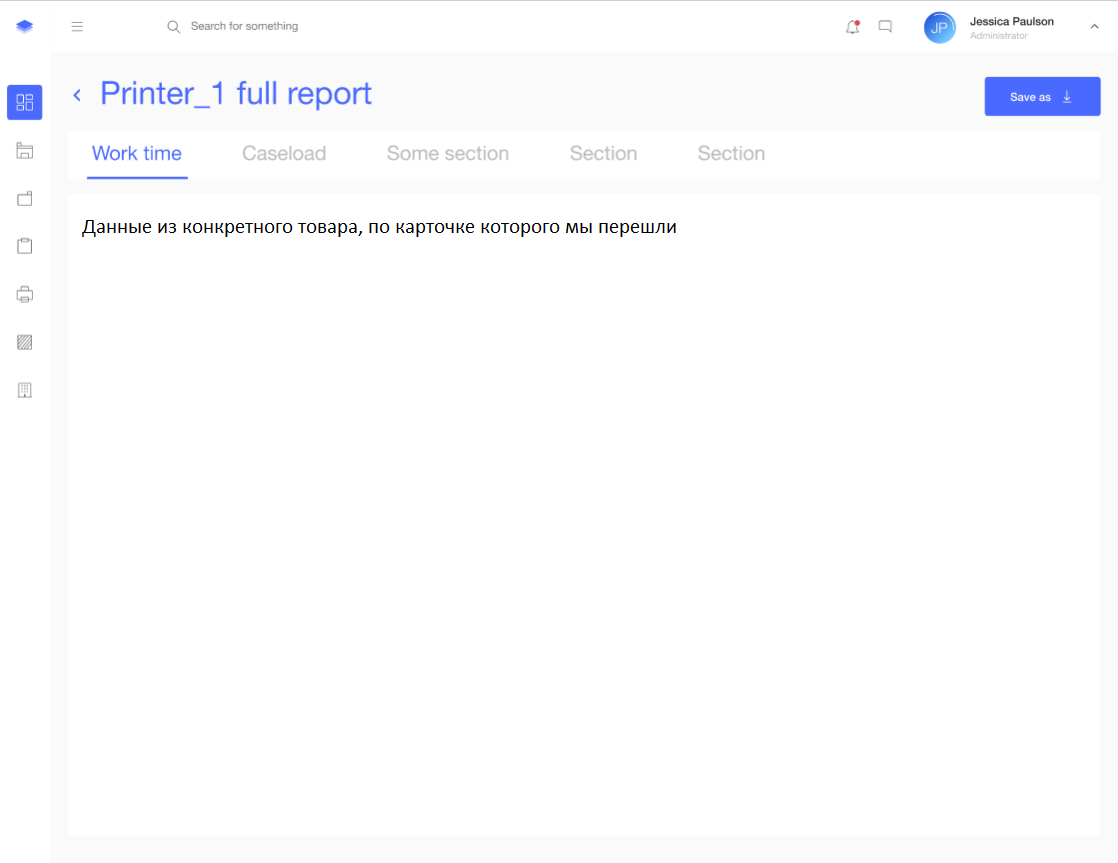
transition to the Full-report page by clicking on the "View full report" link on the card:

Questions about the first case:
1. If the data is passed to the component that renders the Full page -report, organize it like this: in its date field we get id from the current route
data(){
return {
id: this.$route.params[id]
}
}
Answer the question
In order to leave comments, you need to log in
Routes support passing props very well. Read the documentation carefully
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question