Answer the question
In order to leave comments, you need to log in
Is it possible to notify the user about errors in loading parts of the page?
Hello.
I'm not getting along well with one site linux/apache/php/ssl. Sometimes, when loading, it does not fully load components. Either the script will not load, then css-ku. But not always. floating error. I can’t figure it out, because no network access. Would it be possible to notify the user with a message that part of the application did not load? No matter what went wrong, would it be desirable to put a stub on the loading error on the first page that the user loads? I understand that it is better to deal with the network, but that's how it is. Processing needs cross-browser.
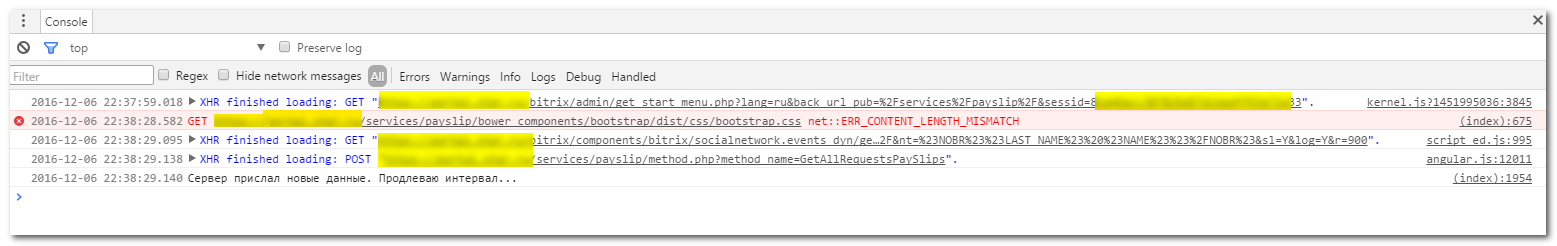
The errors themselves are:
Answer the question
In order to leave comments, you need to log in
The solution is not entirely simple. But it trips me. Hope it can help someone else too.
<script type="text/javascript">
// http://javascript.ru/blog/ilya-kantor/zagruzka-dannyh-cherez-script-s-otlovom-oshibok
// https://learn.javascript.ru/onload-onerror
// Ловим ошибки загрузки ресурсов:
// Массив в который будут записываться результаты:
var arr_loaded_resources = [];
// Ловит ошибки и выводит их в приложение:
function func_error_out(err){
if( err!=null){
console.warn( JSON.stringify(err));
arr_loaded_resources.push( err );
var app = document.getElementById("id_slip_application");
var arr_error = [];
for( var i=0; i<=arr_loaded_resources.length-1; i++){
arr_loaded_resources_i = arr_loaded_resources[i];
if( arr_loaded_resources_i.error==true ){
arr_error.push( JSON.stringify( arr_loaded_resources_i ) );
}
}
app.innerHTML = "<br/><br/><a href='javascript:location.reload(true);'>Перезагрузите</a> страницу."
+ "<hr/><br/>Ошибка загрузки компонентов приложения: <br/><br/>"
+ arr_error.join("<br/>")
;
}
}
var func_onload = function(obj) {
//var obj = this;
var err = null;
if( obj.src ) {
err = {"path": obj.src, "error": false};
} else if( obj.href ) {
err = {"path": obj.href, "error": false};
}
if( err!=null){
console.warn( JSON.stringify(err));
arr_loaded_resources.push( err );
}
};
var func_onerror = function(obj) {
//var obj = this;
var err = null;
if( obj.src ) {
err = {"path": obj.src, "error": true};
} else if( obj.href ) {
err = {"path": obj.href, "error": true};
}
func_error_out(err);
};
// Проверка для IE, но для новых версий, кажется, не актуально. Пока не использую.
var func_onreadystatechange = function() {
var self = this;
if (this.readyState == "complete" || this.readyState == "loaded") {
setTimeout(function() {
self.onload()
}, 0); // сохранить "this" для onload
}
};
// Общий обработчик ошибок для скриптов:
// https://developer.mozilla.org/en-US/docs/Web/API/GlobalEventHandlers/onerror
window.onerror = function(messageOrEvent, source, lineno, colno, error){
var err = null;
// Такая ошибка иногда возникает в протоколе ssl, когда загружается только часть файла. Остальное обрезается и браузер генерирует синтаксическую ошибку.
//if( error.stack=="SyntaxError: Unexpected end of input"){
err = {messageOrEvent: messageOrEvent, source: source, lineno:lineno, colno:colno, _error:error, "error": true};
console.warn("Ошибка в загрузке...")
//}
func_error_out(err);
}
</script>
<script type="text/javascript" onload="func_onload(this)" onerror="func_onerror(this)" src="/jquery-1.9.1.min.js" onload="func_onload(this)" onerror="func_onerror(this)"></script>
<!--
<script type="text/javascript" onload="func_onload(this)" onerror="func_onerror(this)" src="js/err.js" onload="func_onload(this)" onerror="func_onerror(this)"></script>
<script type="text/javascript" onload="func_onload(this)" onerror="func_onerror(this)" src="/jquery-1.9.1.err.min.js" onload="func_onload(this)" onerror="func_onerror(this)"></script>
<script type="text/javascript" src="js/jquery-ui-1.10.2.custom.min.js"></script>
<link type="text/css" rel="stylesheet" href="css/MonthPicker.min.css"/>
<link type="text/css" rel="stylesheet" href="css/themes/smoothness/jquery-ui.css"/>
<link type="text/css" rel="stylesheet" href="css/app.css"/>
<script type="text/javascript" src="js/MonthPicker.min.js"></script>
-->
<script type="text/javascript" onload="func_onload(this)" onerror="func_onerror(this)" src="bower_components/jquery-ui/jquery-ui.min.js"></script>
<script type="text/javascript" onload="func_onload(this)" onerror="func_onerror(this)" src="bower_components/jquery-ui-month-picker/src/MonthPicker.js"></script>
<script type="text/javascript" onload="func_onload(this)" onerror="func_onerror(this)" src="bower_components/blockUI/jquery.blockUI.js"></script>
<script type="text/javascript" onload="func_onload(this)" onerror="func_onerror(this)" src="bower_components/js-cookie/src/js.cookie.js"></script>
<link type="text/css" rel="stylesheet" onload="func_onload(this)" onerror="func_onerror(this)" href="bower_components/jquery-ui-month-picker/src/MonthPicker.css"/>
<link type="text/css" rel="stylesheet" onload="func_onload(this)" onerror="func_onerror(this)" href="bower_components/jquery-ui/themes/smoothness/jquery-ui.css"/>
<link type="text/css" rel="stylesheet" onload="func_onload(this)" onerror="func_onerror(this)" href="bower_components/bootstrap/dist/css/bootstrap.css"/>
<link type="text/css" rel="stylesheet" onload="func_onload(this)" onerror="func_onerror(this)" href="bower_components/awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css"/>
<link type="text/css" rel="stylesheet" onload="func_onload(this)" onerror="func_onerror(this)" href="bower_components/font-awesome/css/font-awesome.min.css">
<link type="text/css" rel="stylesheet" onload="func_onload(this)" onerror="func_onerror(this)" href="css/app.css"/>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question