Answer the question
In order to leave comments, you need to log in
How to run Vue + vueStoreFront on IE11?
Project on Vue + VueStorefront (package manager Yarn + VUETIFY) , in the latest versions of the browser, of course, everything is ok.
In IE11, styles, events, and nothing work at all.
I'm thinking in the direction of certain polyfills, or adding babel settings, tell me which way to look ?
PS I didn't have to set up Babel before, so please More gentle ))
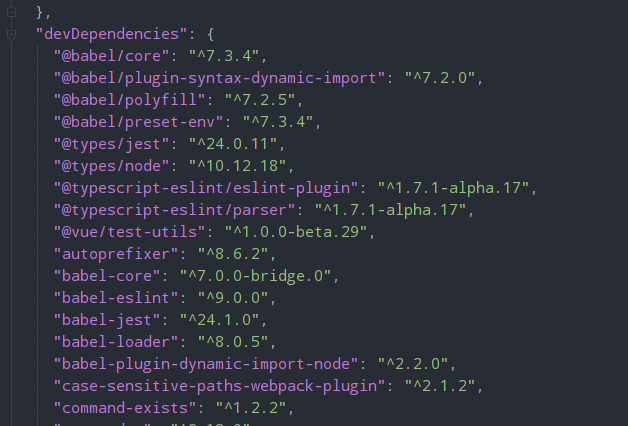
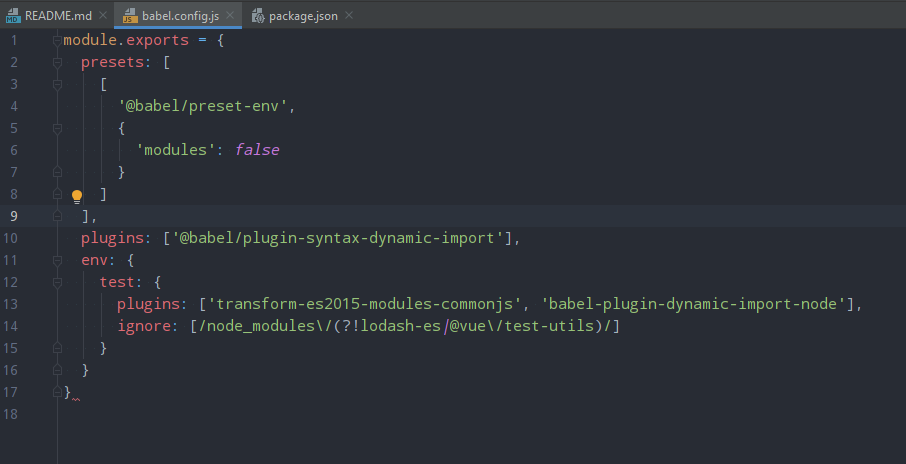
Babel is included in the configs. (But the duplication of @babel/core and babel-core confuses )

and there is even some kind of default setting from VueStoreFront.

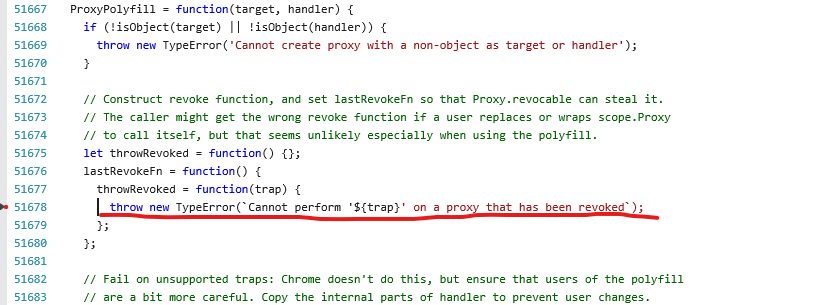
And also in IE11, an error pops up with a link to the proxy pollyfil. But here I'm not undestined at all.

Answer the question
In order to leave comments, you need to log in
Throw a file with the .browserslistrcfollowing content into the root of the project:
> 1%
last 2 versions
ie11'@babel/preset-env'add: useBuiltIns: 'usage'Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question