Answer the question
In order to leave comments, you need to log in
Is it possible to make the dom element stretch to the full width of the parent's grid, regardless of the number of columns?
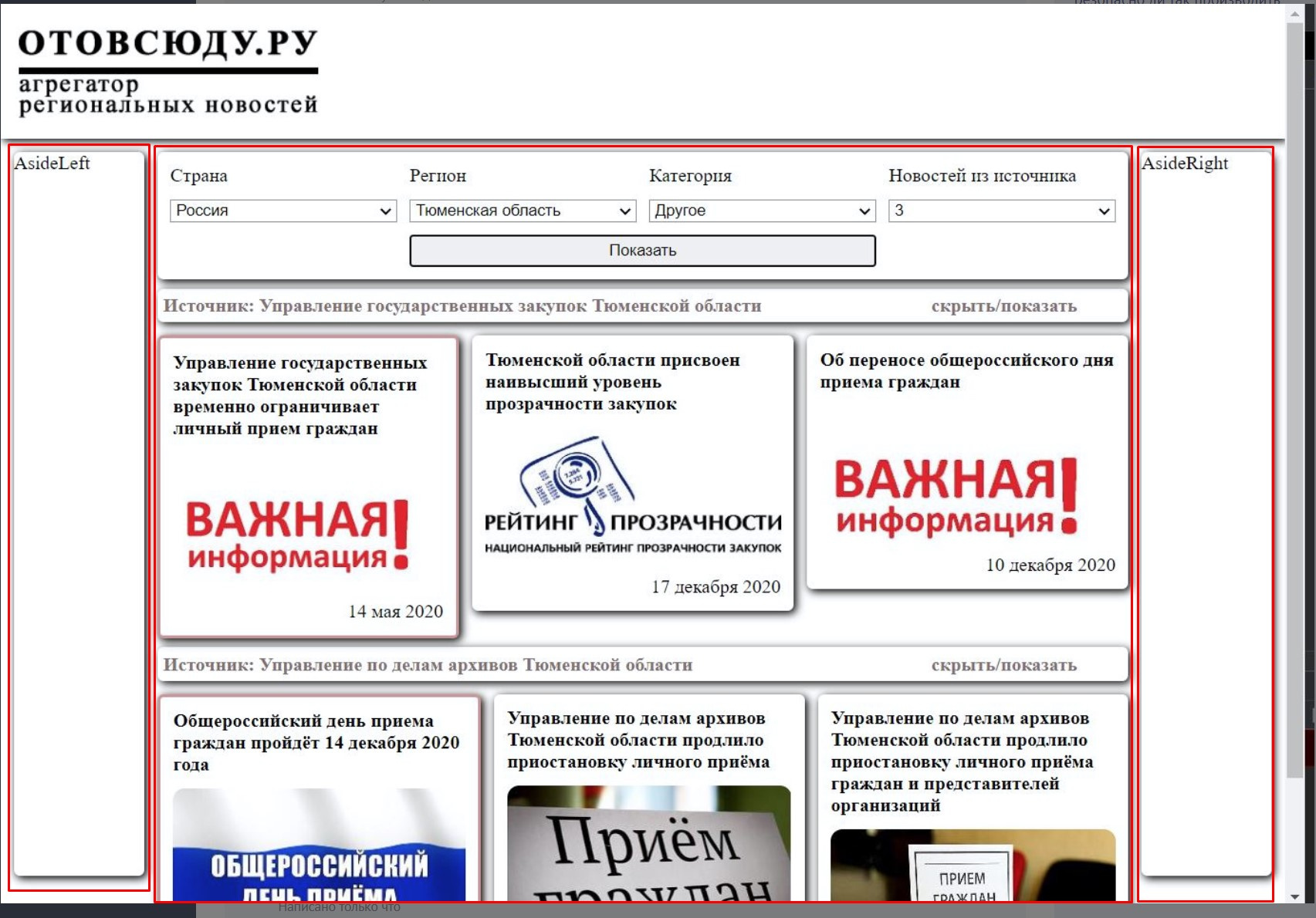
On the site, depending on the device, the body is divided into 1 or 3 grid columns.
