Answer the question
In order to leave comments, you need to log in
Is it possible to stop part of the page from scrolling when there is no more content to display?
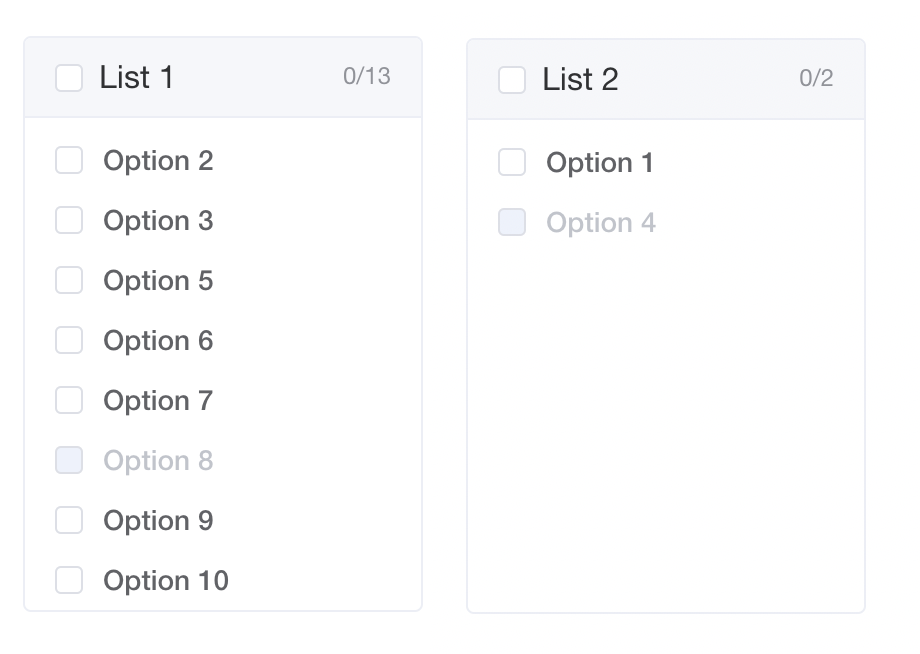
There are two tables on the page, there is a lot of content in the left table, a little in the right one, and when scrolling (to see all the content on the left side, for example), the entire page scrolls and a void forms in place of the right table.
Is it possible to stop scrolling the right side when it has run out of content to display and continue scrolling the left side?

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question