Answer the question
In order to leave comments, you need to log in
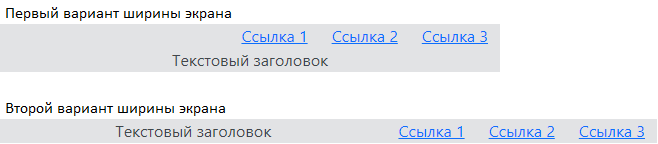
Is it possible to do this without repeating one of the blocks?
<div class="container-fluid list-group-item-secondary">
<div class="row">
<div class="col text-center d-none d-sm-block">
Текстовый заголовок
</div>
<div class="col-auto ms-auto text-center">
<a href="#">Ссылка 1</a>
</div>
<div class="col-auto text-center">
<a href="#">Ссылка 2</a>
</div>
<div class="col-auto text-center">
<a href="#">Ссылка 3</a>
</div>
</div>
<div class="row d-block d-sm-none">
<div class="col text-center">
Текстовый заголовок
</div>
</div>
</div>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question