Answer the question
In order to leave comments, you need to log in
Is it possible to make left-aligned via flex to?
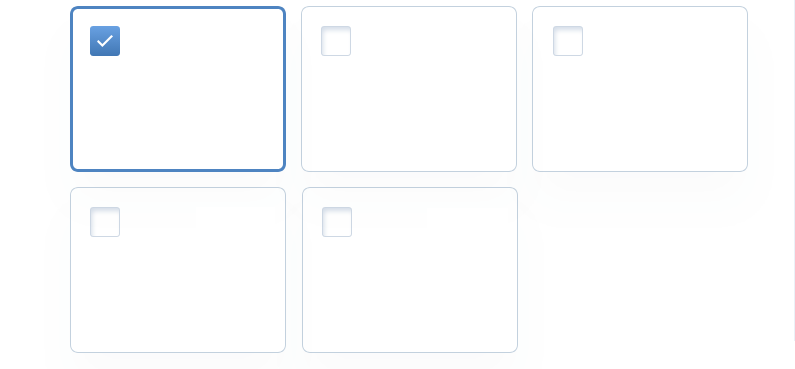
Is it possible to do alignment without crutches using justify-content: space-between, so that the elements line up 3 in a row, and if there are fewer of them, then they hit from left to right and not spread across the entire width of the block.
I know the old collective farm way through float: left and margin-right and :nth-child(3n) {margin-right: 0} But I'm wondering if there is still no adequate solution? Layout attached. Thank you for your responses!

Answer the question
In order to leave comments, you need to log in
Build a grid.
Read articles on the topic "grid in layout", in that spirit. Grids, of course, are good, but flexes also have grids. Take the source code of bootstrap 4, look there, as they correctly said in the comments - understand the essence.
UPD: grid .
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question