Answer the question
In order to leave comments, you need to log in
Importing and then calling an anonymous function?
Colleagues, welcome!
Where am I making a mistake?
I'm trying to execute an anonymous function from an array.
The point is that the middleware array contains a list of function names.
I dynamically import function and I try to execute.
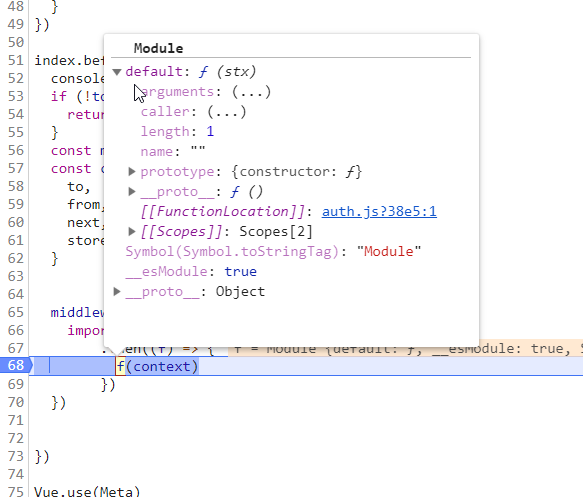
The screenshot shows that the function is imported, but when it is called, an error occurs
Uncaught (in promise) TypeError: f is not a function
export default function (){
console.log("middleware: auth")
}index.beforeEach((to, from, next) => {
console.log("router.beforeEach")
if (!to.meta.middleware) {
return next()
}
const middleware = to.meta.middleware
const context = {
to,
from,
next,
store
}
// проблема здесь
middleware.forEach(async (e, i, a) => {
import(`@/middleware/${e}.js`)
.then((f) => {
f(context)
})
})
})
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question