Answer the question
In order to leave comments, you need to log in
Is it possible to expand an image in a canvas?
Hello.
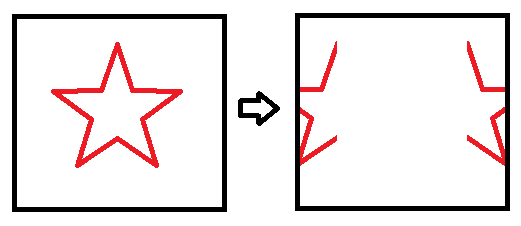
Is there a mechanism in js that allows you to expand the image in the canvas like in the picture below, where red shows the padding and black shows the borders of the canvas?
Answer the question
In order to leave comments, you need to log in
I threw an example through getImageData, putImageData.
PS If you render images, they must be on your domain in order not to run into the Access-Control-Allow-Origin problem
draw the two halves in turn. drawImage has additional parameters that specify which part of the image to draw.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question