Answer the question
In order to leave comments, you need to log in
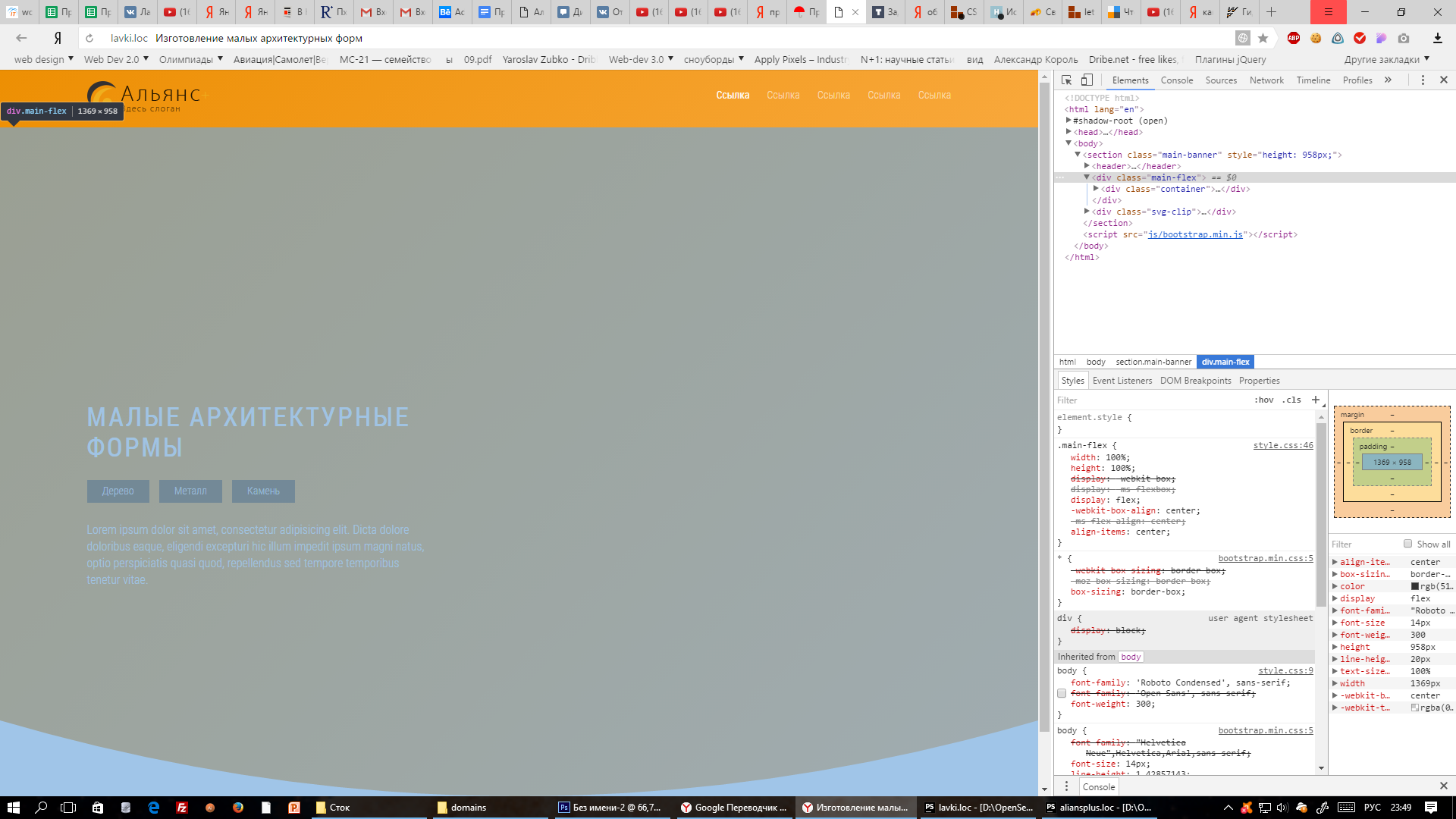
Is it possible to make it faster?
