Answer the question
In order to leave comments, you need to log in
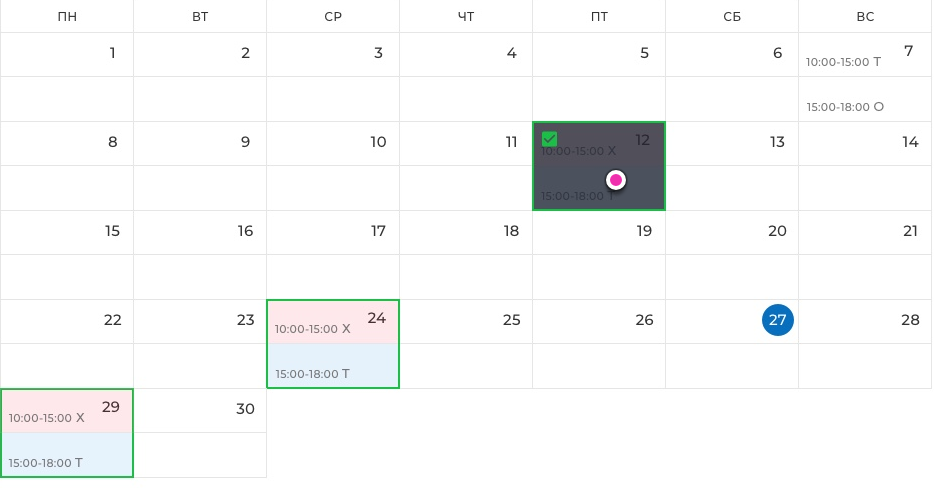
Is it possible to split the cells into two parts in the vue-full-calendar module?
I'm using the https://www.npmjs.com/package/vue-full-calendar
module . I didn’t find an example of how you can customize the cells like this so 
that you can have a division into two in the day.
Of course, I have an assumption that scss needs to override all styles. But the question is, will this help me or is it better to write a calendar from scratch myself or not?
Answer the question
In order to leave comments, you need to log in
Have a look here: https://github.com/vuejs/awesome-vue#calendar
There are a bunch of calendars out there. Take better one that does not depend on jQuery.
For example, this one seems to allow you to render any markup as a cell through a slot.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question