Answer the question
In order to leave comments, you need to log in
Why the same instance?
I’ll say right away that I’m sitting on vue right at the very beginning, if you throw a stone, throw it together with an example of “how it should be”.
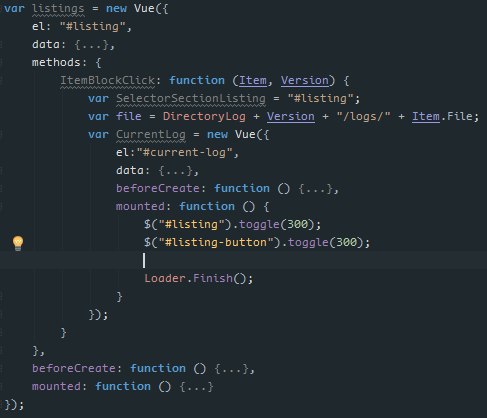
So, there is a small page on which the json listing of the available logs is displayed in the first section. The listing contains the necessary information for further "poking" through it and opening the current log in the next section. This is done in the following way: 
The function with the second instance is the "piercing" of the required item in the listing.
The problem is that after the first poke, a new log does not want to be rendered, it seems to be loading, but the page renders "pervak".
Answer the question
In order to leave comments, you need to log in
The problem is that after the first poke, a new log does not want to be rendered, it seems to be loading, but the page renders "pervak".
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question