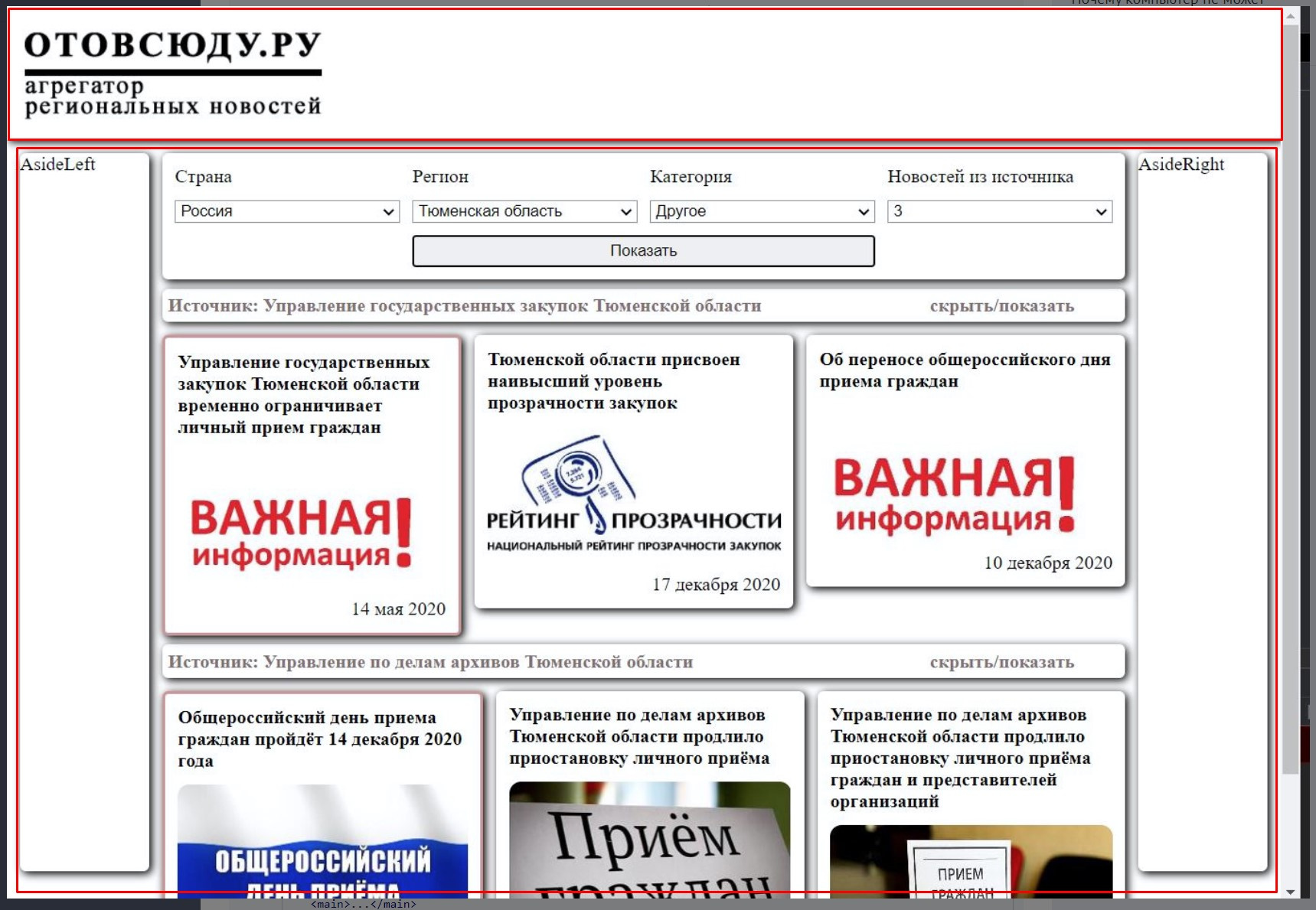
The header should stretch to the full width of the body.
Initially, the body has 3 columns.
If the device is mobile, then there is only one column.
Now, using media queries, I change the grid-column of the header (1/4 or 1/2).
Is it possible to set the header parameters so that it does not need to change its media?
I tried to do absolute positioning - in this case, the grid does not consider the header element of the first row, all other content "dives" under it.
