Answer the question
In order to leave comments, you need to log in
In Google Chrome, the MuseoSansCyrl font does not display correctly. What can I do to make Google Chrome display the same way as in Safari?
Hello! Please help to sort out the issue.
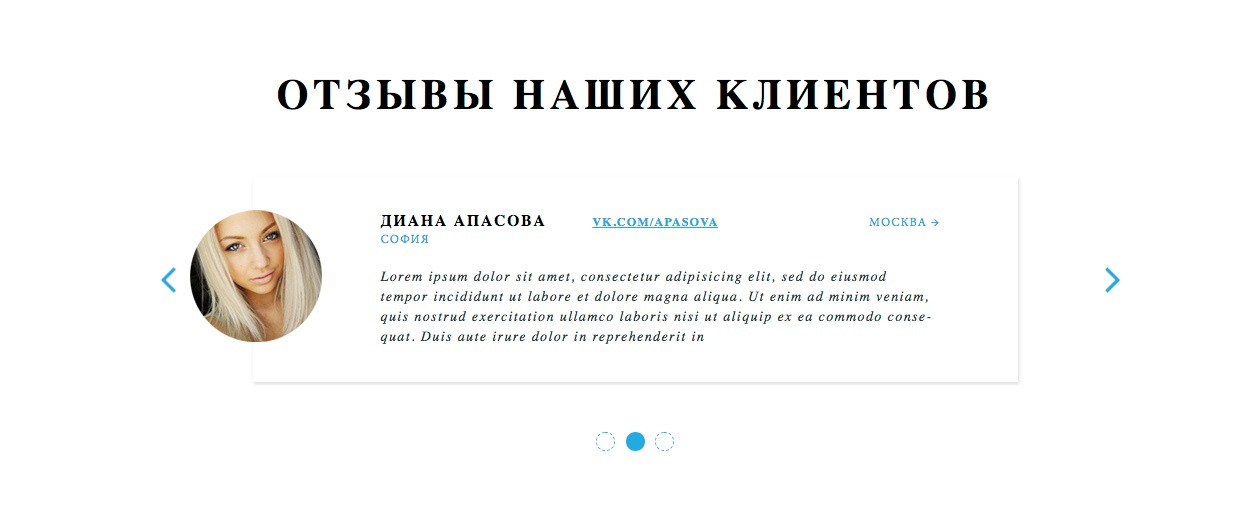
In safari, the font is displayed correctly 
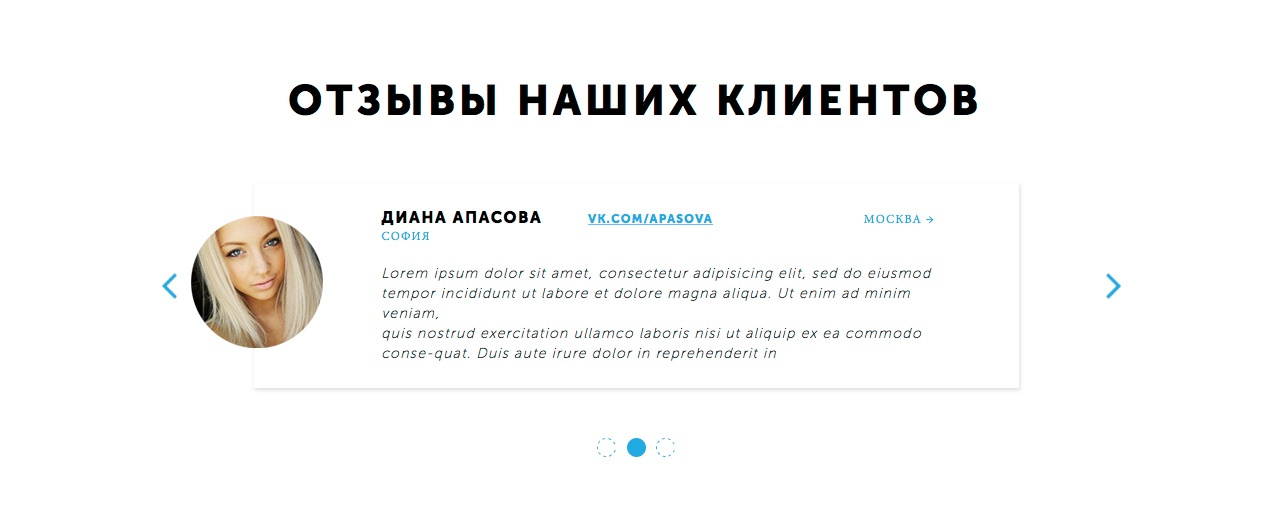
. In Google Chrome, it is displayed differently 
. The font was used by MuseoSansCyrl. In the PSD layout, it looks the same as in the safari browser, that is, safari works correctly.
What can be done to make it also displayed in Chrome as it is in Safari?
Answer the question
In order to leave comments, you need to log in
use the following css for the font:
@font-face {
font-family: MuseoSansCyrl;
src: url('/fonts_dir/MuseoSansCyrl.eot');
src: url('/fonts_dir/MuseoSansCyrl.eot?#iefix') format('embedded-opentype'),
url('/fonts_dir/MuseoSansCyrl.woff') format('woff'),
url('/fonts_dir/MuseoSansCyrl.ttf') format('truetype'),
url('/fonts_dir/MuseoSansCyrl.svg#Vision') format('svg');
font-weight: normal;
font-style: normal;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question