Answer the question
In order to leave comments, you need to log in
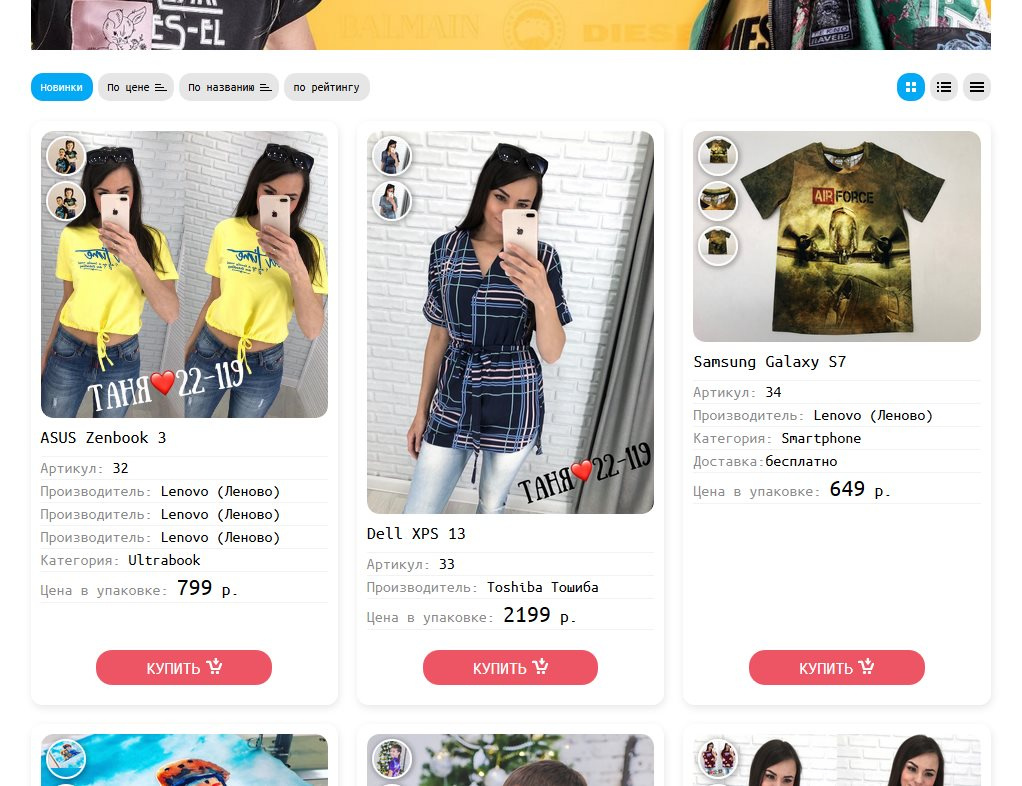
In design, no boom-boom, how to optimally display pictures in an online store?
Why I ask - in the design, no boom-boom ...
As you can see in the screenshot, the pictures can be:


Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question