Answer the question
In order to leave comments, you need to log in




<div class="header"></div>
<div class="content">
<div class="row">
<div class="col-left">
<div class="aside-left"></div>
</div>
<div class="col-main">
<div class="main">
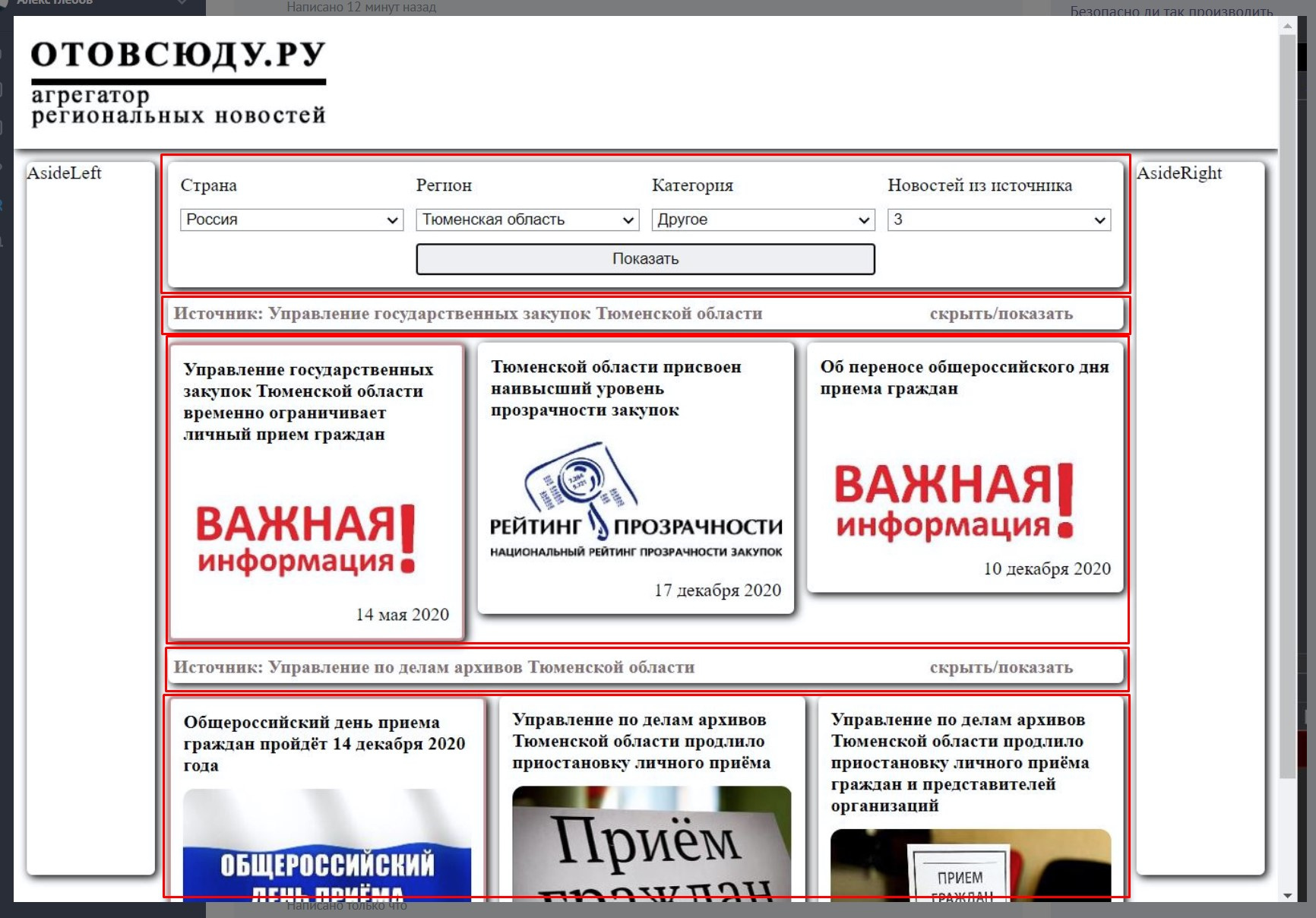
<div class="filter">
<div class="row">
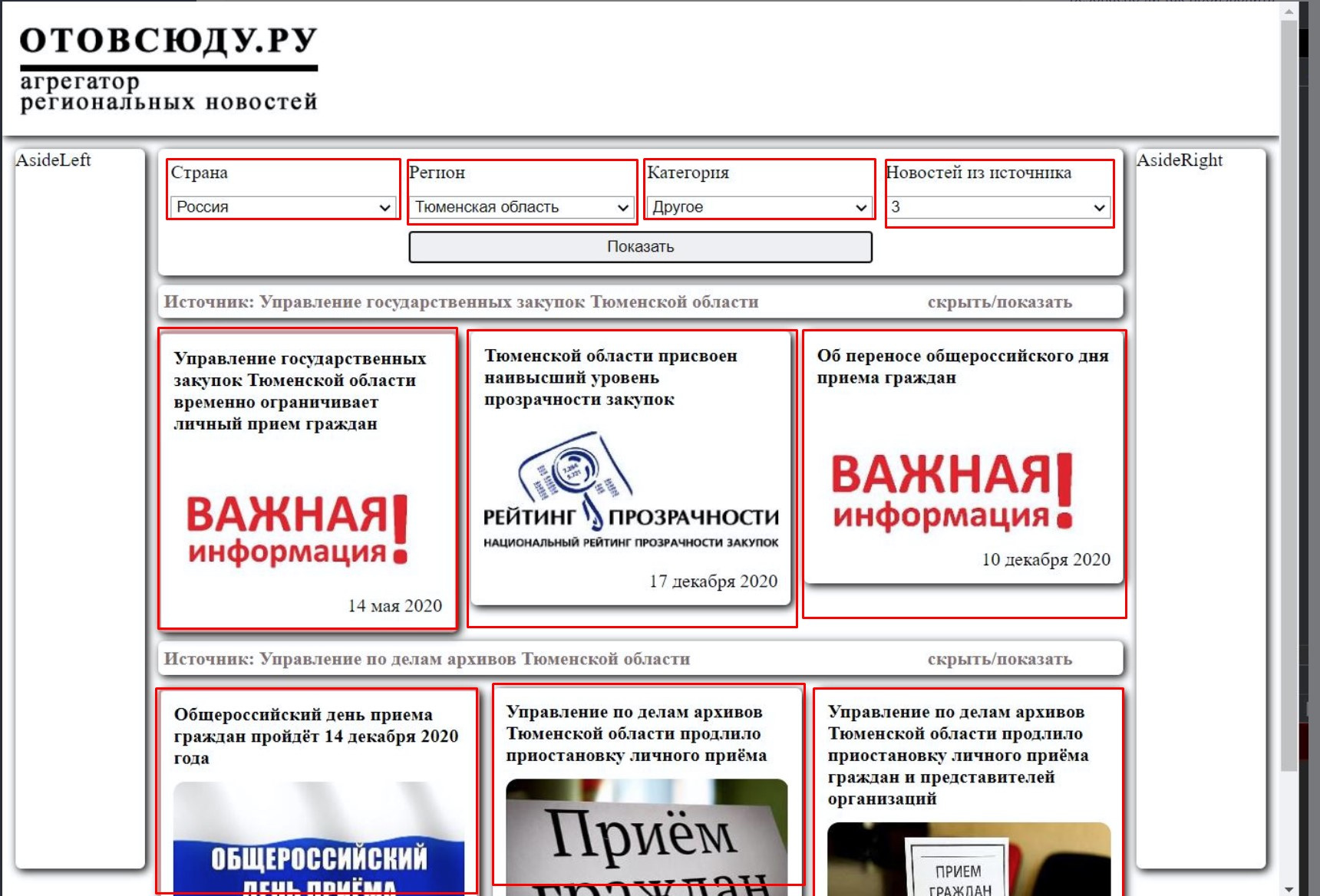
<div class="col-3">
<div class="input"></div>
</div>
<div class="col-3">
<div class="input"></div>
</div>
<div class="col-3">
<div class="input"></div>
</div>
<div class="col-3">
<div class="input"></div>
</div>
</div>
<div class="btn"></div>
</div>
<div class="news-line"></div>
<div class="news">
<div class="row">
<div class="col-4">
<div class="news-card"></div>
</div>
<div class="col-4">
<div class="news-card"></div>
</div>
<div class="col-4">
<div class="news-card"></div>
</div>
</div>
</div>
<div class="news-line"></div>
<div class="news">
<div class="row">
<div class="col-4">
<div class="news-card"></div>
</div>
<div class="col-4">
<div class="news-card"></div>
</div>
<div class="col-4">
<div class="news-card"></div>
</div>
</div>
</div>
</div>
</div>
<div class="col-right">
<div class="aside-right"></div>
</div>
</div>
</div>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question