Answer the question
In order to leave comments, you need to log in
Is it correct for the bootstrap container to remove padding?
The question may be silly, but in principle, why should the main bootstrap container have 15px padding?
For example, I need a 980px content block on assignment. I make a 980px container with "col" blocks that also have 15px indents, well, okay, with the help of row we compensated -15px, but the container still has that 980-30px = 950px )) It's not a match anymore. Of course, I can remove these indents in my styles, but I don’t understand the point of doing them initially? And is it correct to remove them in your styles?
Answer the question
In order to leave comments, you need to log in
https://getbootstrap.com/docs/4.0/layout/grid/#no-...
Tk make the width of the container at once, taking into account these indents. 980+30=1010.
Their point is to make it easier to align when you're laying out multiple columns. For example, you need 3 columns with 30px padding between them. if you make indents at the blocks either on the right or on the left, then they will either be uneven at the end or at the beginning. Therefore, the bootstrap has a solution for this: make the wrapper (row) with negative indents, and give the columns themselves indents on both sides. in total, you get even columns with indents between them and at the same time there are no extra indents at the beginning and at the end.
If the device has a display width of say 995px and you have no container padding, then the content will be very close to the edges of the display and the column padding will be wider than the main container, this is conspicuous and goes against the principle of hierarchy in design: the indents of the columns could be the same or less than that of the main block, but not more.
In fact, this is not critical and only affects the aesthetic appearance and only applies to tablets, plus I'm not sure that such non-standard display sizes exist. In my opinion, you can safely remove these indents if your soul requires))
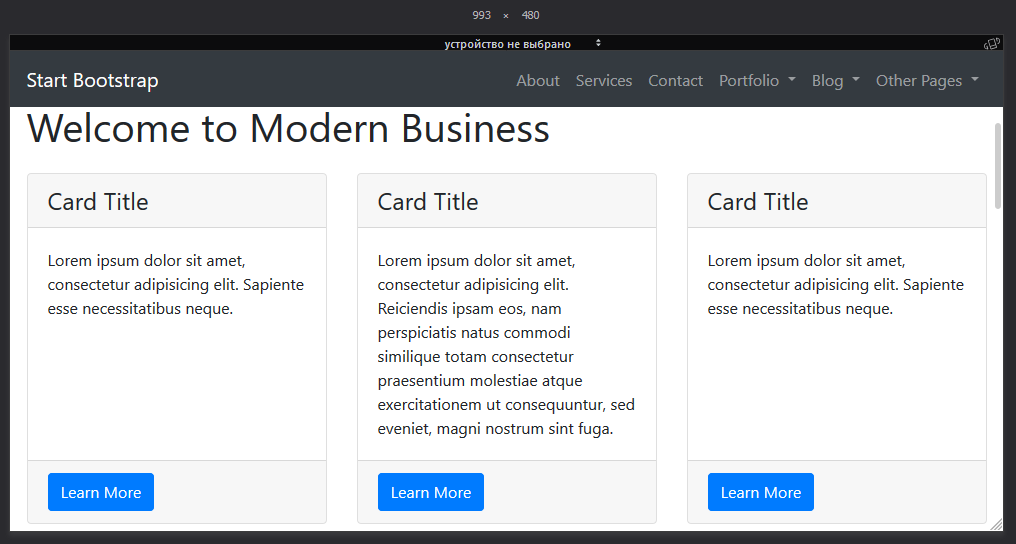
An example without indents in the picture, you can see that the container’s indents are less than the indents in the columns:
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question