Answer the question
In order to leave comments, you need to log in
Is it possible to bypass a nested array with one variable (from the category of self-entertainment)?
The question is from the category of self-entertainment / masochism and idiocy. Please don't take it seriously.
For example, there is such an array:
var a =
[
[
[1, 2, 3],
[4, 5, 6]
],
[
[7, 8, 9],
[10, 11]
]
]function fff(){
debugger;
var a = [,];
for(var i=0; i<=a.length-1; i++){
var a_i = a[i];
for(var i=0; i<=a_i.length-1; i++){
var a_i_i=a_i[i];
for(var i=0; i<=a_i_i.length-1; i++){
var a_i_i_i = a_i_i[i];
console.log( a_i_i_i );
}
}
}
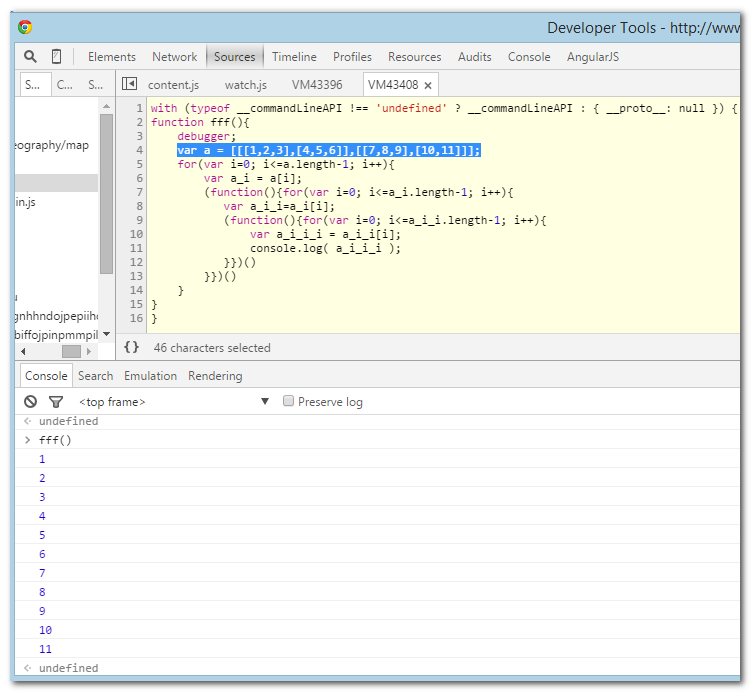
}function fff(){
debugger;
var a = [,];
for(var i=0; i<=a.length-1; i++){
var a_i = a[i];
(function(){for(var i=0; i<=a_i.length-1; i++){
var a_i_i=a_i[i];
(function(){for(var i=0; i<=a_i_i.length-1; i++){
var a_i_i_i = a_i_i[i];
console.log( a_i_i_i );
}})()
}})()
}
}
Answer the question
In order to leave comments, you need to log in
your version will break if you increase the nesting
function foo() {
var arr = [,]];
arr = arr.join(',').split(',');
for (var i = 0; i < arr.length; i++) {
console.log(arr[i]);
};
};Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question