Answer the question
In order to leave comments, you need to log in
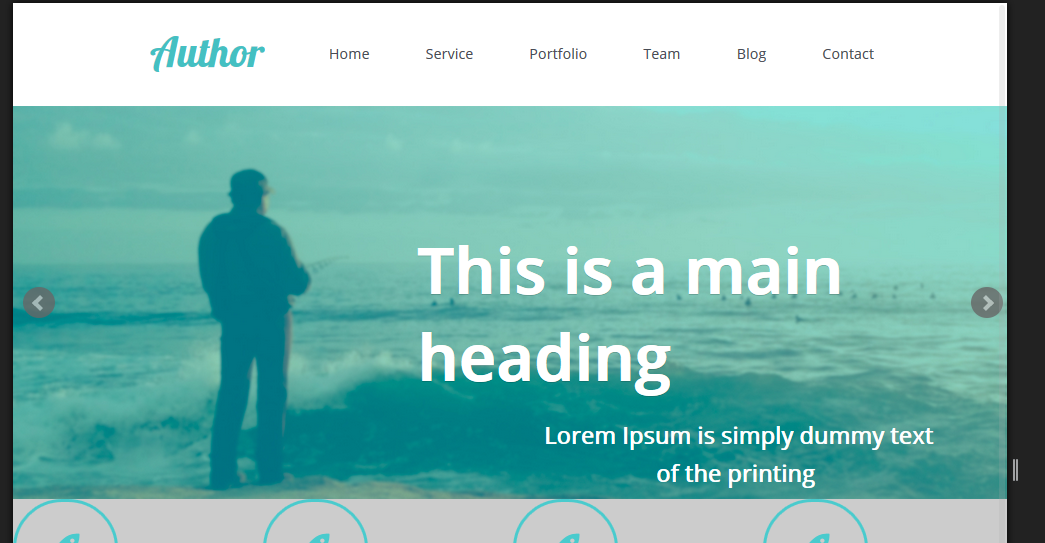
Installed the slider bxslider on the site. If you insert only a photo, then it works, but if you also insert text, then it doesn’t. How to fix?
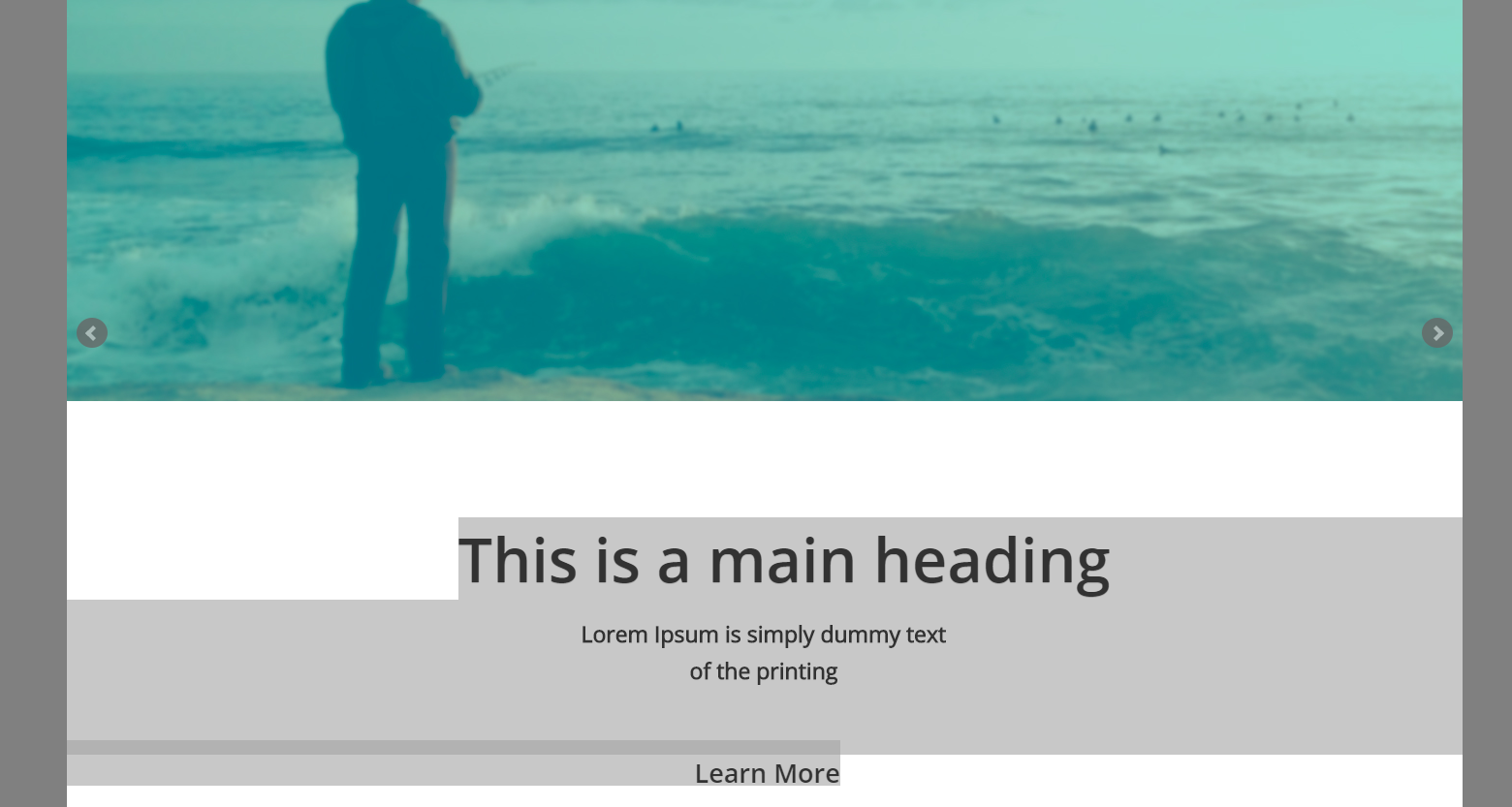
Installed the slider bxslider on the site. If you insert only a photo, then it works, and if you also insert text, then it turns out from the bottom of the picture, but it should be in the picture and decrease along with the picture, since the slider is adaptive. How to implement it? 
Here is the code:
<ul class="slider">
<li>
<img src="img/slider.jpg" alt="" class="foto">
<h1 >This is a main heading</h1>
<h2 >Lorem Ipsum is simply dummy text<br><span>of the printing</span></h2>
<a href="#" class="button ">Learn More</a>
</li>
</ul><div class="container">
<h1 >This is a main heading</h1>
<h2 >Lorem Ipsum is simply dummy text<br><span>of the printing</span></h2>
<a href="#" class="button ">Learn More</a>
</div>.slider {
position: relative;
}
.container {
position: absolute;
top: 0px;
}
Answer the question
In order to leave comments, you need to log in
bxslider.com/examples/image-slideshow-captions , by setting captions: true in css adjust it as you need
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question