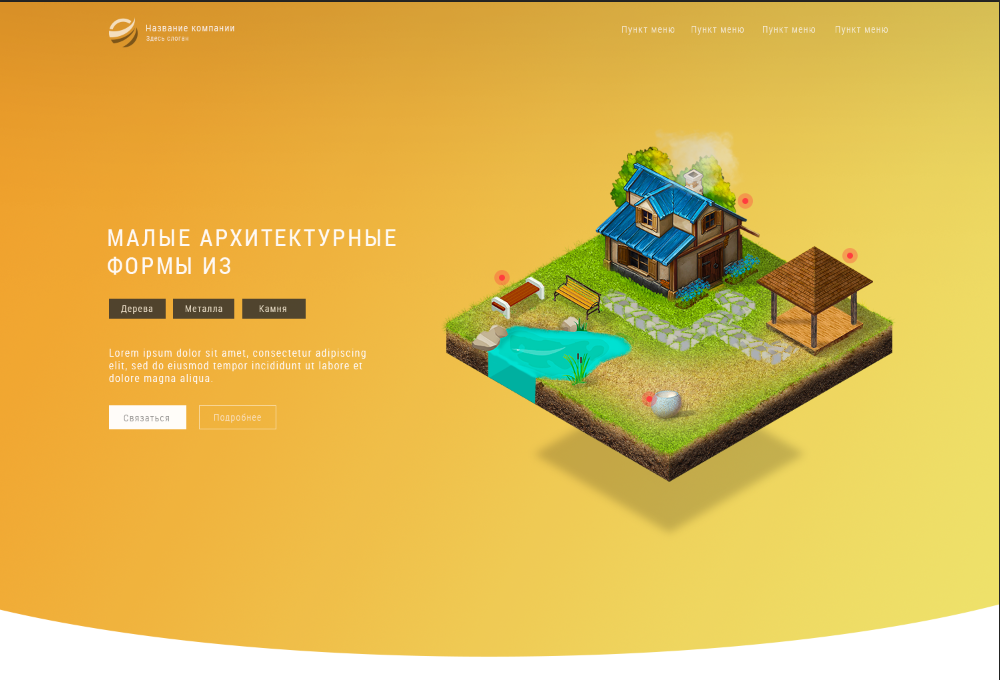
Hello, you need to make up something like the following: I 
took bootstrap for the grid. Actually what I'm trying to do:
<section class="main-banner">
<header>
<div class="container">
<div class="row">
<div class="col-md-3">
<img src="img/logo_small.png" width="163" class="logo"/>
</div>
<div class="col-md-9">
<ul class="menu pull-right">
<li><a class="active-menu-item" href="#">Ссылка</a></li>
<li><a href="#">Ссылка</a></li>
<li><a href="#">Ссылка</a></li>
<li><a href="#">Ссылка</a></li>
<li><a href="#">Ссылка</a></li>
</ul>
</div>
</div>
</div>
</header>
<div class="main-flex">
<div class="container">
<div class="row">
<div class="col-md-5">
<h1 class="main-h1">МАЛЫЕ АРХИТЕКТУРНЫЕ ФОРМЫ</h1>
<span class="main-point">Дерево</span>
<span class="main-point">Металл</span>
<span class="main-point">Камень</span>
<p class="main-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dicta dolore
doloribus eaque, eligendi excepturi hic illum impedit ipsum magni natus, optio perspiciatis
quasi quod, repellendus sed tempore temporibus tenetur vitae.</p>
</div>
</div>
</div>
</div>
<div class="svg-clip">
<svg id="bigHalfCircle" xmlns="http://www.w3.org/2000/svg" version="1.1" width="100%" height="100"
viewBox="0 0 100 100" preserveAspectRatio="none">
<path d="M0,0 L0,100 L100,100 L100,0 Q50,200 0,0"></path>
</svg>
</div>
</section>
Answer the question
In order to leave comments, you need to log in
Are there any normal options for how to make a block round?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question