Answer the question
In order to leave comments, you need to log in
Import styles in Vue component?
https://medium.com/@BjornKrols/integrating-and-cus...
https://vue-loader-v14.vuejs.org/ru/configurations...
https://vue-loader.vuejs.org /en/guide/pre-processo...
<template>
<div id="app">
<div class="btn btn-success">
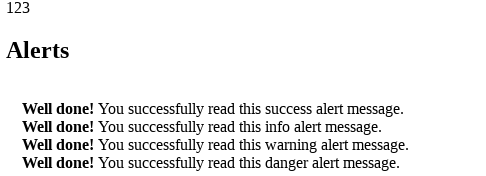
123
</div>
<h2>Alerts</h2>
<div style="padding: 1rem;">
<div v-for="brand in ['success', 'info', 'warning', 'danger']"
class="alert"
:class="'alert-' + brand">
<strong>
Well done!
</strong>
You successfully read this {{ brand }} alert message.
</div>
</div>
</div>
</template>
<script>
"use strict";
export default {
name: "App",
}
</script>
<style lang="scss">
@import '../node_modules/bootstrap/scss/bootstrap.scss';
</style>const {VueLoaderPlugin} = require('vue-loader');
const webpack = require('webpack');
const path = require('path');
module.exports = {
mode: 'development',
entry: [
'./src/app.js',
],
devServer: {},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: {
loaders: {
// Since sass-loader (weirdly) has SCSS as its default parse mode, we map
// the "scss" and "sass" values for the lang attribute to the right configs here.
// other preprocessors should work out of the box, no loader config like this necessary.
scss: 'vue-style-loader!css-loader!sass-loader', // <style lang="scss">
sass: 'vue-style-loader!css-loader!sass-loader?indentedSyntax', // <style lang="sass">
},
},
},
{
test: /\.css$/,
use: [
'vue-style-loader',
'style-loader',
'css-loader',
],
},
{
test: /\.js$/,
use: 'babel-loader',
exclude: /node_modules/,
},
{
test: /\.scss$/,
use: [
{
loader: 'css-loader',
},
{
loader: 'sass-loader',
},
],
},
{
test: /\.(png|jpg)$/,
loader: 'file-loader',
options: {
name: '[name].[ext]?[hash]',
},
},
{
test: /\.(otf|eot|woff|woff2|ttf|svg)$/,
loader: 'file-loader',
},
],
},
plugins: [
new VueLoaderPlugin(),
],
resolve: {
alias: {
vue: 'vue/dist/vue.esm.js',
},
},
};
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question