Answer the question
In order to leave comments, you need to log in
Is it possible to hide a child element behind the parent using z-index?
There is such a layout 
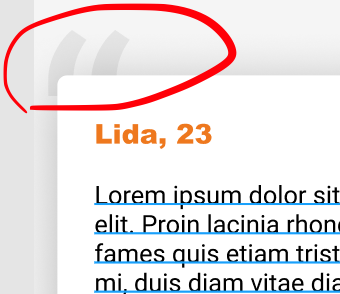
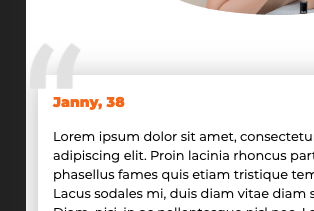
As you noticed quotes behind the main element, that is, I created these quotes inside the main element and attached them to the top left edge with an absolute, I gave the parent z-index : 10 and even tried to give the quotes minus values, and the result is like this 
they don’t want for the parent at all hiding, and here the question arises, do child elements inherit the z-index value from the parent? Okay, after the parent quotes I defined z-index: -2 ! HELP!
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question